前回当たり判定を実装して、シーンの遷移を行いました。
ある程度ゲームが出来たわけですが、まだ完成とは言えません。
というのも、ゲームを実行するとバグが見つかったのでバグの修正から始めます。
バグを修正したら、スマホ操作に対応させていきます。
バグを修正する
バグは大きく2つあります。
- プレイヤーが画面外に出ると、どこまでも落下し続けるのでゲームがプレイ出来なくなる。
- ジャンプ中に連続でジャンプできてしまう。
特に、落下し続けるバグは放置しておくと、ゲームに物凄く支障が出るので何としても修正しなければなりません。
一番簡単なのは、ゲームオーバー画面を表示することですね。プレイヤーストックが用意されているゲームの場合は、ゲームシーンの最初の地点に戻せば良いですね。
プレイヤーが一定の位置まで落下したらゲームオーバーシーンに遷移させる
今回は、ゲームオーバーシーンを作って実装します。

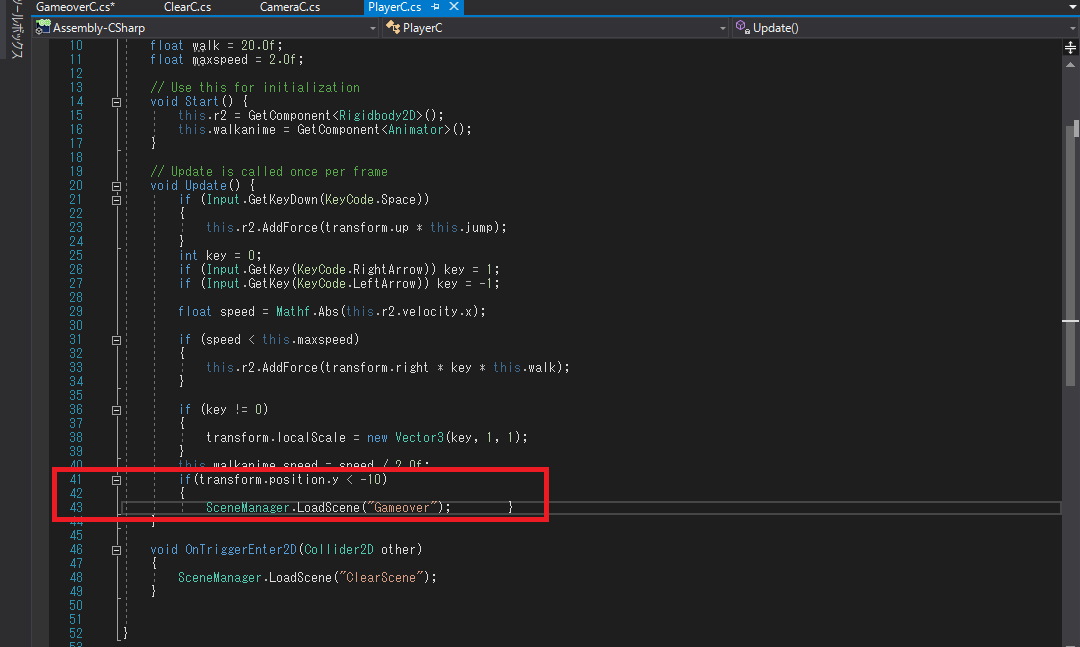
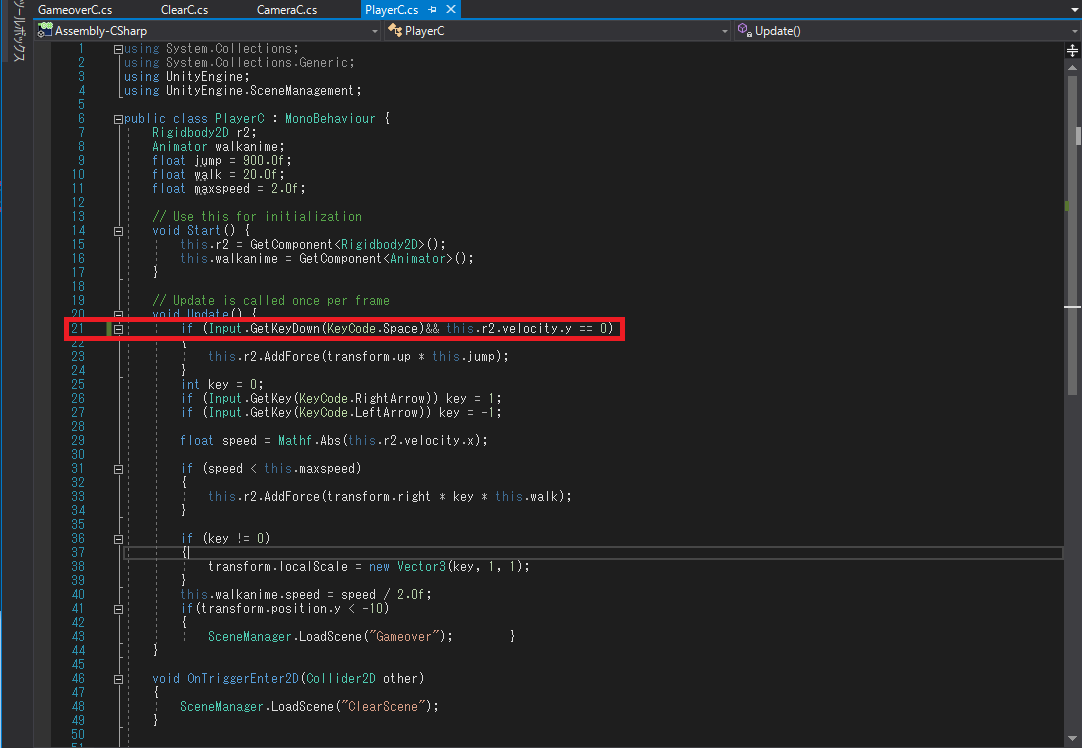
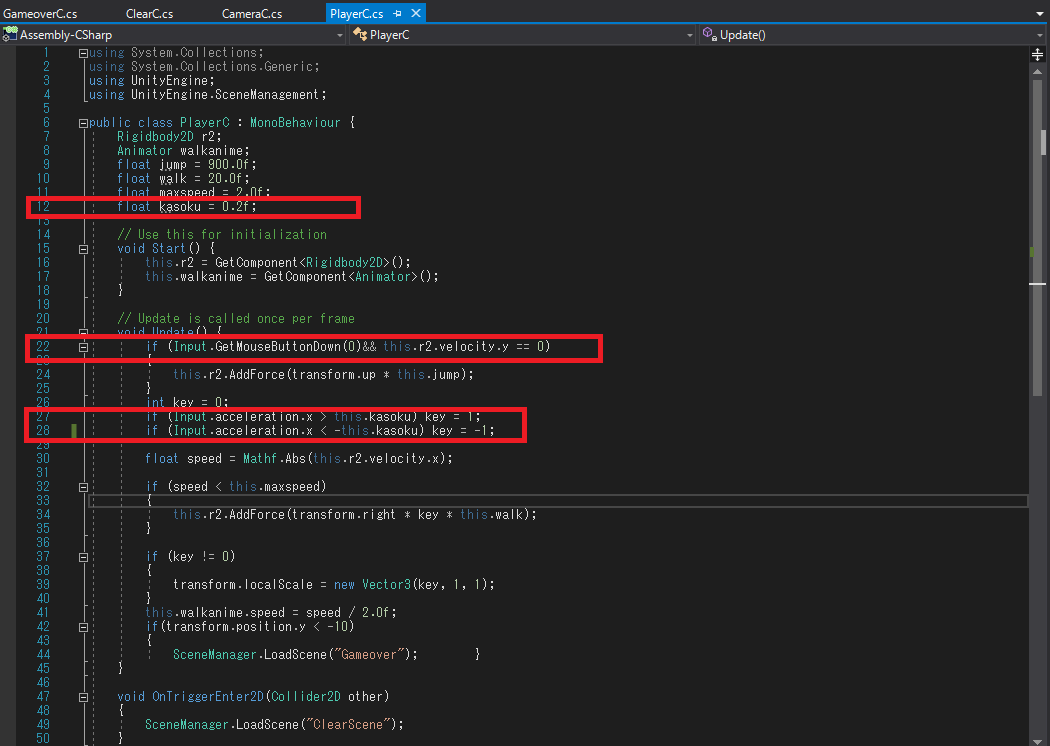
プレイヤースクリプトのUpdateメソッドの中に、上の画像の赤枠内スクリプトを追記しました。
プレイヤーのY座標が「-10」以下になった場合にゲームオーバーシーンに飛ぶようにしています。
後は前回クリアシーンを作成した流れと同じです。
新しいシーンを作り「Gameover」というシーン名で保存。
ゲームオーバーシーンで画面をクリックしたらゲームシーンに戻るように、スクリプトを作成。
そして、空のオブジェクトを作成してアタッチすればOKでしたね。
ジャンプ中に何度もジャンプできないようにする
次に、ジャンプに関するバグを直しましょう。
現時点では、ジャンプ中にスペースキーを押すと、何度でもジャンプできる設定になっています。
スペースキーを押す度に上向きの力が働くことが原因ですので、ジャンプ中は力を付加しないようにスクリプトを修正します。

プレイヤーのY方向の速度をチェックして、静止している場合はジャンプするように変更しました。
プレイヤーの速度は、Rigidbody2Dクラスのvelocityで取得します。
これで、スペースが押されて尚且つY方向の速度が0の場合に力が加わるようになりました。
ゲームを実行してバグがなくなったのか確認します。

空中ジャンプは出来ないようになり、プレイヤーが落下したらゲームオーバー画面に遷移しますね。
スマホの操作に対応させる
バグを修正できたところでスマホの操作に対応させましょう。
パソコン上では矢印キーとスペースキーを使ってきましたが、スマホでは左右に傾けることでプレイヤーを動かそうと思います。
両端に矢印キーを作ってそれをタップすると移動する方法もありますが、このゲームには向いていません。むしろ邪魔になってしまいますね。
というわけで、スマホの傾きを加速度センサを使って取得するようにします。

プレイヤースクリプトの赤枠内を修正しました。
スマホの傾きが「0.2」よりも大きくなった場合に、プレイヤーが左右に移動するようになります。
22行目をGetMouseButtonDownメソッドに変更して、画面をタップした際にプレイヤーがジャンプするようにしています。
加速度センサはaccelerationを使って取得します。この値が「0.2」より大きくなるとkeyに「1」が代入されて右に移動します。逆に「-0.2」より小さくなるとkeyに「-1」が代入されて左に移動します。
どのくらいの傾き具合でプレイヤーが移動するかは、kasoku変数を変更することで調整できます。
後は、iPhone及びAndroidにビルドしてちゃんと動作するか確認しましょう。
スマホを傾けるとプレイヤーが動き出し、画面下に落下するとゲームオーバーになるはずです。
ここまで出来たらほぼこのゲームは完成です。
後は、ステージを増やしたり難しくするなど色々と試行錯誤して自分なりのアレンジを加えてみてはいかがでしょうか!?