今回は、ステージを移動する際に使用するエレベーターの作り方を紹介します。
とても本格的なエレベーターとは言えませんが、作り方は割と簡単なので初心者にオススメです。
エレベーターの作り方について
 ]
]
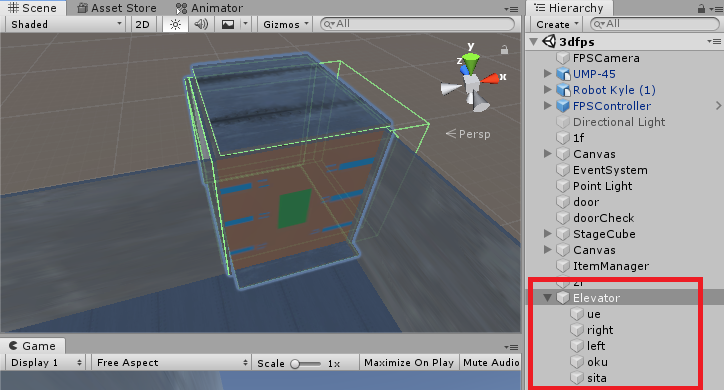
まずは、Cubeを組み合わせてエレベーターオブジェクトを作りましょう。

スライドドアの作り方は、以前紹介したのでこちらの記事を参考にしてください。
エレベーターの床、天井、奥、左右の壁を作ってください。それぞれの名前も分かりやすいものに変更しておくと良いでしょう。
続いて、空のオブジェクトを作成してその中にこれらのCubeオブジェクトを詰め込みます。空のオブジェクトの名前を「Elevator」に変更します。
ElevatorにBox Colliderを設定する
先ほど作った「Elevator」に「Box Collider」をアタッチします。
各Cubeを子オブジェクトに設定したのは、このためでもあります。エレベーター全体が同時に動くようにするためには、親オブジェクトの存在が必要になりますね。
コライダは、エレベーターの中を覆うように設定してください。また、Is TriggerのチェックをONにしてください。この中にプレイヤーが入ったら、エレベーターが動くようにします。
「Elevator」スクリプトを作成する
新規スクリプト「Elevator」を作ります。

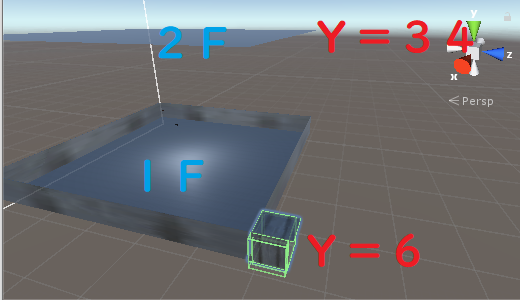
続いて、エレベーターの座標を確認しておきましょう。
私の場合は、1FだとYのポジションが「6」で、2Fだと「34」になります。この値は、それぞれ違う値になりますので、シーンビューでエレベーターを動かしながらどのくらいの値が良いかチェックしておいてください。
先ほどの値を参考にスクリプトを作りました。
エレベーターの動作フラグと、階数を管理するフラグを用意しています。
エレベーターから降りたら、OnTriggerExitでエレベーターの停止及び、階数の更新を行っています。
スクリプトを保存したら、「Elevator」にアタッチします。

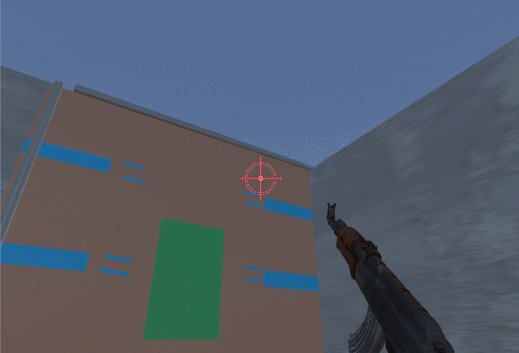
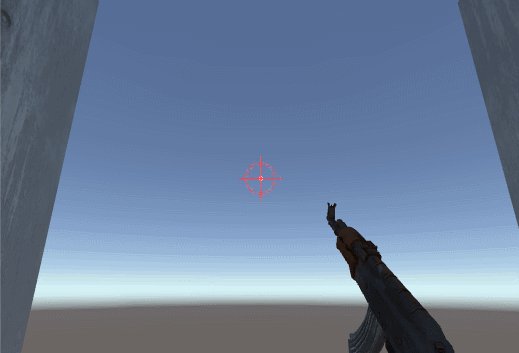
実行するとこのような挙動になります。古いエレベーターな雰囲気がありますが、しっかりと1階から2階、2階から1階へ動いていることが分かりますね。
プレイヤーの落下を防ぐなら、扉も一緒に移動させると良いですね。