制限時間とスコアを実装出来ましたが、このままだと制限時間を過ぎてもゲームが続いてしまうので、リザルト画面を表示する必要があります。
今回は、的当てゲームにおけるゲーム終了時の得点結果の画面遷移について考えます。
制限時間を過ぎたらリザルト画面を表示する方法
まずは、新しいシーンの作成から始めます。
「File」→「New Scene」からシーンを作成して、名前を「result」にしておきます。
背景画像の設定
リザルト画面の背景画像を表示します。
別に画像にこだわる必要はありませんが、今回は少し見栄えに力を入れたいと思います。
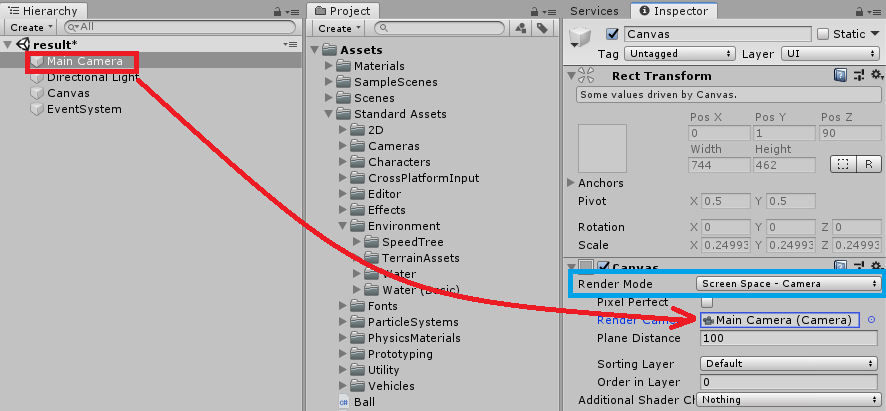
まずは、UIからCanvasを用意します。

Canvasのインスペクターを、上の画像のように編集します。
これは、カメラがCanvasを映すようにするための設定になります。
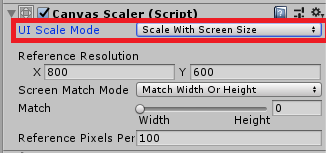
続いて、「UI Scale Mode」を「Scale With Screen Size」に変更して、色々な画面サイズに適用できるようにします。

次に、Canvasを右クリックして「UI」→「Image」を選択。
背景として使用したい画像を、Assetsの中にドラッグ&ドロップします。

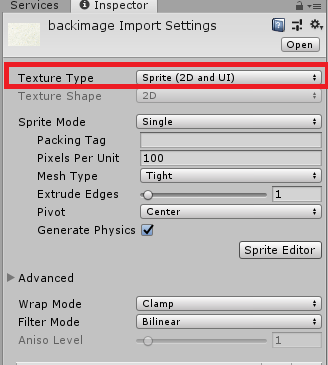
画像を選択して、「Texture Type」を「Sprite(2D and UI)」に変更します。
これで、背景画像として使えるようになります。
「Image」を選択した状態で、画像を「Source Image」にドラッグ&ドロップ。

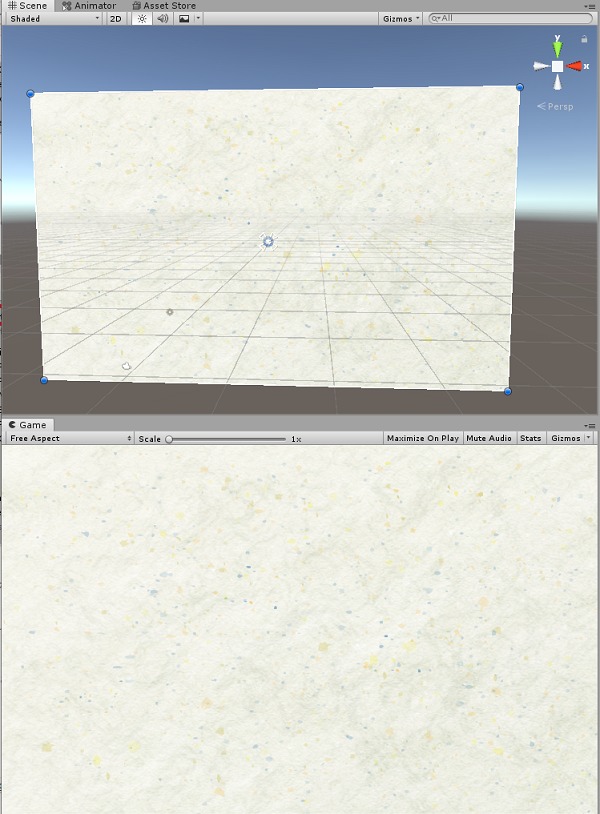
画像がシーンビュー及び、ゲームビューに表示されます。
シーンビューで、画像をキャンバスの枠内まで広げる事で全体を覆いつくすようになります。
タイマースクリプトの修正
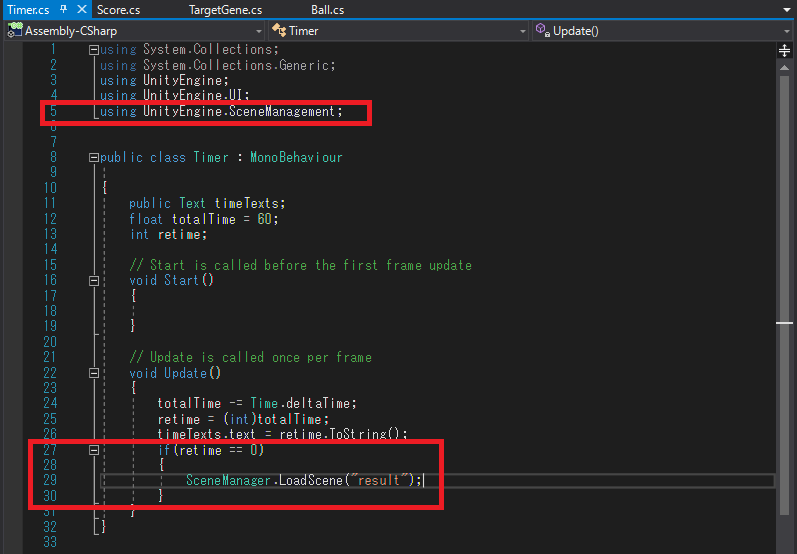
制限時間が0になったら、今作ったシーン(画像)に遷移するようにします。

「SceneManager.LoadScene(“result”);」でスコア画面に切り替わります。
条件としては、if文を使って制限時間が0になった場合ですね。
5行目の「using UnityEngine.SceneManagement;」の宣言も忘れないように。
スクリプトを修正したら保存しておきましょう。
ゲームを実行する前に「Build Settings」の「Scenes In Build」から読み込むシーンを追加しておきましょう。この作業を忘れちゃうとシーンが切り替わりませんので。
ここまで出来たら動作を確認しましょう。
タイマーが0になり次第、先ほど作成した背景画面にチェンジするはずです。
スコアを共有して表示させる
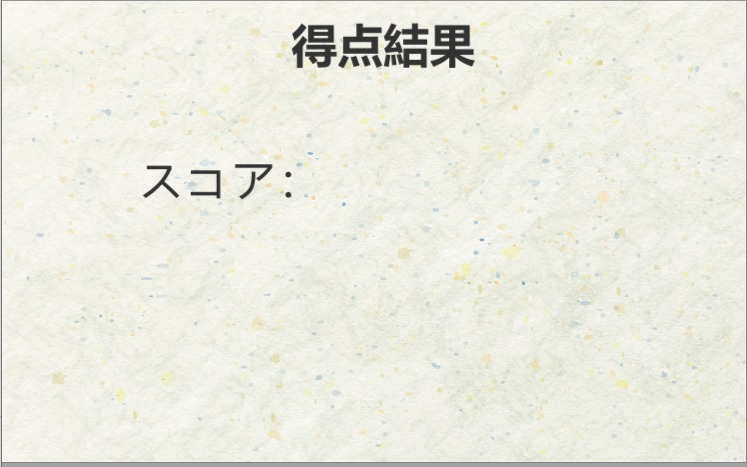
スコアの結果画面なので、肝心のスコアが表示されなければ意味がありません。

レイアウトは上の画像のようにしておきます。
それぞれテキストを用意して、好きな場所に配置しましょう。
的のジェネレータスクリプトを修正する
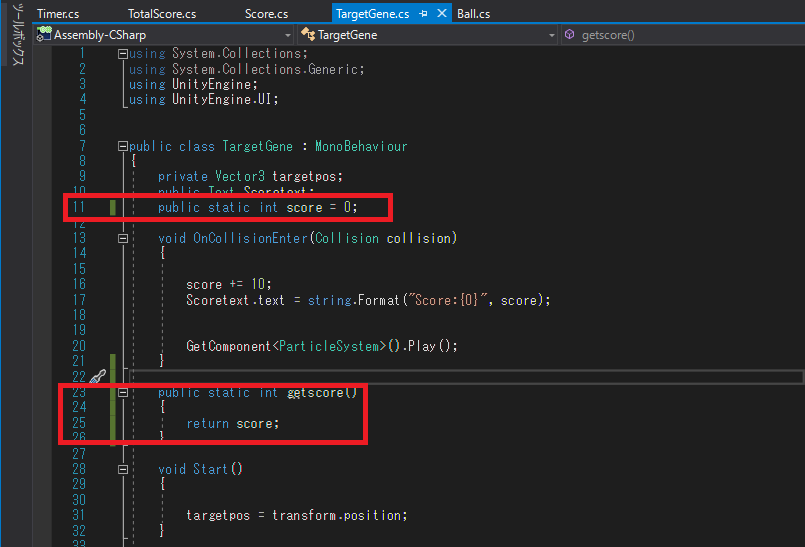
スコア変数を共有することで、別シーンでもスコアを表示できるようにします。

的にアタッチされたスクリプトを開いて、変更を加えます。
まずは、スコア変数を「public static」で宣言します。これで、指定した変数を各シーンで共有出来ます。
次に、ゲッターメソッドを作ります。23行目から26行目の部分ですね。
getscore()メソッドを呼び出す事で「score」を表示することが出来ます。
新規シーンでスコア表示のスクリプトを作成
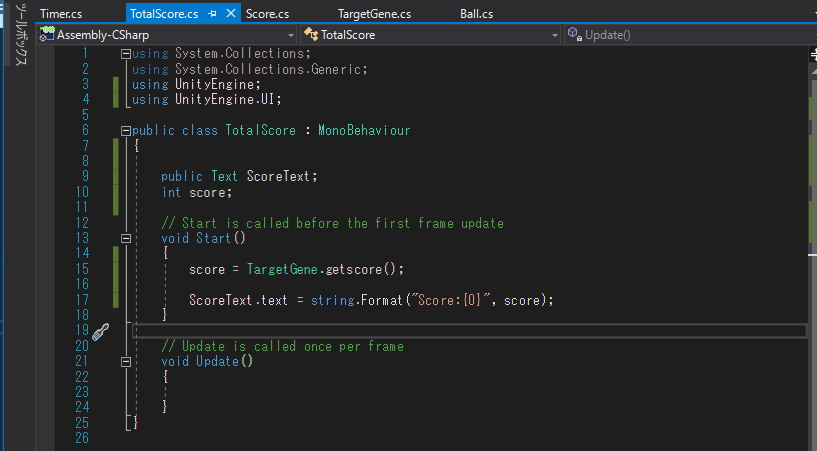
新しいシーンで、ゲッターメソッドを呼び出すスクリプトを作ります。

先ほど作ったゲッターの呼び出しは、「呼び出したいクラス名.ゲッター関数」でOKです。
その他の記述は、ターゲットジェネレータの内容とほとんど同じです。
スクリプトを作成したら保存します。
ヒエラルキーウィンドウから右クリックして「Create Empty」を選択し、空のゲームオブジェクトを作ります。
そこに今作ったスクリプトをアタッチします。

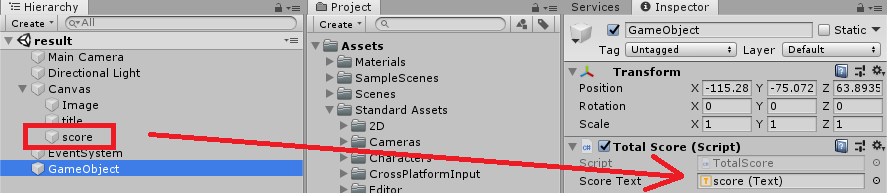
後は、スコア表示用テキストを画像のようにアウトレット接続してください。
ここまで作成したら、ゲームを実行して動作を確認しましょう。
ある程度ボールを的に当てて、スコアが反映されるのかチェックですね。

右上に表示されているスコアがリザルト画面で表示されていますね。
今回はここまでにしておきます。