今回は、GooglePlayStoreでアプリを公開する際に必要となる「フィーチャーグラフィック」の作り方についておすすめの方法を紹介します。
GooglePlay向けフィーチャーグラフィックの作り方
フィーチャーグラフィックは、いわゆる公開するアプリのヘッダー画像のようなもので、自分のアプリをアピールするために使われます。サイズの指定があり「1024×500px」で作る必要があります。
youtubeにおける関連動画のサムネイルをイメージしてもらえればと思います。やはりインパクトがあるほうがクリックされやすいと思うので、案外気合を入れて行う作業だと言えます。
私のおすすめの作り方は「ペイント3D」及び「Canva」を利用して作る方法です。
ペイント3Dでフィーチャーグラフィックを作成
こちらはWindowsユーザー向けの作り方になります。
3Dペイントを開いたら新規作成を選択します。

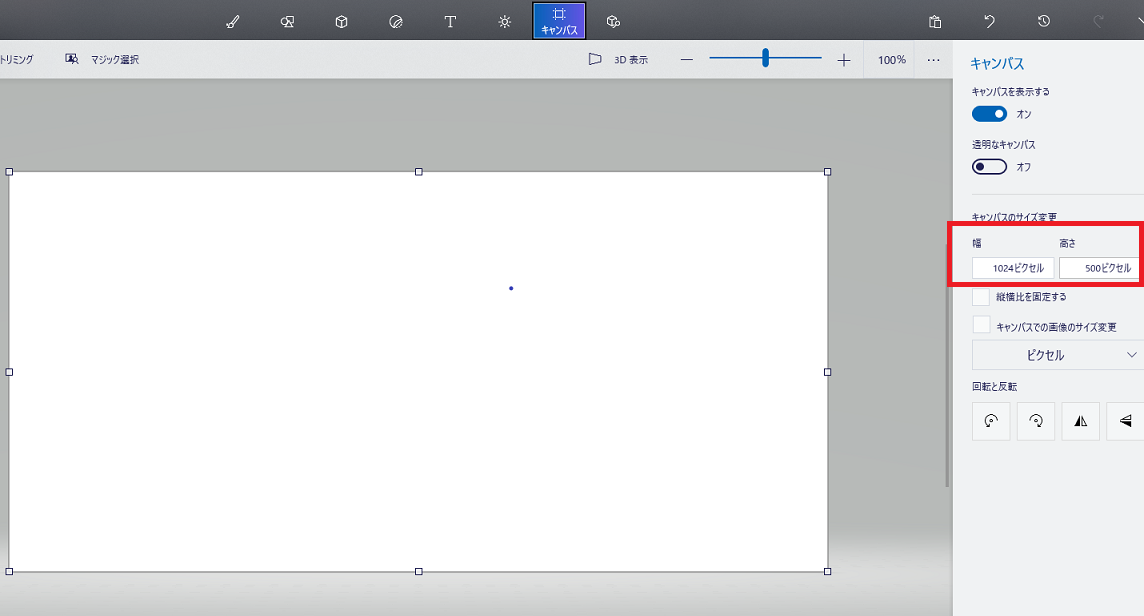
キャンバスを選択して幅と高さを指定されたピクセルに変更します。
後は、ペイント3Dに搭載されている機能を使ってお好みで画像を作るだけです。
割と出来ることが豊富で、2D図形や3D図形だけじゃなくおしゃれなステッカーも用意されているので、色々と組み合わせてみると良いでしょう。

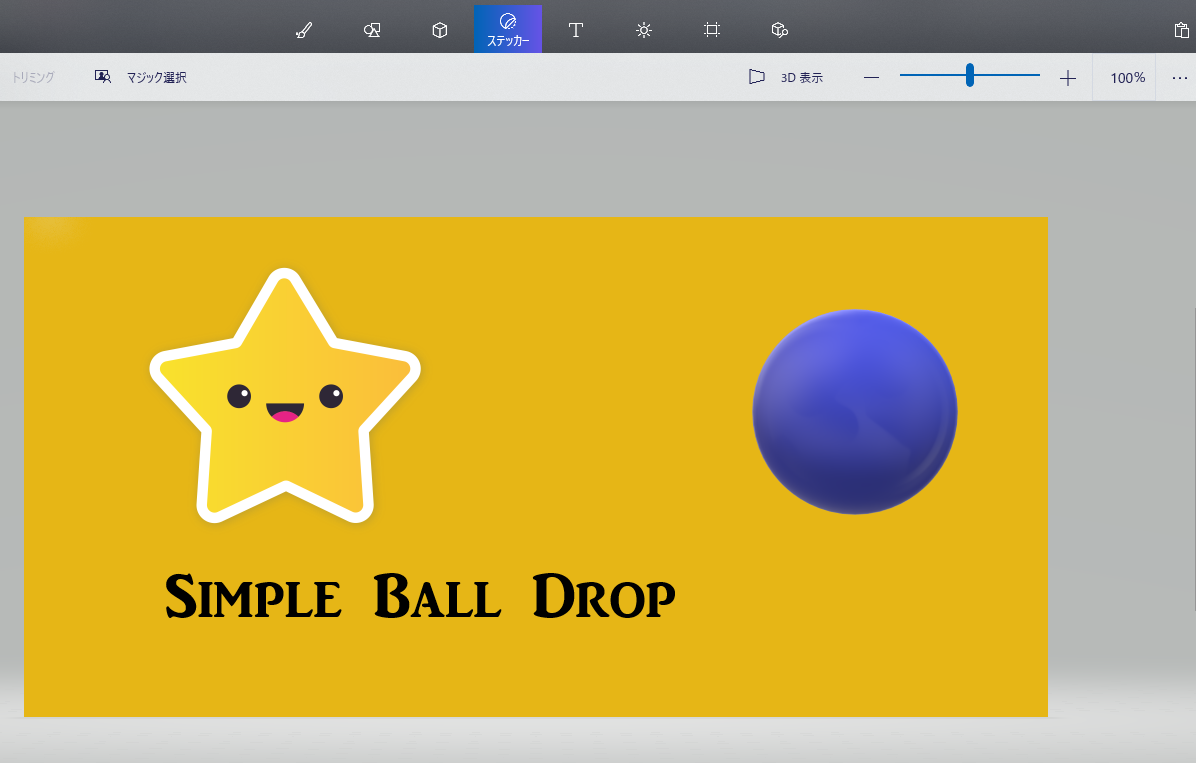
私が作ったフィーチャーグラフィックはこんな感じです。
テキストも簡単に挿入することが出来るので、ゲームアプリのタイトル名などをお好みの位置に入れると良い感じになると思います。
Canvaでフィーチャーグラフィックを作る
Canvaは、基本無料で使えるグラフィックデザインツールです。Pro版は有料になりますが、無料版でも機能的には十二分です。

Canvaにログインしたら「カスタムサイズ」から幅と高さを指定して「新しいデザインを作成」をクリックします。
Canvaの魅力は物凄く豊富なデザインテンプレートです。背景に相応しいテンプレートを選択してちょっとテキスト内容を変えるだけでもオリジナルのデザインが出来ます。

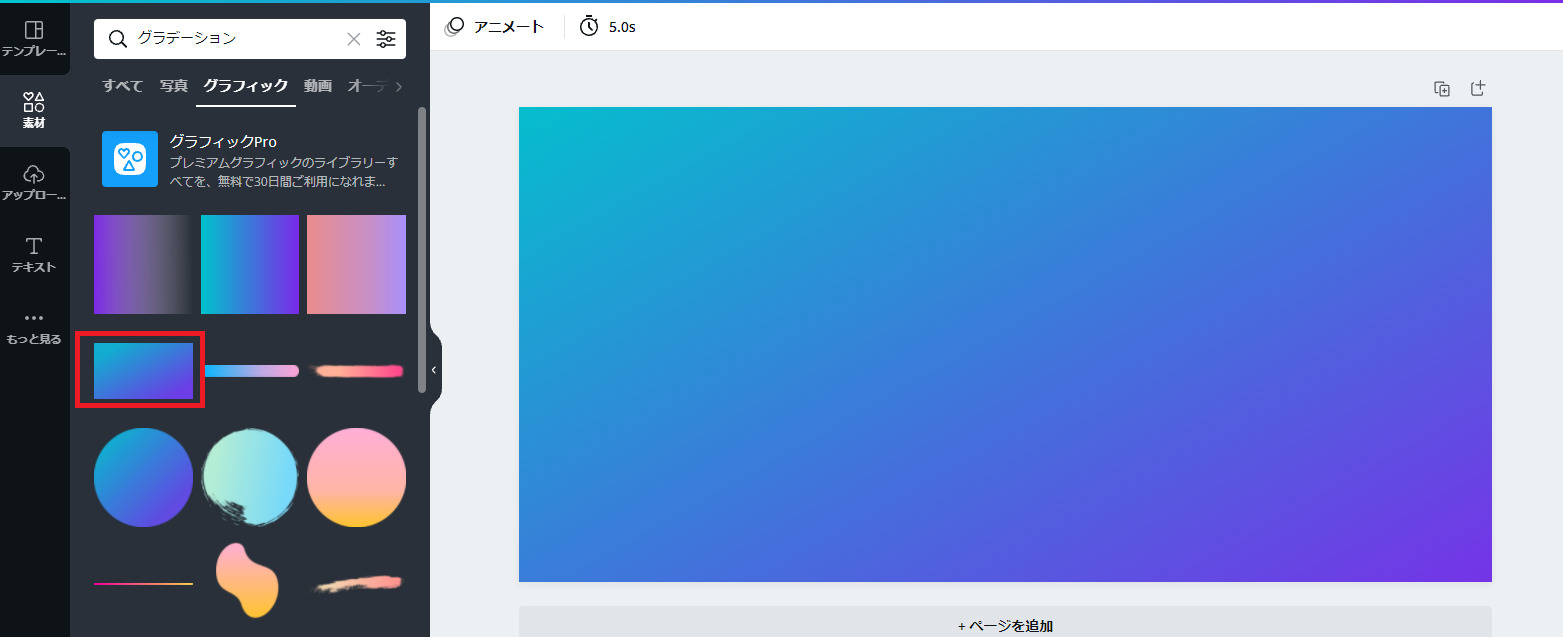
私の場合は、左の素材タブにあるグラフィックのグラデーションを背景画像に使ってみます。

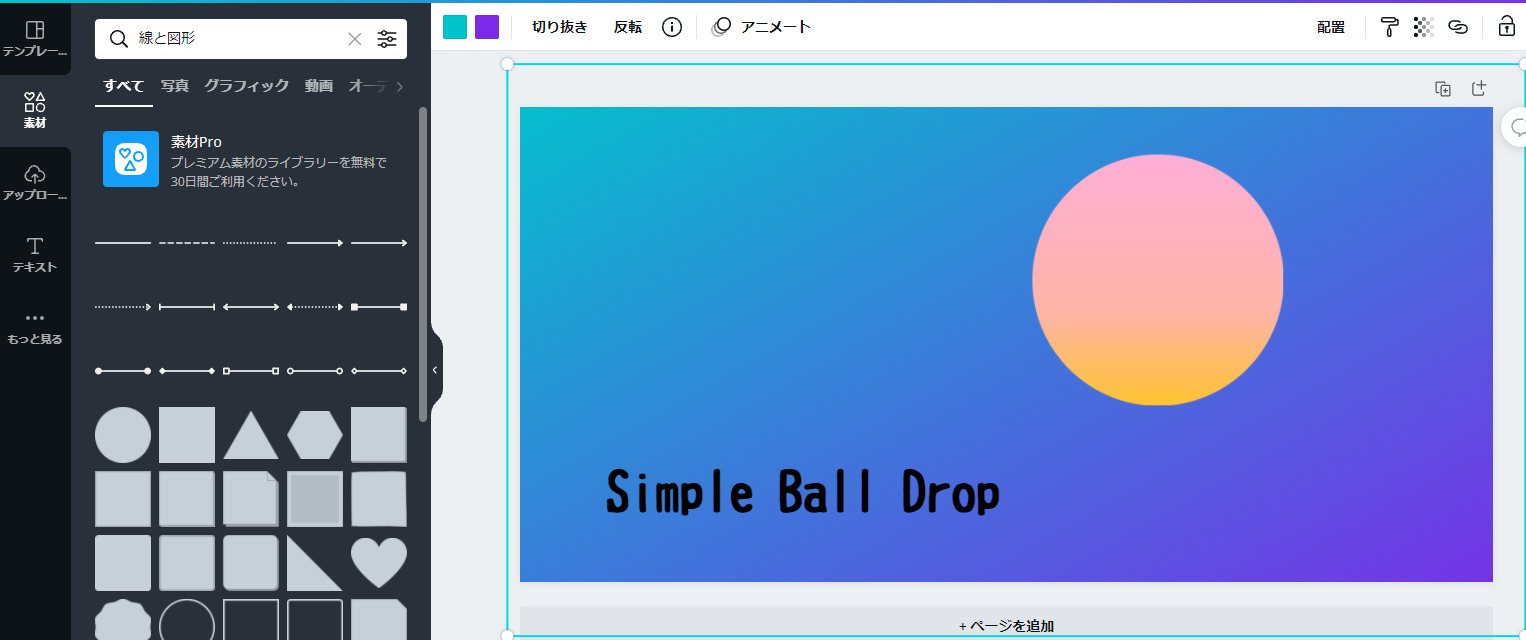
後は、テキストタブからタイトル名を入力して好きな場所に配置し、ボールには丸いグラデーションを使って表現しました。
デザインテンプレートはあまりにも種類が多すぎて紹介出来るレベルではないので、実際にCanvaを使いながら見てもらった方が良いでしょう。
まとめ
ゲームプレイ時のスクリーンショットなどは、簡単にスマホで用意できますがフィーチャーグラフィックを作るとなると、何かしらのツールを使うことになるんじゃないかと思います。
今回紹介したツールは、どちらも無料で使える上に非常に高機能ですので、是非使ってみては如何でしょうか。