UnityのInputFieldは、ユーザーがテキストを入力できるUIコンポーネントです。
InputFieldを使うことで、プレイヤーから名前や数値を入力させたり、ゲーム設定を受け付けることが可能です。
今回は、InputFieldの基本的な使い方と実際にコードを使用した使用例を初心者向けに紹介したいと思います。
InputFieldの基本的な使い方
まず、InputFieldをシーンに追加し、簡単なテキスト入力フィールドを作成する方法から始めてみたいと思います。
1. InputFieldの追加
- Unityエディタの「Hierarchy」ビューでUIを作成
- ヒエラルキーで右クリックし「UI」 > 「InputField_TextMeshPro」を選択します。
- これでシーン内にInputFieldが追加されます。
- InputFieldのカスタマイズ:
- インスペクターで、InputFieldのプロパティを確認できます。
- Placeholderテキストは、何も入力されていないときに表示されるので、ユーザーに分かるように「テキストを入力してください」等としておくと良いです。
- InputFieldのレイアウト:
- InputFieldの大きさや位置は、RectTransformを使って自由に調整できます。アンカーやピボットを使って、画面に対する配置も調整しましょう。
2. InputFieldを使用してテキストを取得する
次に、InputFieldで入力されたテキストをスクリプトを使って取得し、他のコンポーネントと連携させる方法を紹介します。まずは、簡単な名前入力の例です。
先ほど作成したInputFieldに加えて、「Button」も追加します。これにより、名前を入力した後にボタンを押すと、その名前を表示する動作を実装します。
新しいスクリプトを作ります。名前は「NameInput」として作成することにします。
using UnityEngine;
using UnityEngine.UI; // UIを使うための名前空間を追加
using TMPro;
public class NameInput : MonoBehaviour
{
public TMP_InputField nameInputField; // InputFieldを参照する変数
public TextMeshProUGUI displayText; // 入力結果を表示するためのText
public void DisplayInputText()
{
string playerName = nameInputField.text; // InputFieldに入力されたテキストを取得
displayText.text = "こんにちは、" + playerName + "さん!"; // 取得した名前をTextに反映
}
}スクリプトをアタッチするために、空のオブジェクト「NameManager」を作成してアタッチしておきましょう。
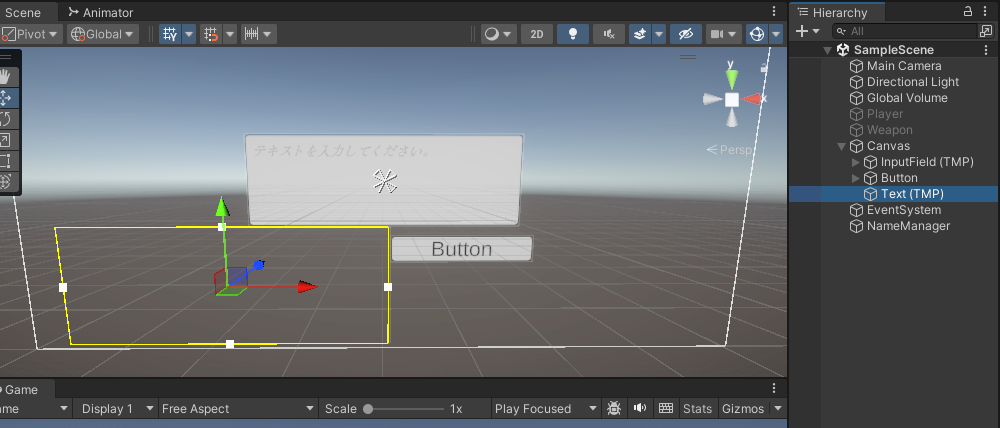
入力結果を表示するために必要なTextMeshProをもう1つ作成します。

この時点でヒエラルキーウィンドウはこんな感じです。

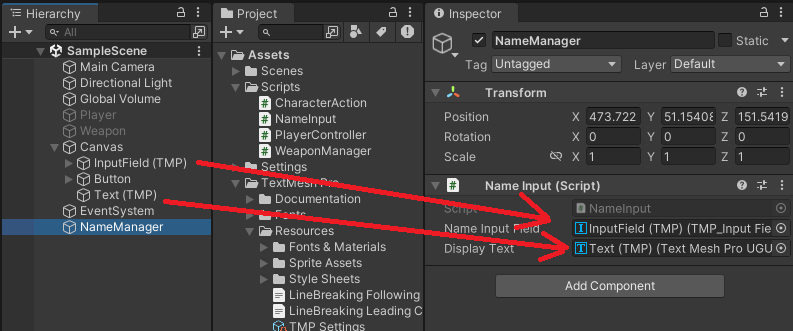
NameManagerを選択して、インスペクターからInputFieldとTextをそれぞれ設定します。
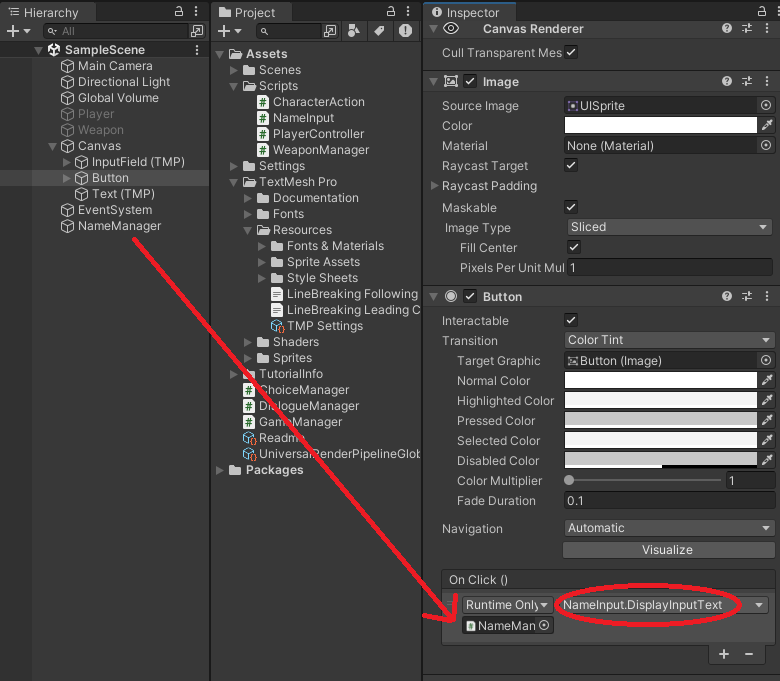
ボタンを選択し、インスペクターのOnClickイベントに「NameManager」オブジェクトを登録します。次にNameInputスクリプトのDisplayInputTextメソッドを選択します。

ここまで出来たらゲームを実行してみましょう。
こんな感じで、フィールド内に入力したテキストが加算されて表示するようになります。
3.数値の入力と確認
次に、数値をInputFieldから取得し、それを使って計算や処理を行う例を紹介します。また、ユーザーが数値以外を入力した場合にエラーを表示するバリデーションも行います。
1. スクリプトの作成
新しいスクリプト「NumberInput」を作成し、以下のように記述します。
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class NumberInput : MonoBehaviour
{
public TMP_InputField numberInputField; // 数値入力用のInputField
public TextMeshProUGUI resultText; // 計算結果やエラーメッセージを表示するText
public void CalculateSquare()
{
// 入力されたテキストを取得
string input = numberInputField.text;
int number;
// 数値に変換できるか確認
if (int.TryParse(input, out number))
{
int square = number * number; // 入力された数値の2乗を計算
resultText.text = "入力された数の2乗は: " + square.ToString();
}
else
{
resultText.text = "エラー: 数値を入力してください。"; // 数値以外の入力時
}
}
}2. UIとスクリプトの連携
- InputFieldとTextの作成:
- ヒエラルキーでInputFieldを1つ、TextMeshProを1つ作成します。InputFieldは数値入力用、TextMeshProは結果やエラー表示用にします。私は先ほど作ったものをそのまま使用したいと思います。
- ボタンの作成:
- 「Calculate」ボタンを作成し、このボタンを押すと入力された数値の2乗が計算されるようにします。テキストの部分を「Calculate」と変えておくと分かりやすくなります。
- スクリプトのアタッチと設定:
- NumberInputスクリプトを空のゲームオブジェクト「NumberManager」等を作成してアタッチします。
- NumberInputField
とResultTextに、それぞれInputFieldとTextMeshProをドラッグ&ドロップして設定します。
- ボタンに機能を追加:
- Onclickイベントに「NumberManager」オブジェクトを追加し、NumberInputスクリプトのCalculateSquareメソッドを選択します。
ここまで設定出来たら、ゲームを実行してみましょう。
このように、半角数字を入力して「Calculate」ボタンをクリックすると2乗の値をテキストに表示します。それ以外を入力するとエラーになるようにしています。
4. パスワード入力のためのInputField設定
InputFieldをパスワード入力フィールドとして使用することも可能です。パスワード入力時には、入力内容が「*」などの隠された文字で表示されるように設定できます。
1. InputFieldをパスワードモードに設定
- InputFieldの作成:
- InputFieldを作成し、インスペクターのInputFieldコンポーネント内で「Content Type」をPassword
に設定します。これにより、入力された文字が*などに置き換えられます。
- InputFieldを作成し、インスペクターのInputFieldコンポーネント内で「Content Type」をPassword
- スクリプトの作成:
- パスワードを取得して処理を行うスクリプト「PasswordInput」を作成します。
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class PasswordInput : MonoBehaviour
{
public TMP_InputField passwordInputField;
public TextMeshProUGUI resultText;
public void CheckPassword()
{
string password = passwordInputField.text;
// パスワードが"1234"の場合、正しいと判断する例
if (password == "1234")
{
resultText.text = "パスワードが正しいです。";
}
else
{
resultText.text = "パスワードが間違っています。";
}
}
}作成したら、これまでと同様に空のオブジェクト「PasswordManager」等を作ってそこにこのスクリプトをアタッチします。
passwordInputFieldとresultTextにヒエラルキーウィンドウからInputFieldとTextをそれぞれ設定します。
続いてボタンを選択し、インスペクター内のButtonコンポーネントの「OnClick()」に「PasswordManager」オブジェクトをドラッグ&ドロップします。
ドロップダウンメニューから、PasswordInputスクリプトのCheckPasswordメソッドを選択します。
ボタンのテキストは適宜分かりやすいものに変えておくと良いでしょう。
ゲームを実行するとこんな感じで、「1234」と入力したら「パスワードが正しいです。」と表示されるようになります。それ以外のパスワードだと間違っていると返します。
まとめ
UnityのInputFieldを使えば、ユーザーからの入力を簡単に取得し、それをゲーム内で活用することができます。
今回は名前入力、数値の確認、パスワード入力などの基本的な使い方を紹介しました。InputFieldはフォームやゲーム設定画面など、さまざまなシーンで活用できる便利なUIコンポーネントですので是非活用してみてください。