今回は、2Dゲームにてスプライトアニメーションを作成していきます。
いわゆるパラパラ漫画みたいなものですね。
ちょっとずつ動きを変えた画像を用意したのもこの為です。一定間隔で切り替えることでアニメーションを作っていきます。
Unityで2Dゲームのアニメーションを作成
スクリプトで1コマずつ画像を差し替える方法もありますが、Mecanimを使った便利な方法でアニメーションを作ります。
Mecanimとは
Mecanimは、アニメーションの作成から実行までを一貫して操作できる機能のことです。
設計時にパラパラ漫画を作っておき、各アニメーションの切り替えタイミングを指定しておきます。
これで、ゲームをプレイした際にMecanimがオブジェクトの状態を判断し、自動でアニメーションを切り替えてくれます。
プレイヤーが歩行するアニメーションを作成する
まずは、基本となるプレイヤーの歩行アニメーションを作ってみたいと思います。
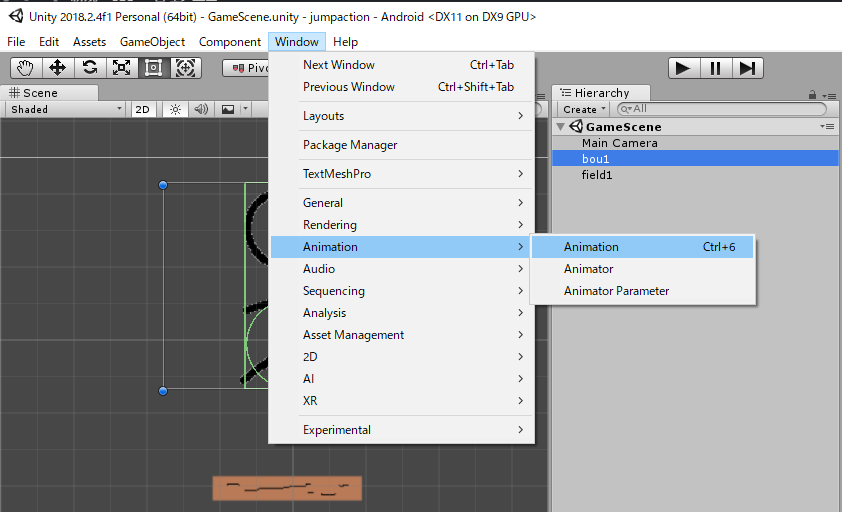
ヒエラルキーウィンドウから、プレイヤーを選択した状態でツールバーの「Windows」から「Animation」と進みAnimationウィンドウを開きます。

ウィンドウを開いたら、Createボタンをクリックします。
ファイルを保存先が表示されるので「Walk」などと分かりやすい名前を付けて保存します。
プロジェクトウィンドウを見ると分かりますが、AnimationClip「Walk」とAnimationController(私の場合は「bou1」)が作成されていると思います。

AnimationClipはパラパラ漫画のために使う画像をまとめたようなものです。歩くアニメやジャンプするアニメなどアニメーションごとにAnimationClipを準備します。
AnimationClipを扱うのがAnimationControllerになります。どのタイミングでアニメーションを再生するのかを指定します。
それでは、AnimationClipのライムラインを編集して、歩行アニメーションを作ります。
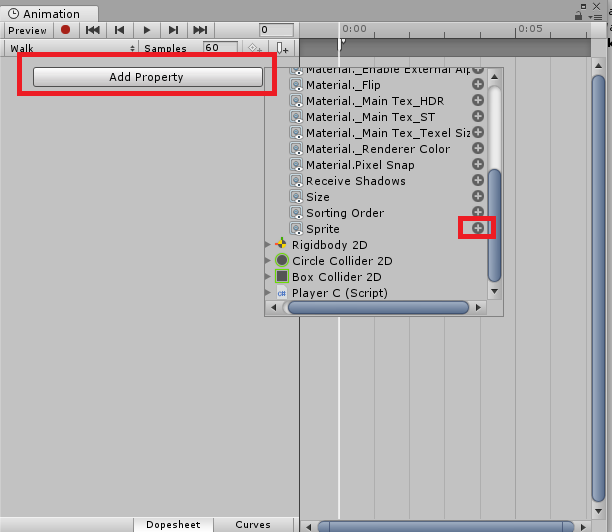
Animationウィンドウ左上にある「Add Propety」→「Sprite Renderer」→「Sprite」の右にある+マークを選択します。

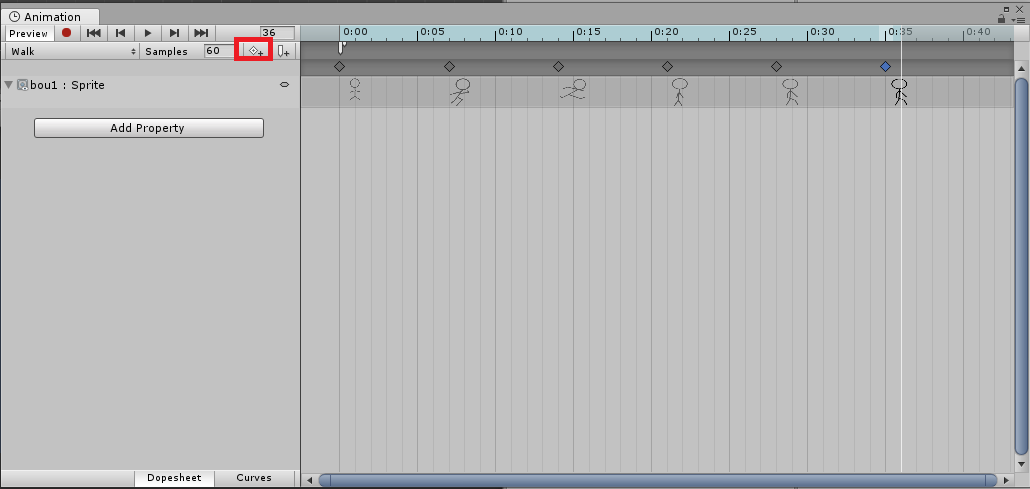
タイムラインが表示されるので、スプライトを配置していきます。
プロジェクトウィンドウにあるアニメーションにしたいスプライトをAnimationウィンドウにドラッグ&ドロップしていきます。

私に場合は歩行アニメーションのために、スプライトを5種類用意しました。
それぞれのスプライトを0.07秒間隔で配置しています。
最後のコマも同じように0.07秒再生したいので、0.35秒の部分を選択して左上のAdd Keyframeボタンをクリックします。これで、最後のスプライトがコピーされて0.35秒のアニメーションになります。
設定が完了したらアニメーションを再生してみましょう。
Animationウィンドウにある再生ボタンから再生できます。

う~ん、歩行というより走ってるようなイメージかな?
スプライトはペイントで手作りしたものなのでクオリティが低いのは仕方ないんですが、ここまで歩いているように見えないのは逆に凄いかもしれない。
一応アニメーションになっているので良しとします。
アニメーションの速度を調節する
この状態でゲーム本体を実行すると、何も操作していないにもかかわらずアニメーションが再生されてしまいます。
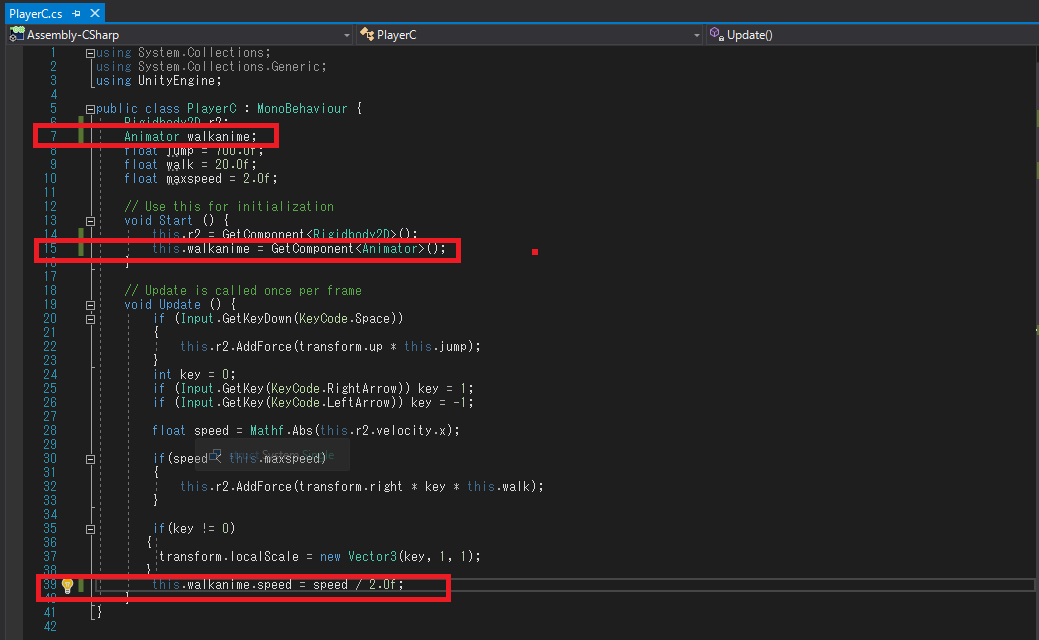
初期状態は静止させる必要があるので、プレイヤーのスクリプトを修正してアニメーションの速度を調節します。

プレイヤーの速度が0の時にアニメーションの速度も0にすれば良いって話です。
逆に、プレイヤーの速度が速くなるにつれてアニメーションの速度も速くします。
Animatorコンポーネントが持つspeedを変更してアニメーションの再生速度を変更しています。
39行目でspeed変数にプレイヤーの速度を代入します。そのままの速度を代入してしまうと速すぎるので、2.0ぐらいで割ります。
それでは、ゲームを実行して確認してみます。

移動した際にのみアニメーションが再生されていればOKです。