現在制作中の的当てゲームですが、まだタイトル画面を作っていませんでした。
リザルト画面があるのに、タイトル画面が無いのはおかしな話なので、今作っている的当てゲームを使っておしゃれなタイトルの作り方について紹介したいと思います。
画像自体は、Unityじゃなくてもさまざまな機会で使う事が出来るはずです。
おしゃれなタイトル画面を作ろう
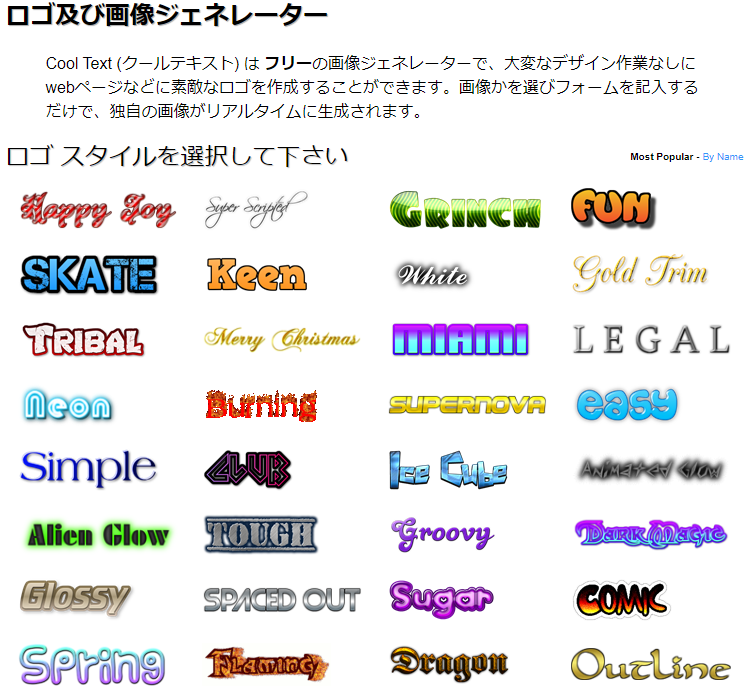
まずはタイトルロゴを「Cool Text」で作成します。
フリーの画像ジェネレーターで、さまざまなロゴのテンプレートが用意されています。
ダウンロード及びインストール不要で、Web上でさくっとロゴを作ることが出来るので便利です。

ご覧の様にロゴのバリエーションも豊富ですので、好みに合わせて色々試してみましょう。

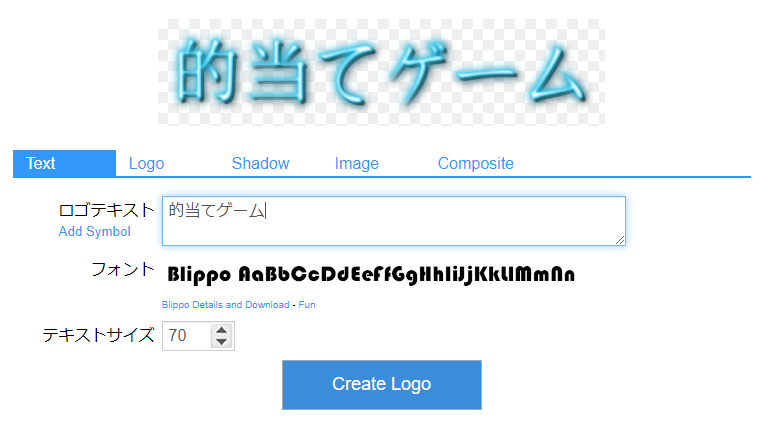
気になるロゴを選択したら「ロゴテキスト」にタイトルを入力します。
「Create Logo」を選択して「画像をダウンロード」よりダウンロード可能です。
ダウンロードした時点で透過pngになっているのが物凄くありがたい。
Canvaを使ってタイトル画像の編集を行う
今作ったロゴをCanvaにアップロードして、オリジナルのタイトル画像を作りましょう。
Canvaにはおしゃれなテンプレートがたくさん用意されているので、アイキャッチ画像を作成する際にも使わせてもらっています。

「デザインを作成」→「カスタムサイズ」で600×400pxで作りました。
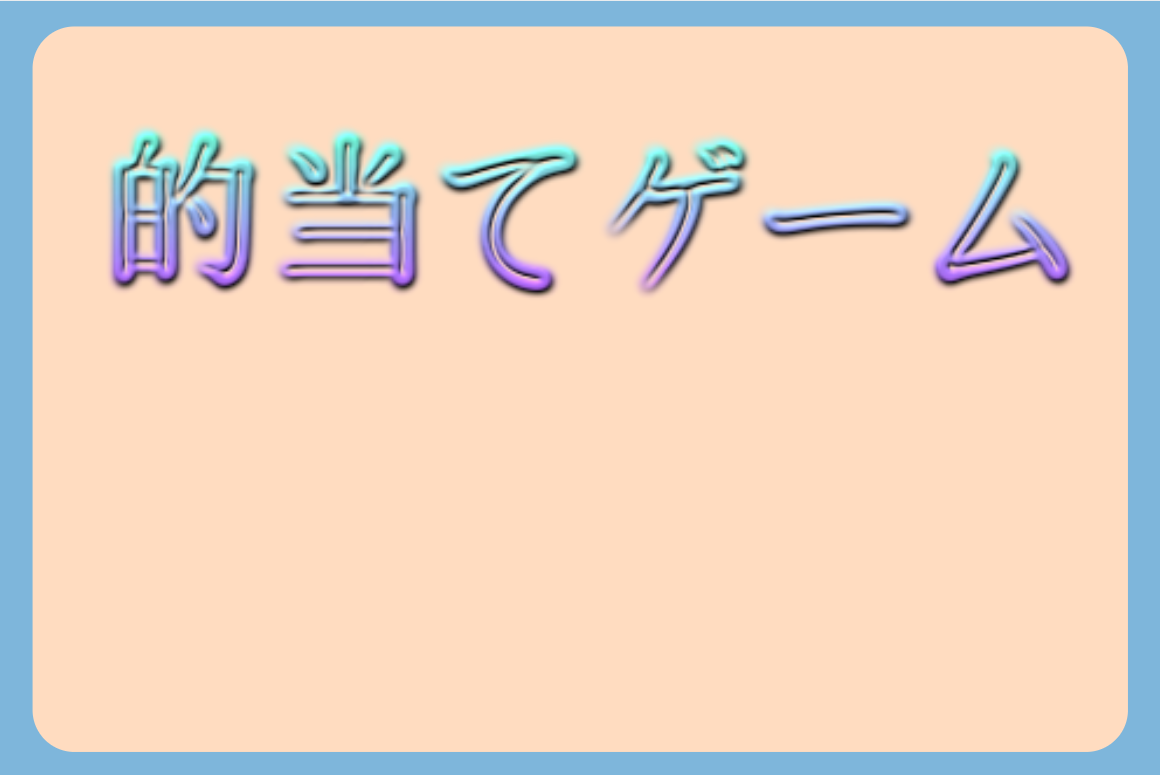
好きなテンプレートを編集した後「アップロード」からロゴをアップロードしてクリックすることで画像のように上から貼り付ける事が出来ます。
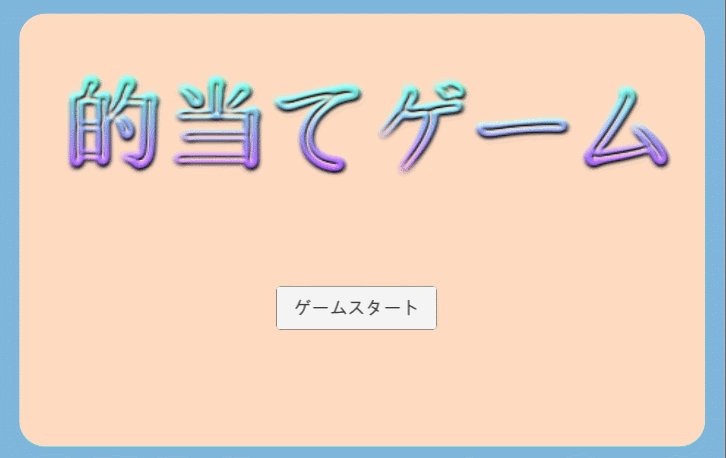
私はシンプルなタイトル画像にしました。ゲーム自体がまだまだシンプルですからね。
「的当てゲーム」と書かれた下の部分に「スタート」「オプション」などのボタンを配置していくイメージですね。
あまり文字を詰め込みすぎてごちゃごちゃし過ぎるのも良くないので、ボタン等を配置する際はレイアウトに気を付けましょう。
Unityでタイトルシーンを作成
ここからは、以前リザルトシーンを作成した要領でタイトルシーンを作りましょう。
「File」→「New Scene」から新しいシーンを作成。名前は「title」にしておきます。
Canvasを作成して、Canvasのインスペクターから「Render Mode」を「Screen Space – Camera」にし、「Render Camera」に「Main Camera」をドラッグ&ドロップ。
「UI Scale Mode」も「Scale With Screen Size」に変更しておきます。
次に先ほど作った画像をアセット内に追加しましょう。
画像を選択して「Texture Type」を「Sprite (2D and UI」にします。
そして、Canvasを右クリックして「Image」を準備します。
「Image」の「Source Image」に画像をドラッグ&ドロップしましょう。

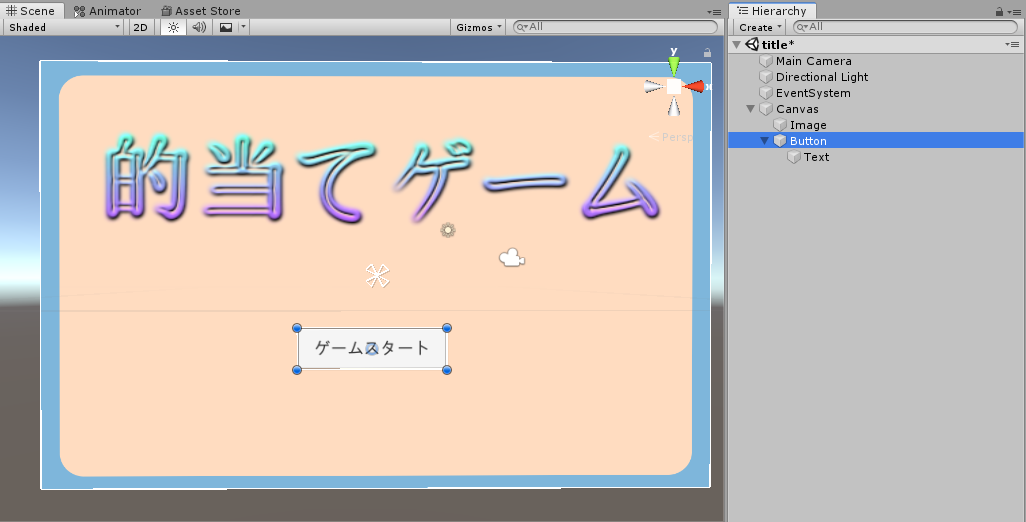
このままボタンも作成して、画像のように配置しました。
ボタンに表示されるテキストは「ゲームスタート」にしています。
「ゲームスタート」ボタンでゲーム画面に遷移する
後は配置したボタンをクリックすることで、ゲームが始まるようにすればOKですね。
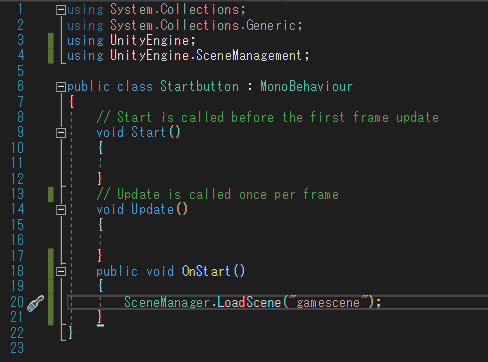
「Startbutton」という名前でスクリプトを作ります。

リトライボタンを押したときとほとんと同じですね。違うのはメソッド名くらいです。

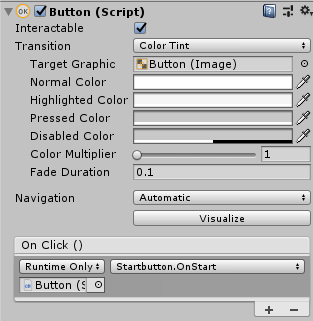
保存したら、スクリプトをボタンにアタッチして、ButtonのOn Click()を画像のように設定。
ゲームを実行して動作を確認しましょう。

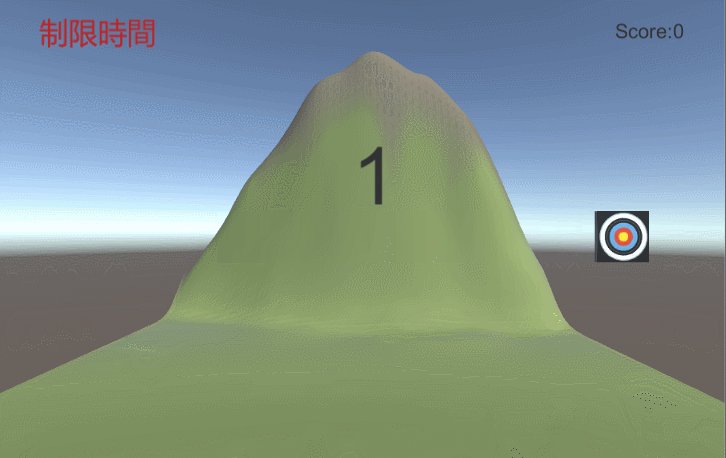
ゲームスタートボタンをクリックすることで、ゲームシーンに遷移しています!
ゲームのクオリティが上がり次第、タイトル画面もまた見直そうと思います。