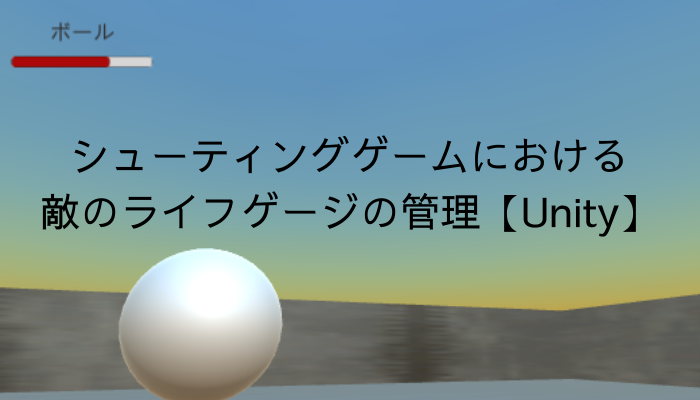
今回は、敵の範囲内にプレイヤーが入ったら左上に敵の名前とライフゲージを表示させてみようと思います。
範囲内に入ったらライフゲージや敵の名前を表示する【Unity】
サーチ用のコライダは、プレイヤーか敵いずれかに設定する必要がありますが、私は敵に設定しています。理由は、操作するプレイヤーに付けると、どのような敵であろうと常に一定の距離になると敵のステータスが表示されてしまうからです。
細かい事は気にしないのであれば、別にどちらに設定してもらっても構わないと思います。
敵オブジェクトの作成

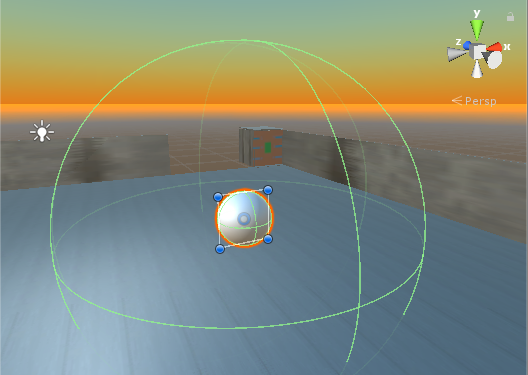
まずは、敵となるオブジェクトを用意します。私はSphereを1個作成しました。
Sphereを選択した状態で空のオブジェクトを作成します。名前は「Search」に変えています。
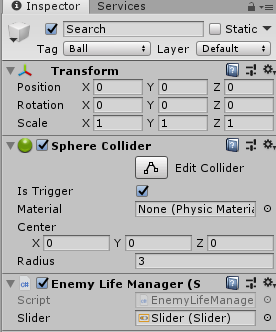
Sphere ColliderをアタッチしてRadiusを「3」に変更します。
ライフゲージ(Slider)と敵の名前を表示するテキストの作成
今回、ライフゲージはこれまでの作り方とは違うSliderオブジェクトを使って作ります。
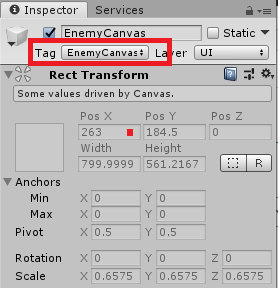
「UI」→「Slider」を選択します。この時点でCanvasも作成されると思うのでCanvasの名前は「EnemyCanvas」など分かりやすい名前にしておきます。
CanvasのUI Scale Modeは、「Scale With Screen Size」にします。
Sliderの子オブジェクト「Handle Silde Area」は不要なので削除するなりしておきます。
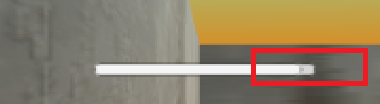
この時点で、Sliderを選択してValueの値を変更すると分かるんですが、最大値1にしてもバーが一番右まで移動しません。

これを解消するために、「Fill Area」とその子オブジェクト「Fill」のRect Transformから「Left」「Right」「Width」の値をそれぞれ0にします。
続いてEnemyCanvasの子オブジェクトのテキストを1つ作成しておきます。ここには敵の名前を表示させるので名前を「EnemyNameText」等とします。
ライフゲージの色の設定
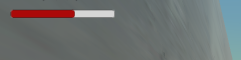
ライフゲージの色は、「Background」と「Fill」のColorから設定します。

Backgroundがいわゆる後ろの色で、Fillが残りのHPに対応します。私は上の画像のように「赤」と「白」を設定しています。真っ白になったらHP0ってわけですね。

テキストとライフゲージは、ゲームビューを確認しながら好きな位置に配置してください。
スクリプトの作成
敵のライフゲージと名前を表示する「EnemyLifeManager」スクリプトを作成します。
OnTriggerStayを使って、範囲内に入っている限りは敵のステータスを表示するようにします。
その際に、プレイヤーかどうかはタグを使って判断します。
EnemyCanvasも、タグを使って取得しているので新規で「EnemyCanvas」というタグを作成して設定します。

スクリプトは「Serach」オブジェクトにアタッチしてSliderオブジェクトをインスペクタからセットします。

まとめ
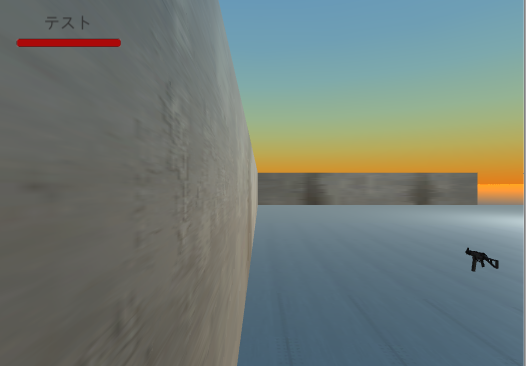
SliderとEnemyNameを非表示にした状態でゲームを実行してみます。
こんな感じで、表示・非表示が行われていればOKです。
次回は、敵がダメージを受けた際の処理について考えたいと思います。