今回は、Unityにおけるスプラッシュスクリーンを作成したいと思います。
【Unity】スプラッシュスクリーンの簡単な作り方
スクリーンに表示させるロゴを作成する
まずは、スクリーンに表示させたいロゴを作りましょう。
ロゴ作成アプリはWeb上を探すとたくさん出てきますが、私は過去の記事でも紹介したことがある「COOL TEXT」を使用することにします。

色々とおしゃれなフォントが用意されているので、好きなものを選んでください。
ロゴを作成したら、Unityにインポートします。
スプラッシュスクリーン用のシーンを作成する
まずは、新しいシーンを作成します。名前は「SplashScreen」等分かりやすい名前を付けてもらえればと思います。
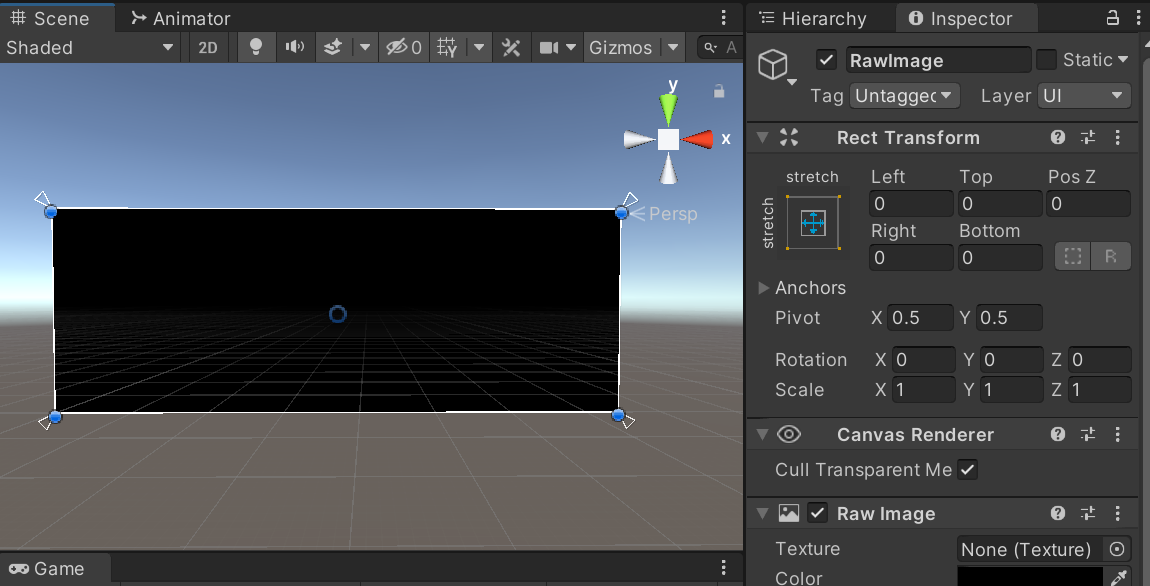
次に、RawImageを作成します。

作成したRawImageを黒い背景にしたいので、Colorを黒に変更します。
続いて、Rect Transformからアンカーを「Stretch」にし「Left」「Top」「Pos Z」「Right」「Bottom」の値を全て0にします。

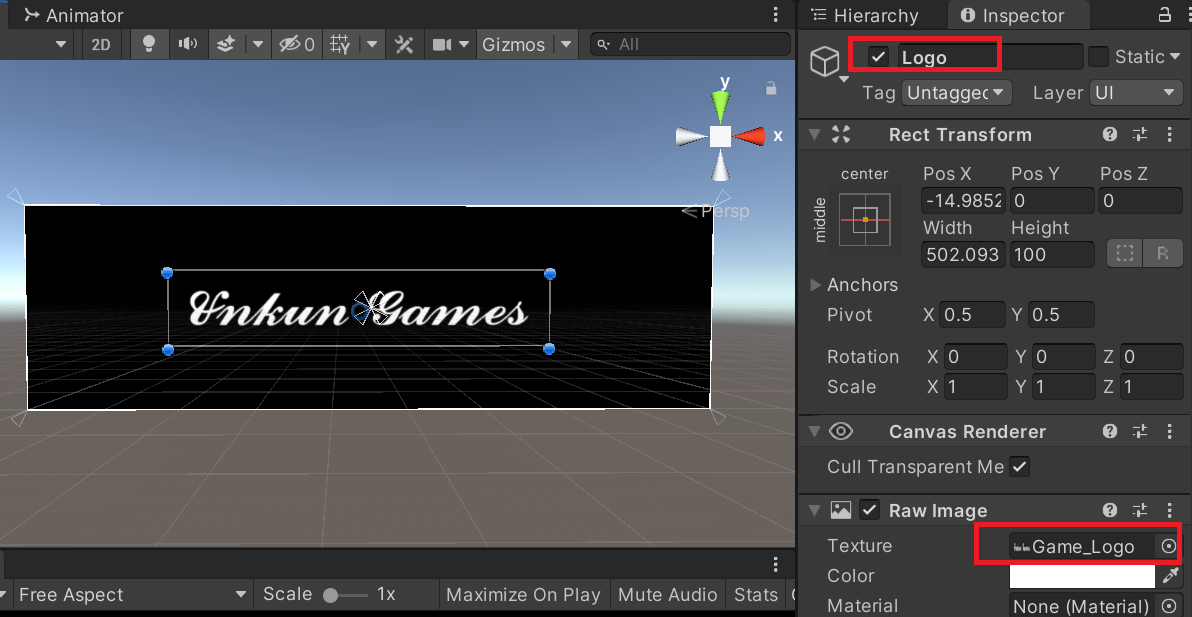
先ほど作成したロゴ画像を表示させるために、もう1つRawImageを作ります。
名前は、分かりやすいように「Logo」等に変更します。
Textureにロゴ画像を設定します。
ロゴにアニメーションを設定する
これだけでは物足りないので、ロゴに対して回転するアニメーションを設定します。
Logoを選択した状態で「Window」→「Animation」→「Animation」を選択します。
Animationの名前は「Logomove」としています。

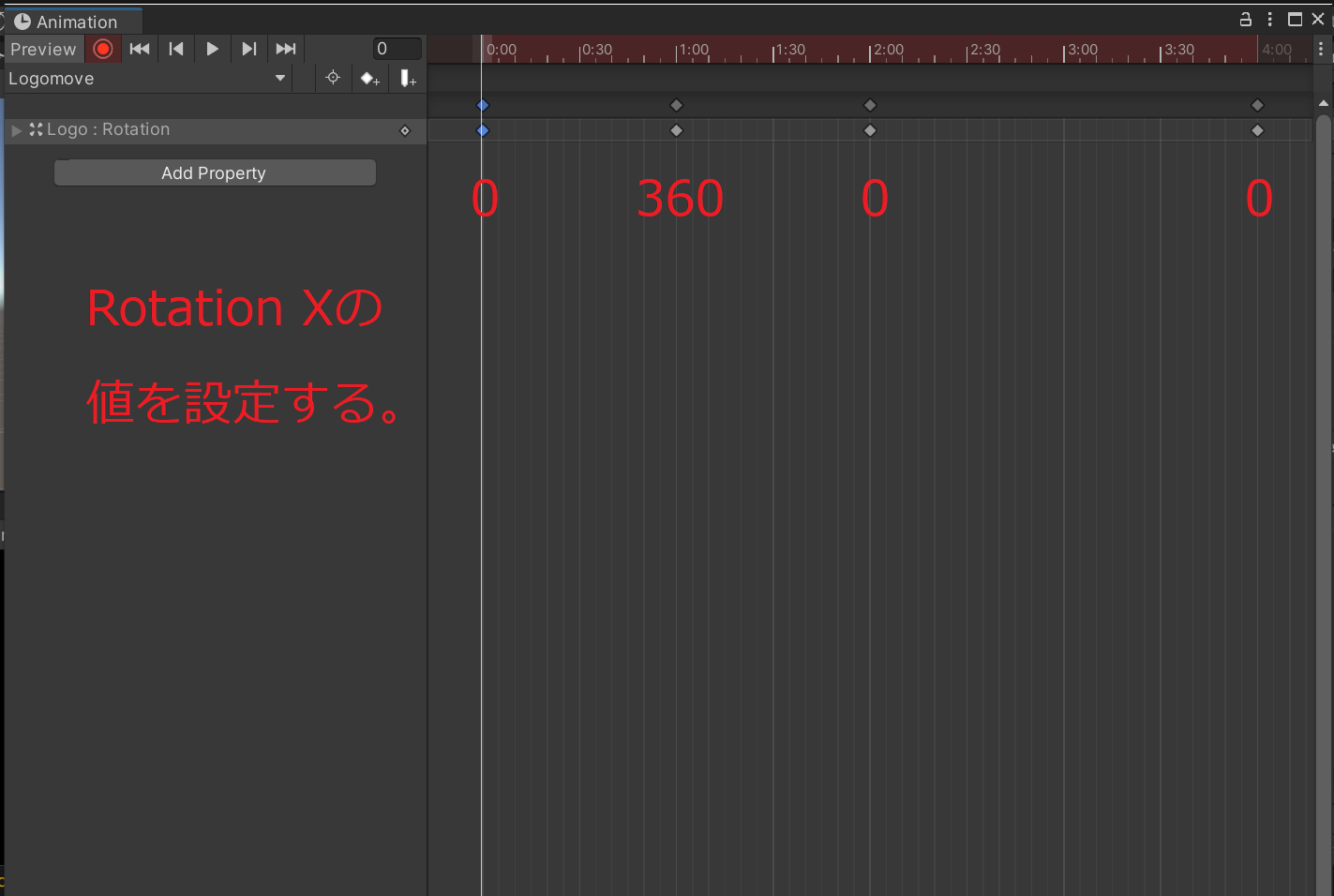
この部分のアニメーションの設定は、個人にお任せなんですけど私の場合はロゴのRotationXを変更して回転させるアニメーションを作っています。
赤い丸を押してレコーディングモードにして、60フレーム目のRotation Xの値を「360」にしています。120フレームで再び0に戻すことで往復で回転させています。
スクリプトの作成
続いてスクリプト「Splash」を作ります。

このスクリプトでアニメーションさせるタイミングを指定したり、別のシーンへ飛ばす処理を実装します。別のシーンが用意されていることが前提のスクリプトですね。
基本的に、ゲームのタイトル画面に遷移することが多いかと思います。

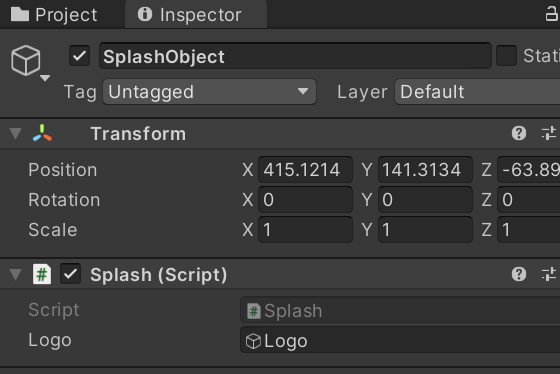
スクリプトを保存したら、空のオブジェクトを作ってスクリプトをアタッチします。
ロゴオブジェクトを設定します。

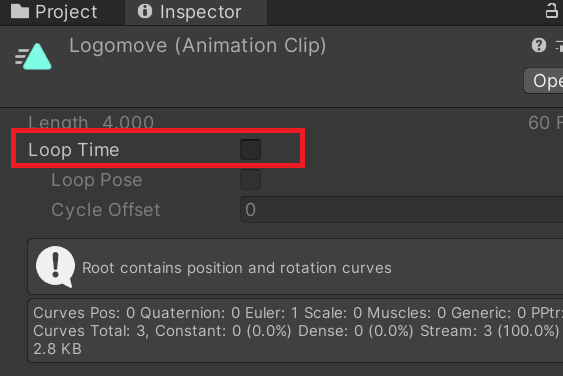
作成したアニメーションのインスペクターから「Loop Time」のチェックを外しておきます。
ゲームを実行する
Logoオブジェクトを非アクティブに設定したらゲームを実行してみます。
するとこんな感じで、ロゴがアニメーションするスプラッシュスクリーンとなります。
まとめ
今回は、アニメーションを利用した簡単なスプラッシュスクリーンの作り方について紹介しました。
初心者の方でも簡単に実装できる方法ですので、是非活用してみてください。