今回は、的当てゲームのステージを作成したいと思います。
ステージ作り自体は、そこまで重要ではないので、Terrainを使ってさくっと作っていきます。
それにしても、もう少し更新頻度をアップしないといけないですね・・・!
的当てゲームのステージを作成する
まずは、プロジェクトを「3D」に設定して作成します。ここがこれまでとは違って一番肝心なので間違えないようにしないといけないですね。
プロジェクト名は「targetgame」など分かりやすい名前にしておきます。
また、Android向けに作成するので「Android」を選択してSwitch Platformしておきます。
3Dゲームにおける座標について
3Dゲームでは、2Dとは異なり自分が今どの方向を向いているのか迷いがちです。
操作ツールを使いこなせるようになると慣れるのですが、最初の内は視点に苦戦します。
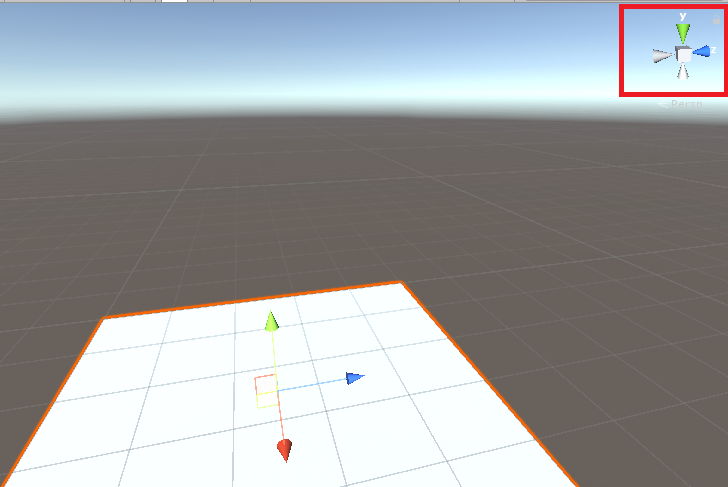
そこで、便利になるのが右上に表示されているシーンギズモです。

シーンギズモをチェックすることで、自分が向いている方向も分かるようになります。
Terrainで地形を作成する
以前紹介したTerrainを使ってステージを作成します。
とはいっても、ステージのデザインがこのゲームの主役ではありませんので、そんなに力を入れる部分ではないですね。
「Create」→「3D Object」→「Terrain」を選択します。

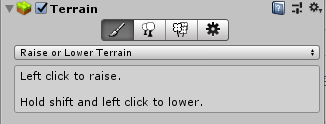
Terrainのインスペクターから「Raise or Lower Terrain」を選択して画面奥に山を作ります。

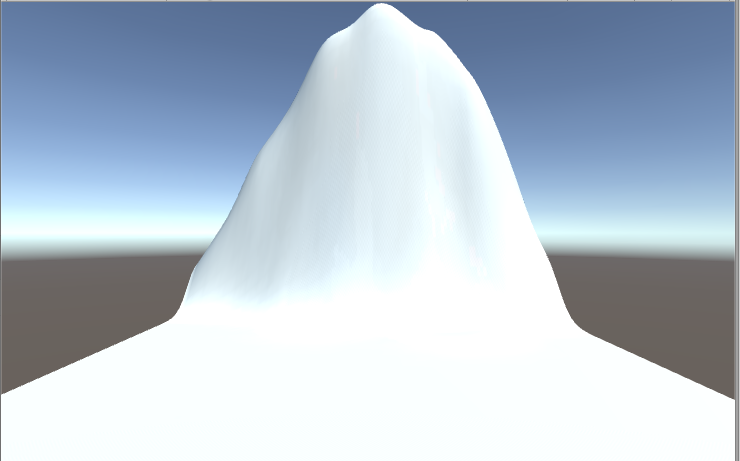
こんな感じですね。マウスをシーンビューに置くと青い円が現れると思うので、隆起させたい部分をドラッグしましょう。
今の所、この山の手前に的を配置しようと考えています。
このままの状態だとちょっと寂しいので、山のテクスチャを設定したいと思います。
そこまで本格的なテクスチャは必要ないので、スタンダードアセットに付属しているものを使うことにします。
Terrainを選択して「PaintTexture」→「Edit Terrain Layers」と進んで好きなテクスチャを選べば良いですね。
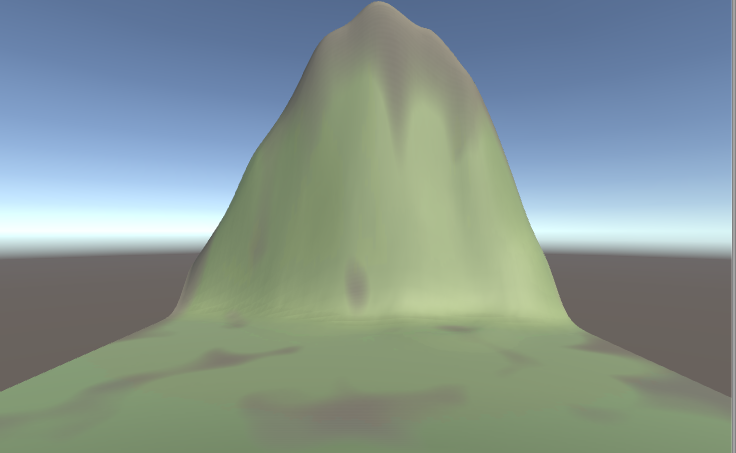
選んだテクスチャでTerrain全面が塗りつぶされるようになります。緑をベースとしたテクスチャにすることで山っぽくなりますよ。
山にある岩のゴツゴツした感じを表現するために、岩のテクスチャ「GlassRockAlbedo」を追加します。ブラシを使ってドラッグすることで、その部分を岩のように見せることが出来ます。

私の場合は、このような山になりました。山と言うより抹茶感が半端ない!
まぁ、山に見えるっちゃ見えるということで妥協しましょう。
同じような工程で、木のテクスチャ等を付け加えるともっと華やかなステージを作ることが出来ると思います。
とりあえず、的の作成と配置のほうが重要なのでステージに関してはここまでにしておきます。