今回は、ジャンプアニメーションの作り方について、前回まで作成していたジャンプゲーム(仮)を使って紹介したいと思います。
既に歩行アニメーションは作っていましたが、肝心のジャンプに関するアニメーションを実装していませんでした。
アニメーションが複数ある場合の切り替えについても解説していきます。
ジャンプアニメーションの作成
ジャンプに関するスプライトは用意しているものとします。
歩行アニメーションの時にペイントで作ったスプライトを使ったので、ジャンプも同じようにペイントでスプライトを作成して適用していきます。
アニメーションクリップを作る
まずは、ジャンプのアニメーションクリップを作ります。
ヒエラルキーウィンドウから対象となるオブジェクト(キャラクター)を選択して、ツールバーから「Window」→「Animation」→「Animation」と進みます。

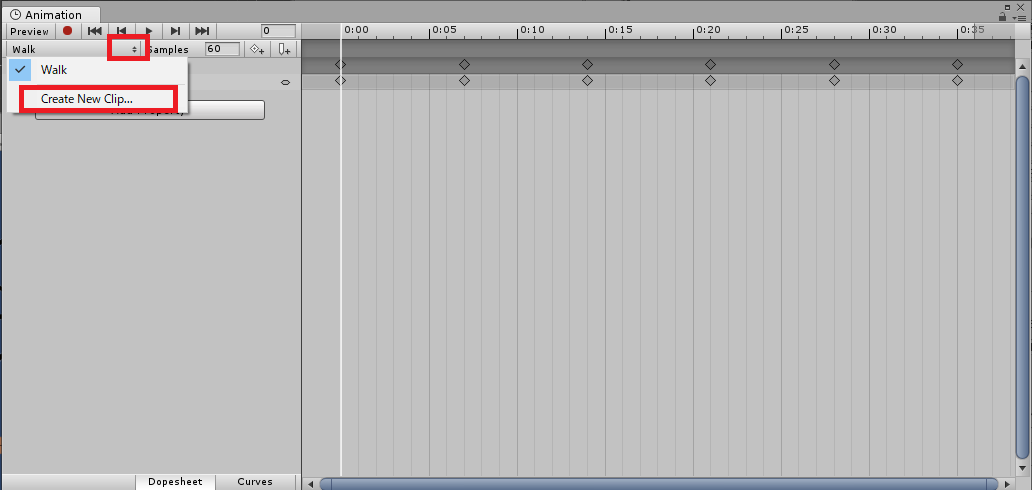
私の場合は歩行アニメーションを作っていたので、左上に「Walk」というアニメーションクリップが表示されています。
このドロップダウンリストから「Create New Clip」を選択して新しいアニメーションクリップを保存します。名前は分かりやすいように「Jump」等にしましょう。
既存のアニメーションクリップが無い場合は、「Create」から作成できます。
ジャンプアニメーションにスプライトを配置
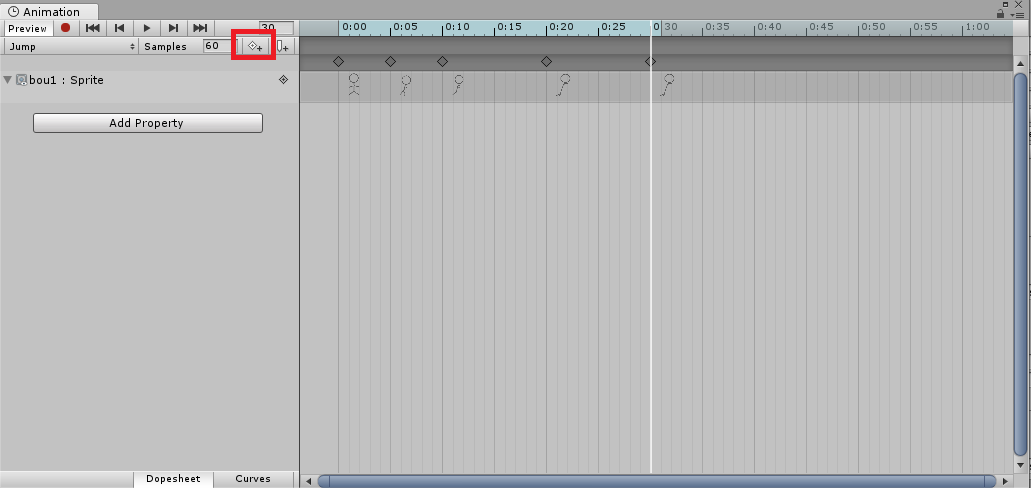
「Add Property」→「Sprite Renderer」→「Sprite」の「+」をクリックします。
タイムラインが表示されるので、用意しておいたスプライトをプロジェクトウィンドウからドラッグ&ドロップしましょう。

立っているデフォルトの状態を0秒に配置して、ジャンプに使うスプライトは2枚目まで0.05秒間隔で配置しています。3枚目をやや長めに0.1秒間隔を空けました。
1回につき0.3秒のアニメーションにしたいので、0.3秒の位置を選択して「AddKeyFrame」ボタンをクリックします。すると0.3秒の位置に最後のスプライトがコピーされます。
ここまでは、歩行アニメーションを作った時と同じような流れですね。
ジャンプをループさせないようにする
歩行アニメーションに関しては、ステージがある限りループ再生しても問題ありませんが、ジャンプはどうでしょうか。
ループしていると空中で再びジャンプするので宇宙空間みたいになっちゃいます。
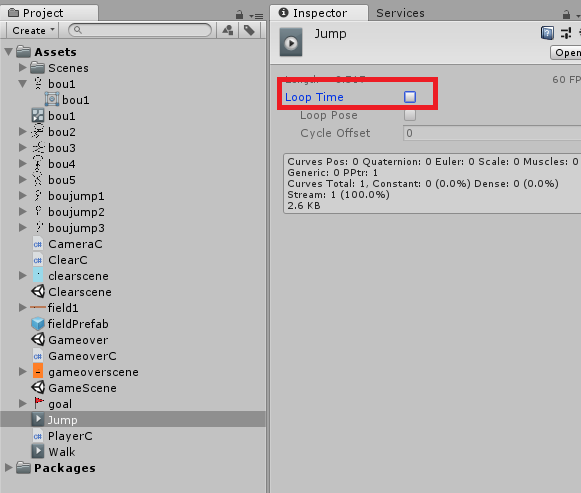
ということで、ジャンプに関してはループさせる必要がないので、プロジェクトウィンドウから「Jump」のアニメーションクリップを選択して、「Loop Time」のチェックを外します。

アニメーション遷移の設定方法
アニメーションが増えたので、どのタイミングでどのアニメーションに遷移するのかを設定します。
歩行とジャンプの2種類しかないので、そんなにややこしくありません。
歩行からジャンプは、ジャンプボタンを押した時に遷移します。
ジャンプから歩行は、ジャンプのアニメーション再生が終了した時に遷移します。
アニメーションの数が増えるともう少し複雑になってきますね。
Animator Controllerに「歩行」と「ジャンプ」の関係を設定する
どのタイミングで遷移させるか分かった所で、歩行とジャンプの関係を設定します。
まずは、プロジェクトウィンドウにあるAnimator Controllerアイコンをダブルクリックします。

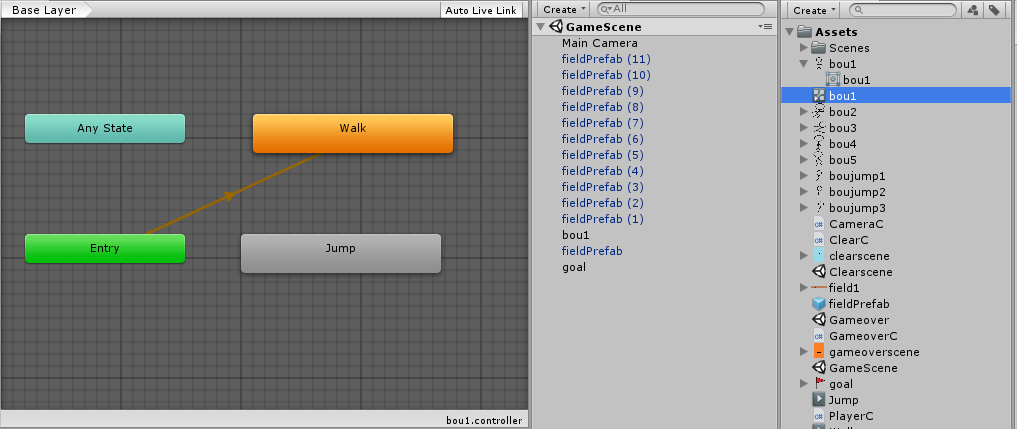
このような画面が開きます。
「Walk」と「Jump」のアニメーションノードに加えて、自動生成された「Entry」「Any State」が表示されていると思います。更に、画面には表示されていませんが「Exit」というノードも画面外で自動生成されています。
今は「Entry」から「Walk」に矢印で繋がれていますね。
このままでは、常に歩行アニメーションが再生されるだけなので、「Walk」から「Jump」に向かって遷移できるようにします。
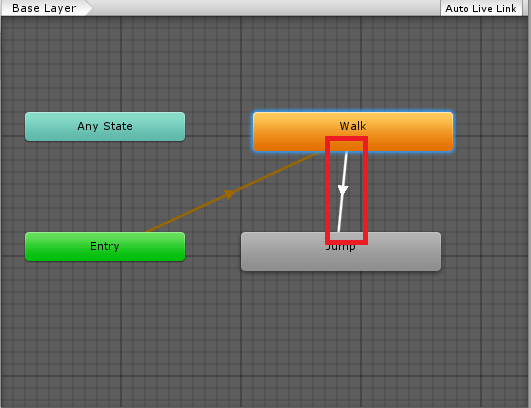
「Walk」ノードの上で右クリックし、「Make Transition」を選択します。
マウスを動かすと矢印が伸びるので、「Jump」の上でクリックします。

同じように、「Jump」から「Walk」にも矢印を引っ張ってあげましょう。
遷移するタイミングの設定
次に、どのタイミングで遷移するのかを指定します。
まずは簡単な「Jump」→「Walk」の遷移から設定しましょう。
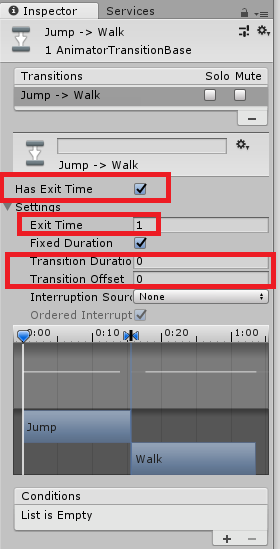
「Jump」→「Walk」に向かう矢印を選択し、インスペクターの「Has Exit Time」にチェックが入っていない場合はチェックを入れておいてください。
次にSettingを開いてExit Timeを「1」、Transition DurationとOffsetを「0」にします。

それぞれのパラメータについては、Unityマニュアルのアニメーション遷移に詳しく書かれています。
続いて、「Walk」→「Jump」に遷移するタイミングを指定します。
画面をタップしたタイミングで遷移させるので、少しスクリプトに処理を追加しないといけません。
その前にトリガーを設置しましょう。ジャンプした時にトリガーを開いて遷移します。
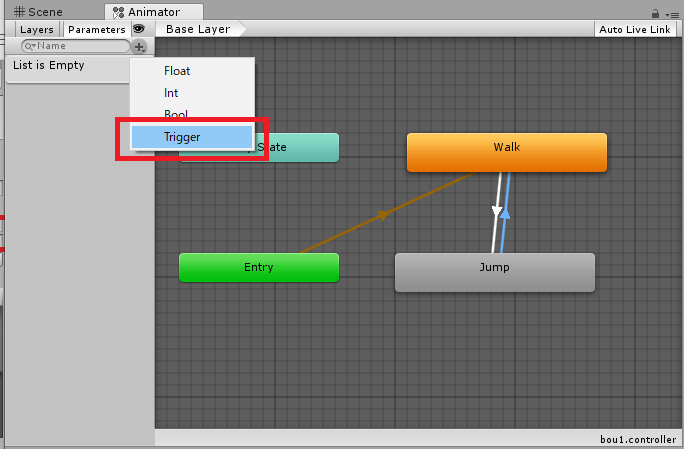
Animatorウィンドウの左上にある「Parameters」タブを開いて+ボタンをクリックし「Trigger」選択しましょう。トリガーが作成されるので分かりやすい名前に変更してください。

「Walk」→「Jump」の矢印を選択してインスペクター内「Conditions」項目の+ボタンをクリックし、ドロップダウンリストから作成したトリガーを選択します。
また、Has Exit Timeのチェックを外し、Transition DurationとOffsetを「0」にします。
画面をタップしたときにトリガーを開くスクリプト
スマホの画面をタップした際、トリガーを起動するようにスクリプトを編集します。

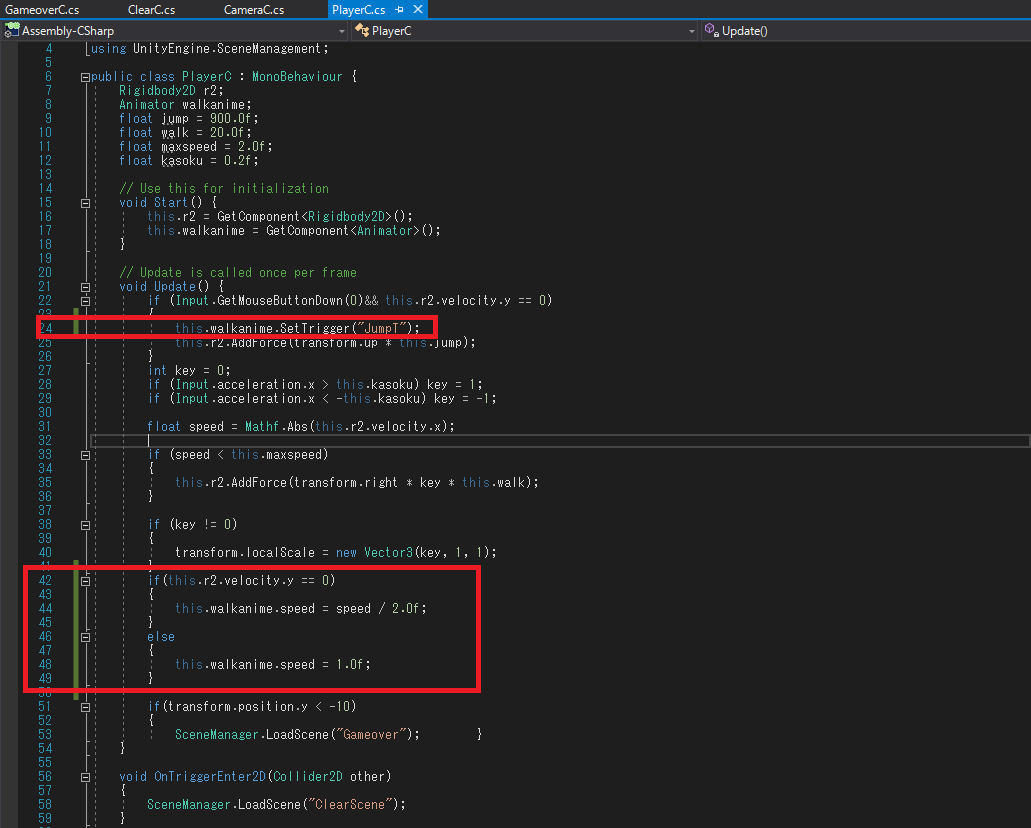
画像の赤枠の部分を追記及び修正しています。
まずは、トリガーを開く処理ですが、24行目でSetTriggerメソッドを使ってアニメーションを遷移させます。引数に先ほど作成したトリガー「JumpT」を指定することで「Walk」→「Jump」へアニメーションを切り替えるようになります。
そして、ジャンプ中もアニメーションが再生されるように、ジャンプ中のアニメーション速度を「1.0」にして、ジャンプしなければ移動速度に応じてアニメーションが再生されるようにしました。
ここまで出来たら、実機にて正しくアニメーションが再生するか確認してみましょう!
私の場合、用意しておいたスプライトが雑だったので、ちょっとジャンプしている様子がぎこちなかったですね~。
肝心なアニメーションの切り替え及び再生は、ちゃんと出来ていたので良かったです。