今回は、キャラクターをアニメーションさせる方法について紹介します。ゲームを作る上で基本中の基本となるので、基礎知識として身につけておいたほうが良いですね。
まずは、ベースとなる歩行アニメーションを例に作っていきたいと思います。
キャラクターをアニメーションさせる方法
まずは、2D用のキャラクターチップを入手したいところなので、ぴぽや倉庫様が配布しているキャラクターチップを利用させて頂きたいと思います。
「〇〇1.png」「○○2.png」「〇〇3.png」といったように各チップの画像ファイルが必要になるので、1つの画像から使いたいチップをスライスしておきましょう。
★Pythonの基礎について学ぶ

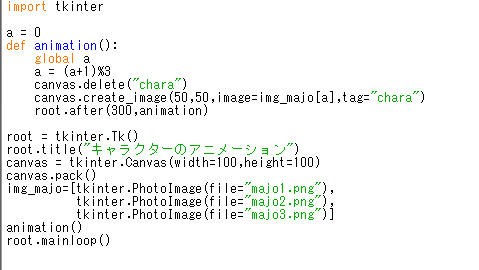
歩行アニメーションのスクリプトを作成する

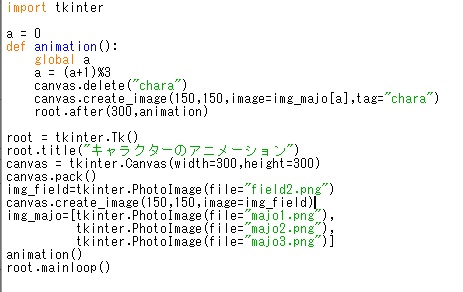
まずは、canvasを使って幅と高さを指定します。
次の行のpackで実際にcanvasを配置するようにします。
画像の読み込みはPhotoImageを使います。今回はアニメーションさせたいのでリストにします。
Pythonでは関数をdefで定義します。分かりやすいように関数名はanimationにしています。
関数の外で宣言した変数をグローバル変数として宣言することで、関数内にて値を変化させることが出来るようになります。ちょっとややこしいですけど、グローバル変数として宣言することを忘れないようにしましょう。
画像を描画は、canvas.create_imageで行います。配置したい座標と画像をimageで指定します。
3枚の画像を用意しましたが、aという変数を0~2の範囲で繰り返すことで画像の切り替えを行っています。%演算子はゲームを開発する上で頻繁に利用する余りを求める演算子です。
afterで300ミリ秒後にanimation関数を実行するようにして、アニメーションをループさせます。
300ミリ秒経過する度に、パラパラ漫画のようにキャラクターのチップが切り替わるわけです。

実行するとこんな感じになります。
canvas.deleteという記述がありますが、この記述がないまま実行すると画像が上書きされ続けてしまいます。キャラクターチップの残像が残ってしまう上に、動作も不安定になる可能性があるので、一度描画した画像をdeleteで削除するようにしています。
削除した後に再び描画するわけですね。
全てに適応されるルールではないんですけどね。Pythonに関わるゲームライブラリのPygameなんかは気にせず上書きOKだったりします。
背景を表示させる
ちょっと絵が寂しいので後ろに背景画像を表示したいと思います。

スクリプトを少し修正しました。背景の大きさに合わせてキャンバスのサイズも大きめに変更。

背景を表示するだけでぐっとゲームっぽい雰囲気が出てきました。良い感じです。