今回は、ステージ上に敵キャラクターを配置していきます。
いくらステージ1とはいえ、Unityちゃん以外何も登場しないのはイージーすぎるのでね。
まずは、敵となるアセットを探す作業から始めます。
敵キャラクターを配置してコントローラスクリプトを作成
敵アセットのインポート
あまりゲームの世界観を崩したくないので、見た目がゆるキャラ系の敵を用意したい所です。
色々探してみましたが「Level 1 Monster Pack」が良さそうなので、こちらを使う事にします。
インポートして王道の敵「スライム」を配置してみたところ、めちゃくちゃ小さい!
scaleを大きくしたい所ですが、後で行うコライダの設定が面倒くさい事になるので、「Convert Units」のチェックを外します。「Models」→「Slime_Level_1」のModelsタブの中にあります。
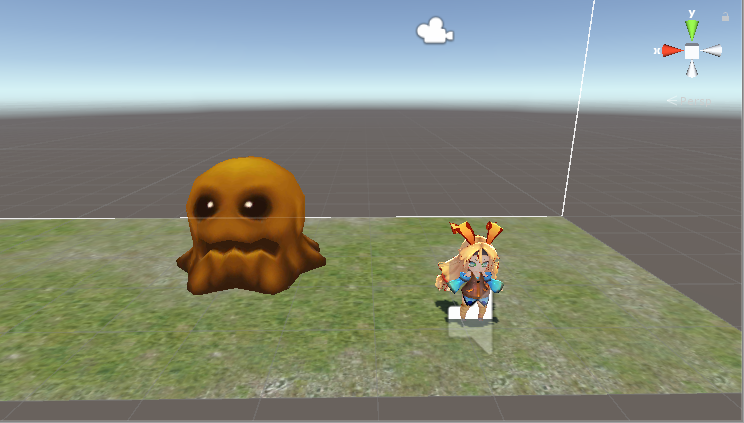
この状態でシーンビューに配置すると、大きなスライムが出現します。
スライムにマテリアルを設定
次に、スライムにマテリアルを設定します。

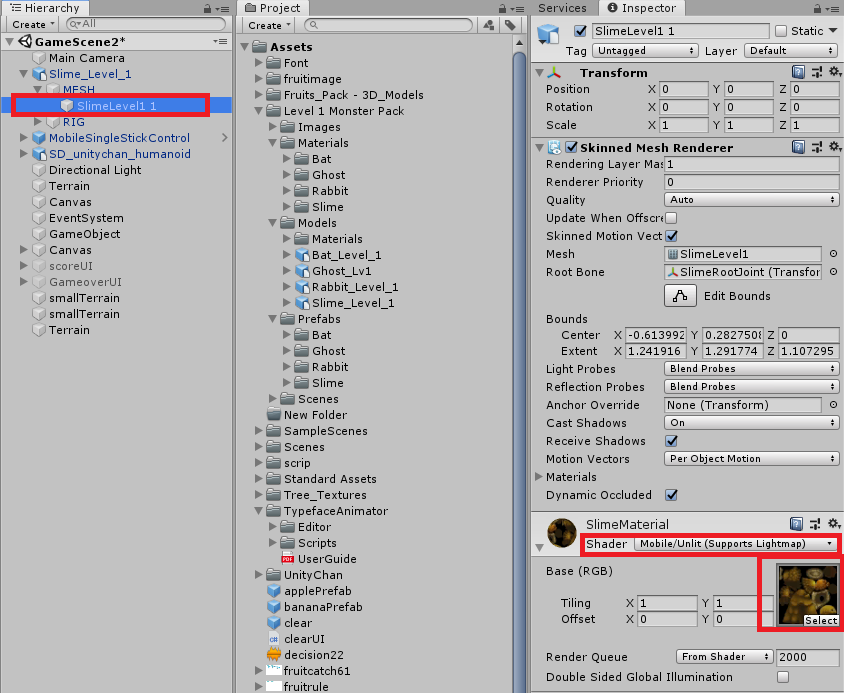
Meshの中にある「SlimeLevel1 1」を選択してShaderを「Mobile/Unlit(Suppors Lightmap)」に変更します。
続いて右下Selectを開いてスライムのマテリアルを選んでください。私は黄色のスライムを登場させたいので「SlimeYellow」を選びました。

するとこんな状態になります。敵ですが割と可愛い見た目なので丁度いい感じです。
RigidbodyとBoxColliderの設定

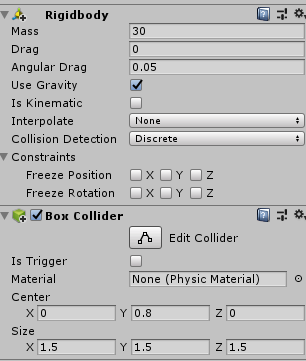
画像のようにRigidbodyとBoxColliderをアタッチします。
色んなコライダを試してみましたが、スライムにはBoxColliderがふさわしそうです。
Massの値もある程度大きくしておいたほうが良いでしょう。デフォルトだとUnityちゃんが衝突することで、スライムがひっくり返ってしまうので。
スライムがUnityちゃんを追いかけるスクリプトを作成
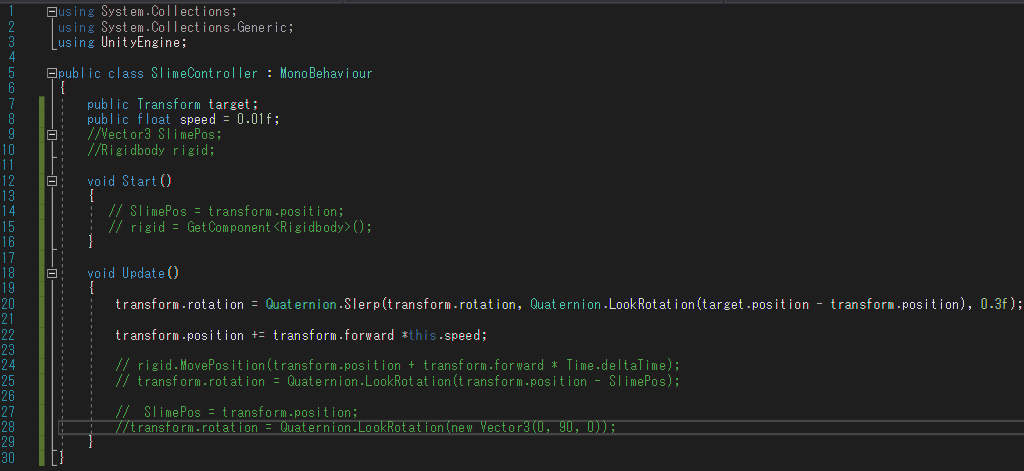
最後に、スライムの動きを管理する「SlimeController」スクリプトを作ります。

Quaternion.SlerpとLookRotationを組み合わせることで、ゆっくりと向きを変えながらUnityちゃんを追いかけるようにします。
スライムにこのスクリプトをアタッチしてインスペクターから「target」にUnityちゃんを設定。

するとこんな感じで、Unityちゃんの動きに合わせてスライムも方向転換しながら追いかけてきます。
敵キャラの動きに関しては、様々な方法があると思いますので、ゲームの内容にふさわしい動作を実装したいところですね。