お久しぶりです。もう10月も終わっちゃいますね。
もっとペースアップしながらゲーム制作に取り組まないと、自分にとってもあまり良くないと思う今日この頃ですが、都合よくいかないですね。
まぁ、制作できる時間を大事にして集中したいと思います。
というわけで今回は、制作中の的当てゲームに制限時間を実装したいと思います。
現状は無限にボールを飛ばせるため、ルールを設けるようにします。
的当てゲームに制限時間を実装する
テキストの配置
まずは、どこにタイマーを表示させるかを決めます。
まぁ、オーソドックスに左上か右上あたりになると思います。表示する場所によっては、プレイに支障をきたす場合もあるので、影響の少ない場所にしましょう。
ヒエラルキーウィンドウを右クリックし「UI」→「Text」を選択します。
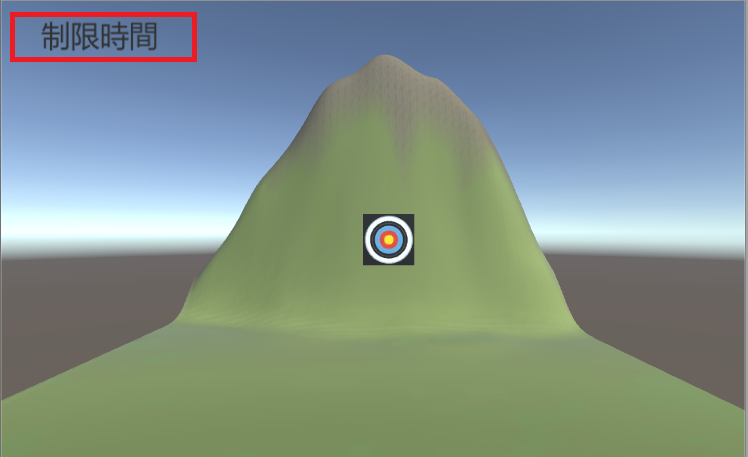
テキストが表示されるので、好きな場所に配置しましょう。

私の場合は、上の画像のように、左上に配置しています。
テキストのフォントやサイズは、インスペクターのText(Script)項目で変更してください。
スクリプトを作成
次に、スクリプトを作成していきます。
時間に関するスクリプトなので、新しいスクリプトを用意しましょう。名前は「Timer.cs」等に。

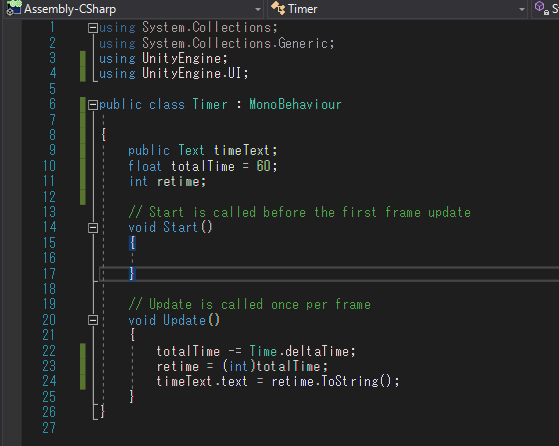
私はこのように記述しました。
まずは、「using UnityEngine.UI」を宣言して、Textクラスを使えるようにします。
9行目のtimeTextは頭に「public」を付けてアウトレット接続が出来るようにしておきます。
制限時間は、10行目で60秒に設定しています。ここでfloat型を指定しているのは、この後出てくるTime.deltaTimeがfloat型を扱うからですね。intにするとエラーになります。
11行目で宣言している「retime」は残り時間を意味しています。
Updateメソッド内で色々と処理を行うわけですが、まずはフレーム毎にTime.deltaTimeを使って秒数を引いていきます。
23行目で、int型にキャストしてretimeに代入します。これで小数が表示されないようになります。
24行目でToString()メソッドを使って、文字列にてテキストを表示すればOKです。
別に小数を表示しても良いという場合は、23行目をコメントアウトして、24行目の「retime」の部分を「TotalTime」に変更することで小数も表示されます。
空のオブジェクトを作成し、スクリプトをアタッチ
スクリプトが出来たら、ヒエラルキーウィンドウから右クリックし「Create Empty」を選択して空のオブジェクトを作成します。
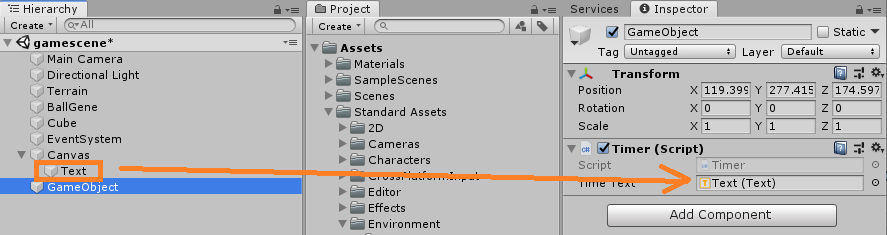
先ほど作ったスクリプトを「GameObject」にアタッチ。

次に、GameObjectを選択した状態でTextをアウトレット接続で代入しましょう。
ここまで出来たら、ゲームを実行して動作を確認してください。

60秒からスタートして、ちゃんとカウントダウンされていますね。
次回は、スコアについて考えていきます。今回はこの辺で。