Unityでゲームを作るとき、キャラクターやオブジェクトの「見た目」を決めるのがシェーダーです。簡単に言うと、オブジェクトの色、光の当たり方、透明度、質感などをコントロールするプログラムのことです。
今回は、シェーダーについて詳しく解説していきたいと思います。
Unityのシェーダーって何?初心者向けにやさしく解説!
例えば、水のキラキラした表現や、金属のピカピカした反射、アニメ風のトゥーンシェーディングなど、シェーダーを使えば表現の幅がぐっと広がります。
とはいえ、「プログラムを使う」と聞くと難しそうに感じるかもしれませんが、基本を押さえれば、意外とシンプルに使いこなせます。
Unityのシェーダーにはどんな種類がある?
Unityには、いくつかのシェーダーの種類があります。まずはざっくり違いを見てみましょう。
1. 標準シェーダー(Standard Shader)
Unityで最もよく使われるシェーダーです。光の反射、透明感、質感などを直感的に調整できるので、特に初心者におすすめです。設定次第でプラスチックや金属っぽく見せたり、ガラスのような透明感を出したりできます。
2. URP(Universal Render Pipeline)用のシェーダー
軽量でパフォーマンスが良いシェーダーです。モバイルゲームやVRコンテンツに向いていて、動作が軽いのが特徴。
3. HDRP(High Definition Render Pipeline)用のシェーダー
めちゃくちゃリアルなグラフィックを作りたい人向け。光の表現が強化されていて、リッチな映像を作るのに最適。ただし、動作が重めなので高性能なPC向けとなります。
4. カスタムシェーダー
「自分で独自の見た目を作りたい!」というときは、自分でプログラムを書くこともできます。カスタムシェーダーを作れば、普通のシェーダーでは表現できない特殊なエフェクトも可能になります。
実際にシェーダーを書いてみましょう
ここからは、実際にシェーダーを書いてみましょう!まずは簡単な「単色シェーダー」のサンプルを紹介します。
1. シェーダーファイルを作成する
Unityのプロジェクトウィンドウで、Assetsフォルダを右クリック。Create→ Shader→Unlit Shaderを選択。
作成されたファイルの名前をSimpleColorShader.shaderなど分かりやすい名前に変更します。そのままダブルクリックして開きます。
2. シェーダーを編集する
エディタ(Visual Studio や Rider など)でシェーダーファイルを開くと、デフォルトのコードが記述されています。これをカスタマイズして、オブジェクトの見た目を変更します。
ここでは、簡単な「単色シェーダー」を紹介します。
Shader "Custom/SimpleColor"
{
Properties
{
_Color ("Main Color", Color) = (1,1,1,1)
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 pos : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
return _Color;
}
ENDCG
}
}
}「何が書いてあるのか分からない!」となるかもしれませんが、ひとつずつ解説していきます。
- PropertiesのColorという部分で、オブジェクトの色を決めるパラメータを用意しています。マテリアルを通して色を自由に変更できる仕組みです。
- SubShaderの中に、実際の描画処理を記述します。
- CGPROGRAMの中がプログラム部分で、vertが「頂点シェーダー」、fragが「フラグメントシェーダー(ピクセルシェーダー)」です。
- frag関数では Colorをそのまま返して、オブジェクトを指定した色で描画しています。
このシェーダーを使うと、マテリアルの色を好きなように変えることができます。
頂点シェーダー(Vertex Shader)
頂点シェーダーは、3Dモデルの「頂点」を処理するプログラムです。モデルの各頂点の座標を受け取り、どの位置に描画するのか計算します。
例えば、3D空間内のキューブがあったとすると、その各頂点の位置を決めるのが頂点シェーダーの役割です。ゲーム内のカメラの視点を考慮して、適切な位置に投影する処理を行います。
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 pos : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
return o;
}これは、基本的な頂点シェーダーのコードの例になります。
vert関数が頂点シェーダーです。appdata構造体は、オブジェクトの頂点情報を受け取ります。
UnityObjectToClipPos(v.vertex)を使って、3D空間の座標をスクリーン座標に変換します。
計算結果をv2f構造体に格納し、次の処理へ渡します。
フラグメントシェーダー(Fragment Shader / Pixel Shader)
フラグメントシェーダーは、ピクセルごとの色を決めるプログラムです。頂点シェーダーがモデルの形状を決めるのに対し、フラグメントシェーダーは見た目の細かい部分(色や明るさ、透明度など)を担当します。
例えば、赤いオブジェクトを作りたい場合、フラグメントシェーダーでそのピクセルの色を「赤」に設定します。
fixed4 frag (v2f i) : SV_Target
{
return fixed4(1, 0, 0, 1); // 赤色(RGBA)
}こちらは、基本的なフラグメントシェーダーのコード例です。
frag関数がフラグメントシェーダーです。
fixed4(1, 0, 0, 1) は、RGBA(赤・緑・青・透明度)の値を指定し、赤色を返しています。
SV_Targetは、この関数がピクセルの色を出力することを示します。
このフラグメントシェーダーを適用すると、オブジェクト全体が真っ赤になります。
3. マテリアルに適用する
- Unityのプロジェクトウィンドウで、Assetsフォルダを右クリック。
- Create → Materialを選択し、新しいマテリアルを作成。名前は適当でOK。
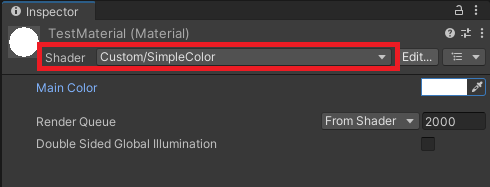
- 作成したマテリアルを選択し、インスペクターウィンドウでShaderの項目をクリック。
- Custom/SimpleColorを選択。
- Colorを変更して、オブジェクトの色を自由に変えられることを確認。
私は、TestMaterialという名前で作成しました。

4. シーン内のオブジェクトに適用する
作成したマテリアルを、シーン内のオブジェクト(Cube等)にドラッグ&ドロップ。
上の画像内にある「Main Color」の色を変更するとオブジェクトの見た目も連動して変化すると思います。

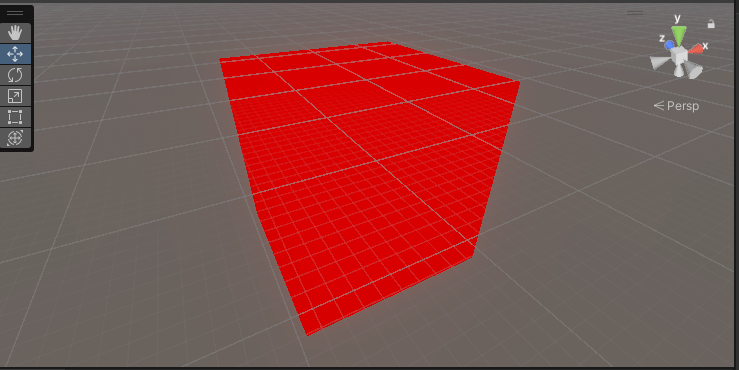
例として、Main Colorを赤色に変更するとこんな感じでCubeも赤色になりました。
応用編:透明なシェーダーを作ってみよう
例えば、オブジェクトを半透明にしたいときは、以下の設定を追加すると簡単にできます。
「Blend SrcAlpha OneMinusSrcAlpha」
この行を加えると、アルファ値(透明度)を考慮したシェーダーになります。例えば_Colorに (1,1,1,0.5)のように設定すると、50%の透明度のオブジェクトが作れます。
Shader "Custom/SimpleColor"
{
Properties
{
_Color("Main Color", Color) = (1,1,1,0.5) // 透明度を持つカラー
}
SubShader
{
Tags { "Queue"="Transparent" "RenderType"="Transparent" } // 透明用の設定
Blend SrcAlpha OneMinusSrcAlpha // アルファブレンド
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 pos : SV_POSITION;
};
v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
return _Color; // アルファ値を考慮
}
ENDCG
}
}
}
Colorのデフォルト値 (1,1,1,0.5) は、白色(1,1,1)で透明度50%(A=0.5) を意味します。
“Queue”=”Transparent” で透明オブジェクトは不透明オブジェクトの後に描画されるようにする。
また、”RenderType”=”Transparent” でUnityがこのシェーダーを透明なものとして扱うようにします。
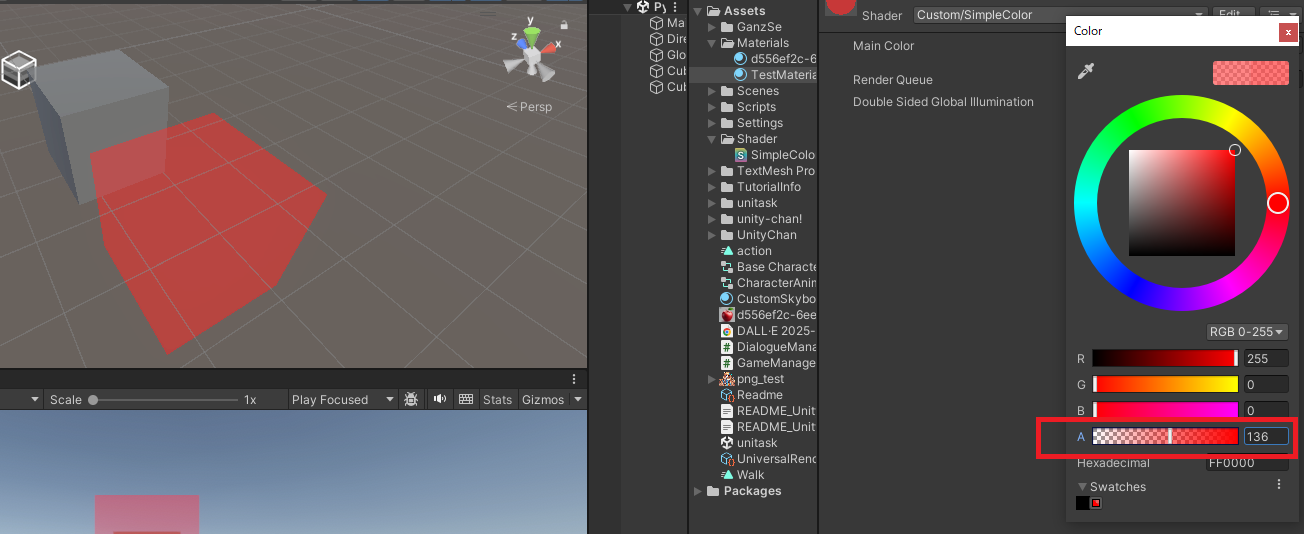
ColorのAのバーを左右に移動させることで、透明度を調整出来るようになります。
まとめ
シェーダーを使えば、Unityのグラフィックを自由にカスタマイズできます。最初は難しく感じるかもしれませんが、基本のシェーダーを試してみるだけでも、ゲームの見た目がぐっと変わるはずです。