今回は、チャートやグラフを簡単に作成できる「E2Chart」を紹介します。
インポートしたらあっという間にゲーム内に組み込むことが出来るので、初心者の方でも使いやすいんじゃないかと思います。
【Unity】チャートやグラフの作成に最適な「E2Chart」の紹介
特徴は、軽量且つ高速であることやチャートを簡単に作成できることです。
また、サポートされているチャートの種類も豊富です。
- 円グラフ
- 棒グラフ
- 折れ線グラフ
- 面グラフ
- バラグラフ
- レーダーチャート
- ゲージ
- ソリッドゲージ
- テーブル
- ヒートマップ
このように、様々なチャートを作成することが可能です。
ゲーム内にこれらの要素を組み込む必要があるのであれば是非おすすめです。
使い方
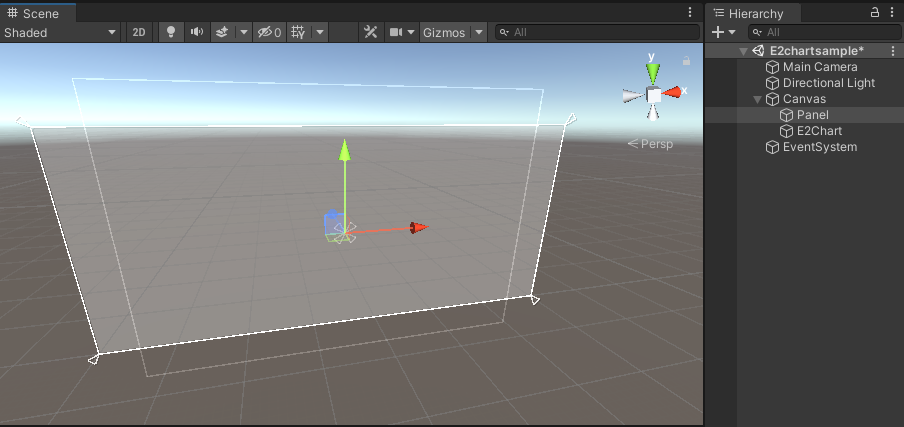
まずは、シーン上にパネルを作成します。
続いて、作成されたCanvasの中に「UI」→「E2Chart」を作成します。

すると、ヒエラルキー上はこのような状態になると思います。
今回は、例として棒グラフから作ってみたいと思います。
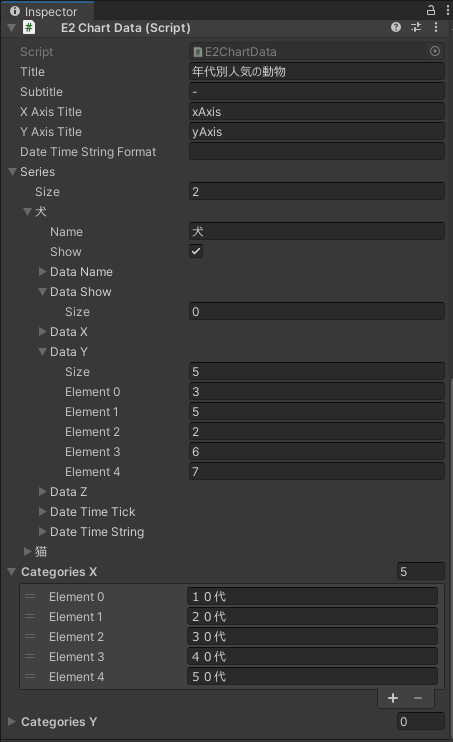
E2Chartのインスペクターから「E2 Chart Data」コンポーネントに進みます。

どのようなグラフを作るのかは自由なので、私は年代別における人気動物に関するグラフを適当に作ってみます。
非常に多くの設定項目が用意されていますが、最低限の項目さえ設定すればOKです。
まずは、「Title」に文字通り何のグラフなのか分かるタイトルを入力します。
続いて、「Series」のSizeを2にします。これは、犬と猫用のグラフを作成したいので2にしています。
「Name」を犬にして「Show」にチェックを入れます。
縦型の棒グラフを作成したいので、「Data Y」を開いてSizeを5にします。これは年代を10代~50代までの5世代を対象にしているため5になります。Elementには年代別の人気度を入力します。この値はそれぞれ適当ですね。
ここまで作成出来たら同様に猫バージョンも作成します。
最後に「Categories X」からElementにそれぞれの年代を入力します。
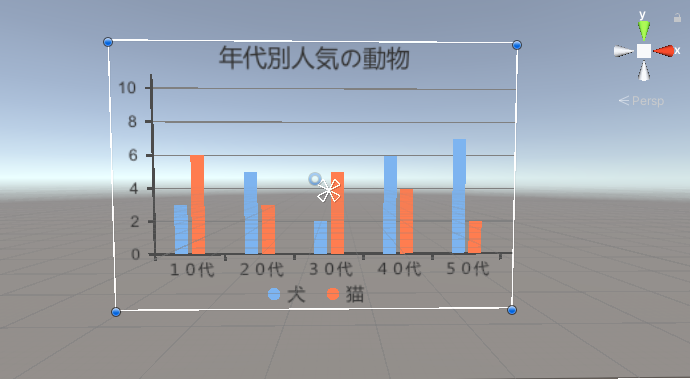
データの入力が完了したら、上の「E2Chart」コンポーネントに戻り「Preview chart」をクリックします。

すると、作成したグラフのプレビューを確認することが出来ます。
この状態で値を変更しても、リアルタイムで更新されるので分かりやすいです。

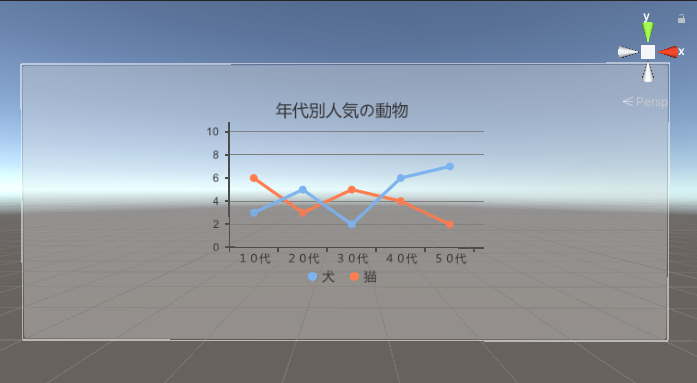
グラフの種類を変更したい場合には、「E2Chart」コンポーネントの「Chart Type」を変更すれば良いです。上の画像はLine Chartに変更した様子です。
最終的に、「E2Chart」コンポーネントの「Clear chart」でプレビューをクリアしてからゲームを実行すれば良いですね。
こんな感じでカーソルをグラフ内に持っていくと、各データが見れます。
かなりお手軽に使える便利アセットですので、是非使ってみてください。