ある程度ゲームが完成したら、動作のチェックを行います。
正しく動作しない部分に関しては見つけ次第修正することでしょうが、ゲームの負荷が高くて画面がカクツク場合等ではパフォーマンスを改善させる必要があります。
今回は、開発しているゲームのパフォーマンスを改善させる方法について紹介します。
【Unity】ゲームのパフォーマンスを改善させる方法
チェックポイントはたくさんあるので1つずつチェックしていきます。
①フレームレートの設定
フレームレートは画面が1秒間に更新される回数のことです。シューティングゲームなど動きが多いゲームでは特に重要になる項目です。
画面がカクカクしていると操作性が悪くユーザーに不快感を与えてしまいますので、動きを滑らかに見せるためにフレームレートを高めに設定するべきです。
現時点でFPSはどれくらいなのか
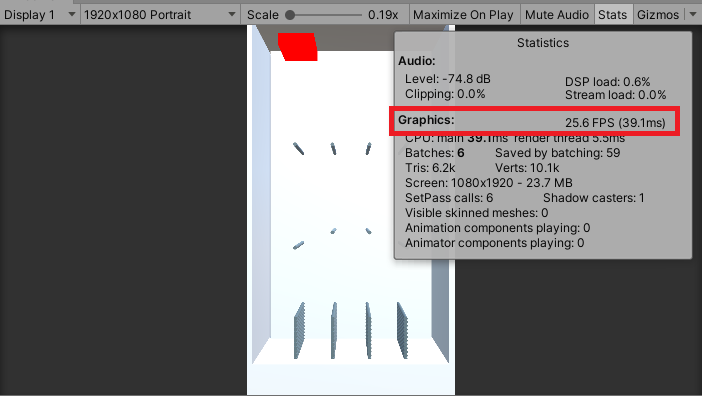
何も設定する前に、現状どれくらいFPSが出ているのかはゲームを実行してゲームビューにある「Stats」タブで確認出来ます。
デフォルトの状態では、FPSは自動調整されるようになっています。

Graphicsの横にある値が大体のFPSになります。
目標とするFPSの設定
作成しているゲームによって異なりますが、目標とするFPSの設定を行います。
まずは、「Edit」→「Project Settings…」→「Quality」にあるVSync Countを「Don’t Sync」に変更します。
デフォルトでは垂直同期する設定になっていますが、Don’t Syncにすることで垂直同期を無しにすることが出来ます。
ちなみに、「Every Second V Blank」は垂直同期を半分の周期で行います。例えば、モニターのリフレッシュレートが「60Hz」である場合、フレームレートは30になるということです。
Application.targetFrameRate = 60;
}
後はスクリプトから目標としたいFPSを設定すれば良いですね。
フレームレートの設定を変更する場合は、ゲームの内容にもよりますが処理落ちについても関係が深いので丁寧に調節することが大切です。
動きの滑らかさは悪くなるけど、負荷を抑えたい場合には「Every Second V Blank」が有効かもしれませんね。
Profilerを利用する
パフォーマンス情報を取得出来るProfilerが非常に便利なので、ゲームを公開する前にはProfilerを使ってパフォーマンスチューニングを行いましょう。
特にスマホゲーは、スマホによってスムーズにプレイできたりカクカクだったり多種多様ですので、是非パフォーマンスチューニングを行っておきましょう。
Profilerを使うことで、1フレーム毎のCPUやメモリに対する負荷をチェックすることが出来ます。
まずは、「Window」→「Analysis」→「Profiler」を選択します。
CPU
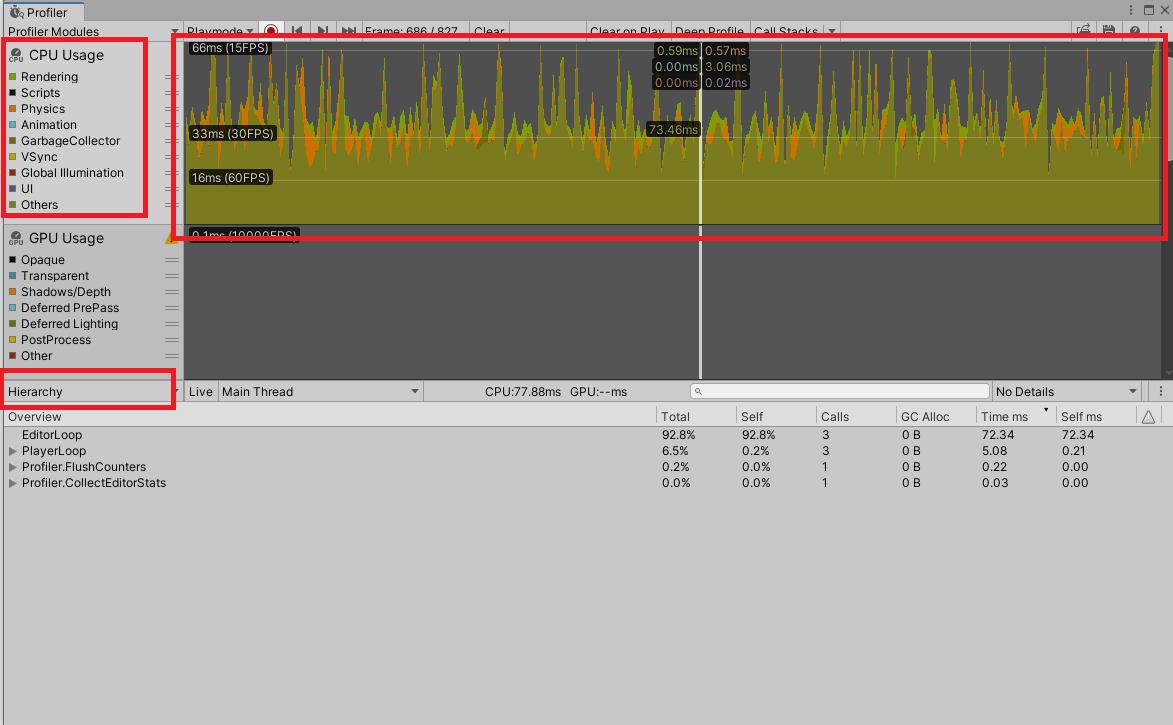
この状態でゲームを実行するとこのように計測結果のグラフが表示されます。

左にあるデフォルトでTimeineになっている項目を「Hierarchy」に切り替えます。
すると、どの処理にどれだけの時間がかかっているのかを簡単にチェックできます。
上の画像はCPUを例としています。GPUやメモリーなど他にも色々な項目があるので各項目チェックしてみてください。
ここに表示されている一覧をチェックしながら、負荷の原因となっているスクリプトを見つけ出して対処していく作業になります。
基本的にUpdate()など常に実行し続けているメソッドなどを中心にチューニングしていくべきでしょう。負荷の原因になっていることが多いのはやはりUpdate()メソッド絡みです。
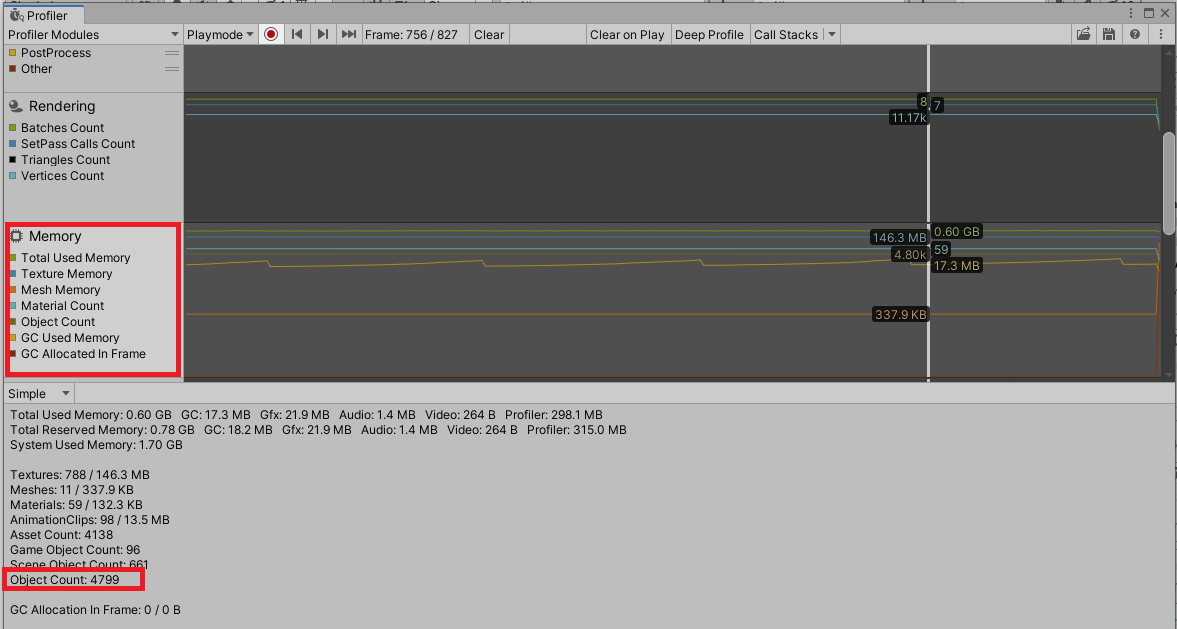
メモリ
こちらはメモリに関する項目ですが、オブジェクトの数が増え続けていないか確認出来るので、メモリリークが気になる場合は要チェックです。

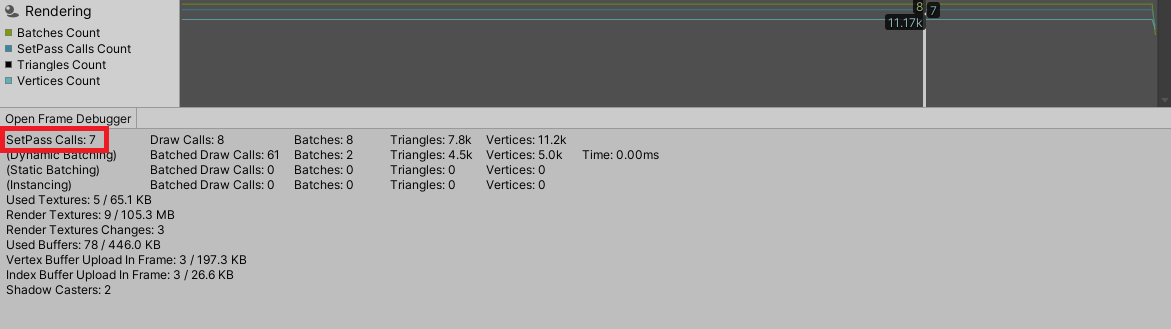
Rendering
Renderringでは、「SetPass Calls」という値を低くすることで負荷を抑えることが出来ます。
これは、CPUからGPUに描画のための情報を伝えるものです。マテリアルの設定値なんかがこれですね。

SetPass Callsを抑えるには、光と影の調整を行うため動かないオブジェクトに対しては「Static」にチェックを入れるようにすると良いでしょう。
後は、アトラス化といって複数の画像アセットを1つのファイルにまとめることも有効です。
光と影の調整について
ゲーム内における動かないオブジェクトに対しては「Static」にチェックを入れます。
床や建物などは、動かないオブジェクトが多いですし、同じマテリアルを使ったオブジェクトは頻繁にゲーム内に登場することがよくあるのでStaticにしておきましょう。
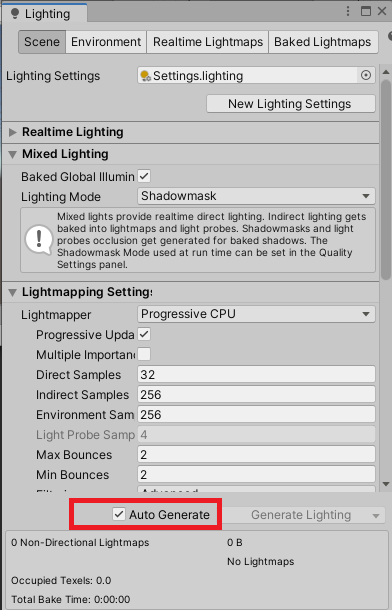
Staticなオブジェクトはライトマップのベイク対象となり、ベイクするとSetPass Callsを下げることが出来ます。
「Window」→「Rendering」→「Lighting」にある「Auto Generare」にチェックを入れることで自動的にベイクされるようになります。

画像アセットのアトラス化
複数の画像アセットを「Atlas」ファイルにまとめることでSetPass Callsを抑えることが出来ます。
環境によって作り方が異なるようですが、私の使用しているバージョン「2020.3.15f2」での方法を説明します。
Projectウィンドウで右クリックし「Create」→「2D」→「Sprite Atlas」で作成します。
![]()
作成したAtlasのインスペクタを見ると、私のようにオレンジ枠で「Sprite Atlas packing is disabled it in Edit > Project Settings >Editor.」と表示される場合があります。
![]()
このメッセージが表示されたら、「Edit」→「Project Settings…」→「Editor」にあるSprite PackerのModeを「Sprite Atlas V1 – Always Enabled」に変更します。
後は、任意の画像ファイルを「Object for Packing」に追加していきます。Pack Previewというボタンをクリックすることでアトラス画像が作成されます。
1つのAtlasに画面を入れすぎるとファイルサイズが大きくなるので、Atlasを複数用意してメモリの大幅な消費を避けるようにしましょう。
まとめ
パフォーマンスの改善法は、他にも細かく掘り下げるとまだまだたくさんありますが、初心者の方は今回紹介した基本的な改善策から順次対処していくと良いでしょう。
全てのユーザーに対して快適なゲーム作りは難しいですが、ある程度までは負荷を下げることで対応できるはずです。