誰もが知っているようなゲームならば、ルールの説明は不要かもしれませんが、オリジナルゲームを作った場合にはルールの説明が必要になるでしょう。
今回は、複数の画像だけで簡単に出来るルールの紹介画面の作り方を紹介します。
【Unity】複数の画像を使ったルール紹介画面の作り方について
シンプルなゲームならば、ゲームをプレイしている内になんとなくルールを理解できるかもしれませんが、複雑なゲームの場合は、どうしてもルール説明が必要になりますよね。
基本的な流れとしては、ゲームを起動させてタイトル画面が表示された際に、オプション的な存在としてルールの説明に関するボタンなどを用意するのが一般的だと思います。
本格的なアクションRPG等は、実際にゲームをプレイしながらプレイヤーが特定の行動をした際に、解説を挟むような手法もありますね。
今回は、シンプルなカジュアルゲームを例にします。
ルールの紹介画面となる画像を作成する
ルールの紹介を行うための画像を用意します。
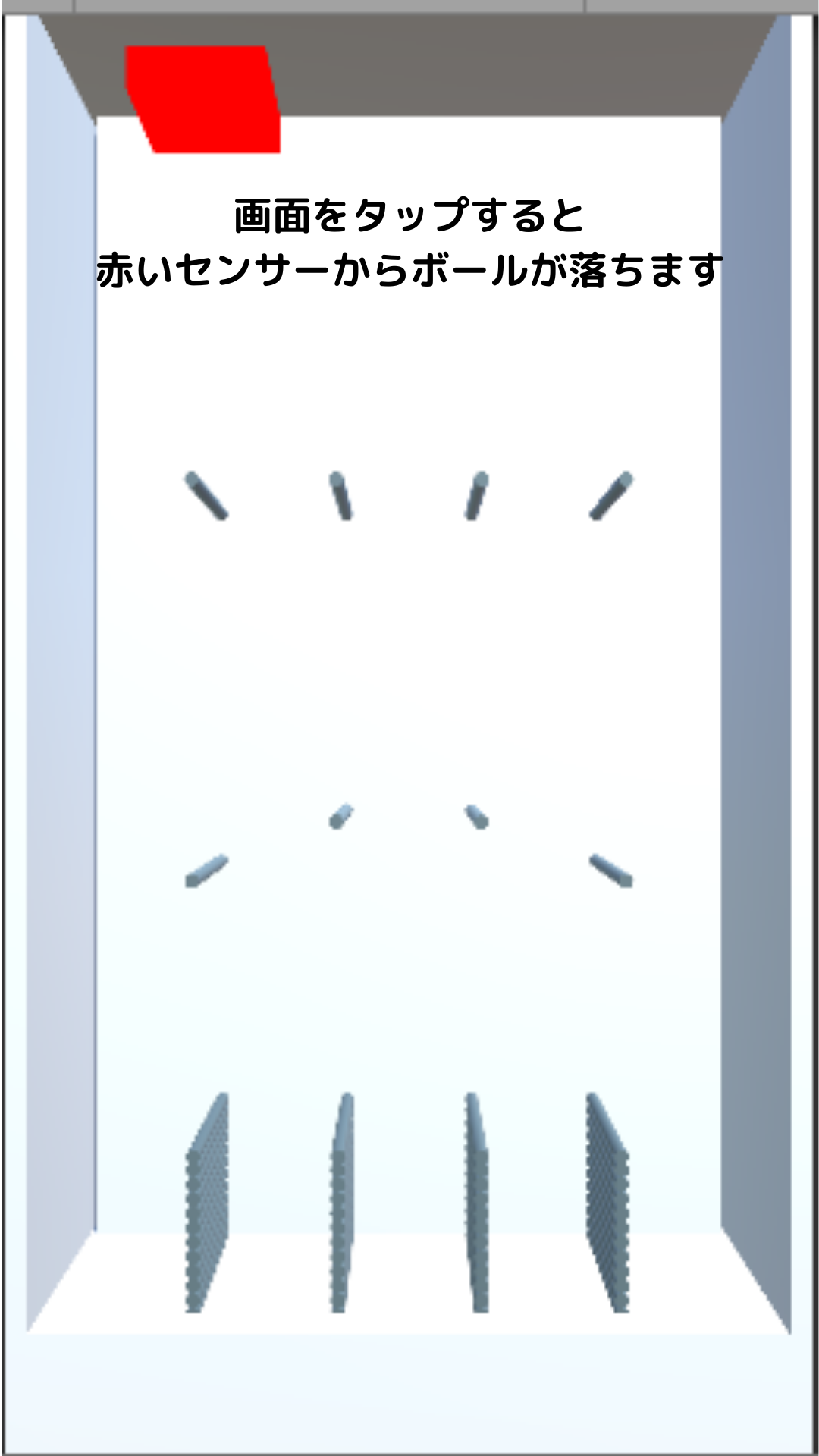
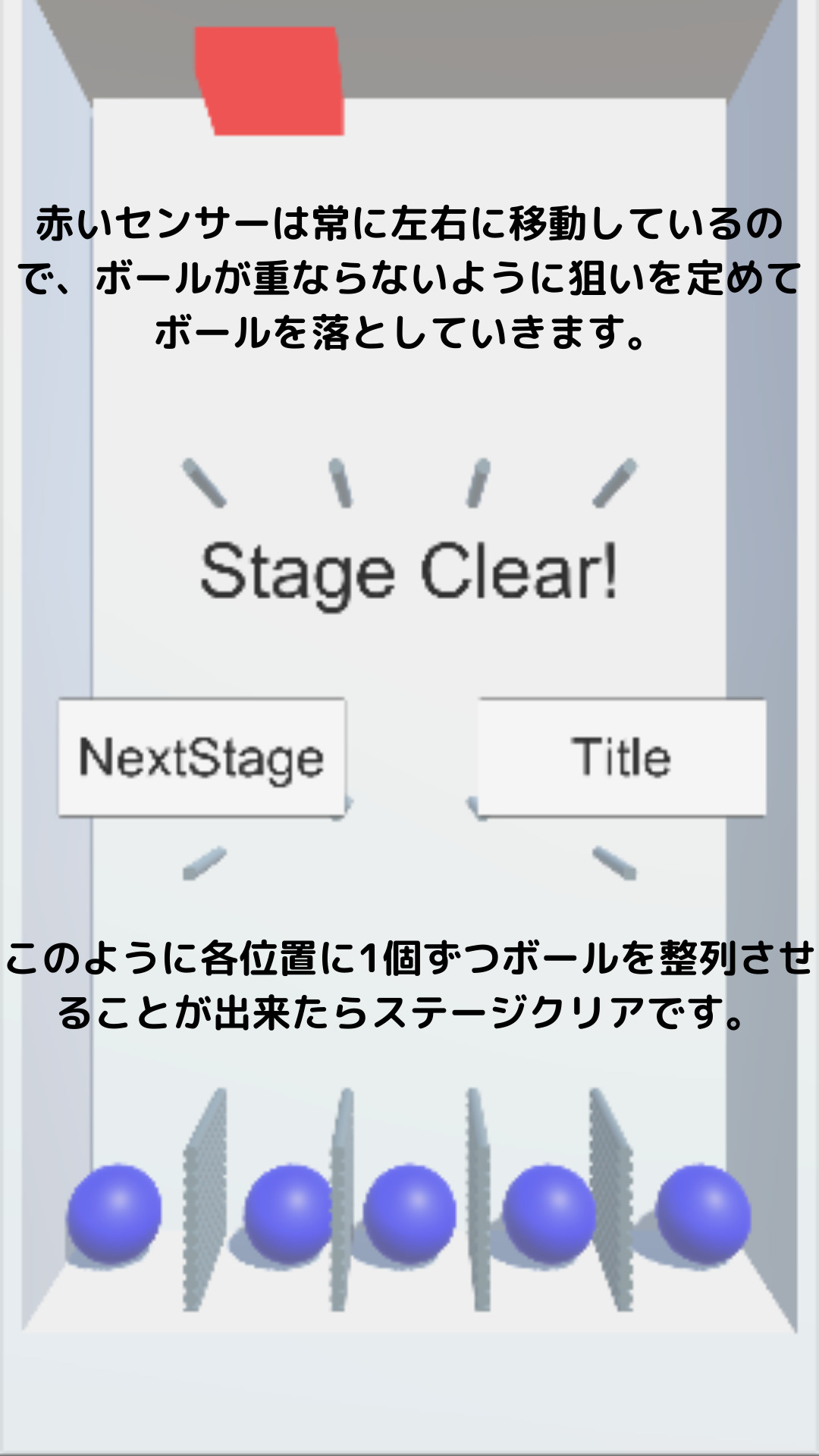
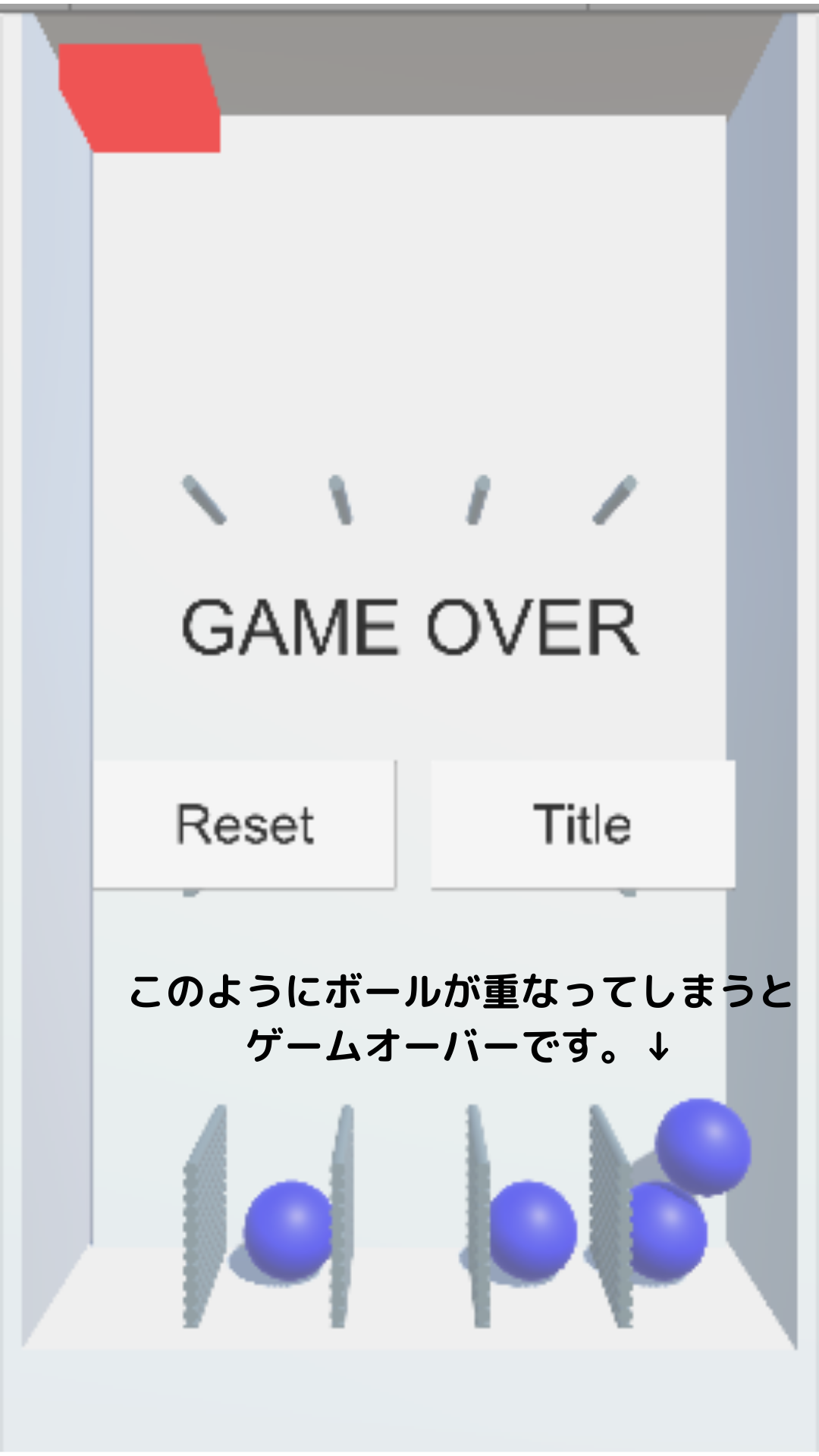
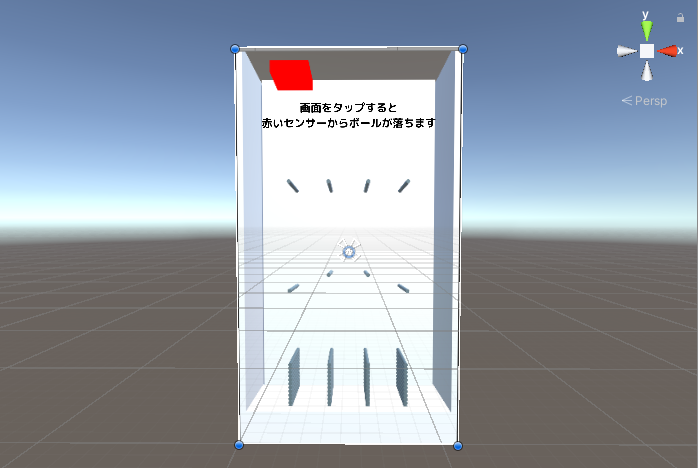
私は、自分が作っているボール落としゲームを例に3枚のルールに関する説明の画像を作りました。
この辺は、ゲームの種類によって必要となる枚数も異なると思いますが、何枚用意してもらっても構いません。説明がたくさん必要なゲームだと3枚程度じゃ足りないでしょうね。
ちなみに、これらの画像は実際のゲームシーンをスクリーンショットし、Canvaにアップロードしてテキストを追加して作った画像です。
作り方は様々なので、この辺は適宜作りやすい方法を選択しれもらえればと思います。
画像のインポート
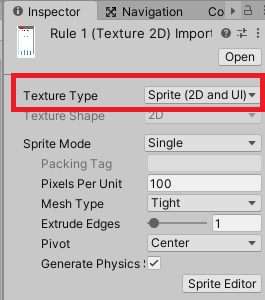
先ほど作成した画像をUnityにインポートします。

各画像を選択して、Texture Typeを「Sprite (2D and UI)」に変更します。
Ruleシーンの作成
新しいシーン「Rule」を作成します。
続いて、ヒエラルキーウィンドウで右クリックし「UI」→「Image」を選択します。

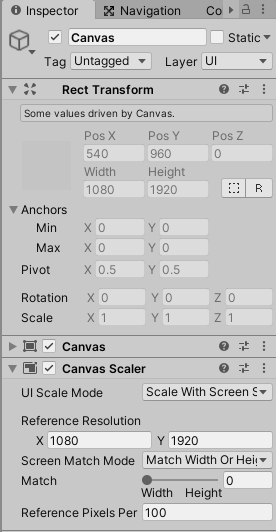
Canvas Scalerの設定も作成しているアプリによって異なるので、ふさわしいものを選んでください。
私の場合は、スマホでプレイする際に縦画面を意識して画像のような設定にしています。

Imageは、Canvasと同じサイズまで引き延ばしておきます。適当に1枚画像を設定してみるとこんな感じになります。
イベント発生時のスクリプトを作成する
ルール画面の切り替え方は、画面内をクリックすることによって次の画面に進むようにします。
と言う事で、画面内をクリックした際にイベントを発生させるためのスクリプトを作ります。
最初は、1枚目の画像を表示させておいてクリックするたびに、count変数の値をチェックして次の画像に切り替えているシンプルな内容です。
ルール紹介が終わったら、タイトルシーンを読み込みます。
スクリプトを保存したら、Imageオブジェクトにアタッチします。

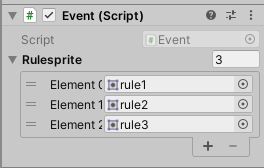
Imageを選択して、Rulespriteにルール画像をセットします。この際は順番を間違わないように気をつけてください。
Event Triggerを追加する
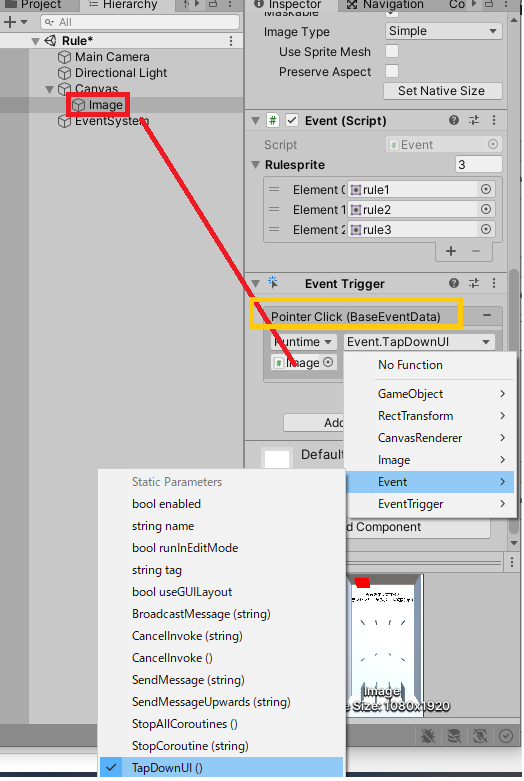
ImageにEvent Triggerを追加します。
Imageを選択した状態で「Add Component」→「Event Trigger」を選択します。
作成されたEvent Triggerの「Add New Event Type」ボタンをクリックして「PointerClick」を選択します。
PointerClickでイベントトリガーが設定されてあるオブジェクトがクリックされた際に、イベントが発生するようになります。

画像のようにImageをドラッグ&ドロップして、No Functionには実行したいメソッドを設定します。
TItleシーンの作成
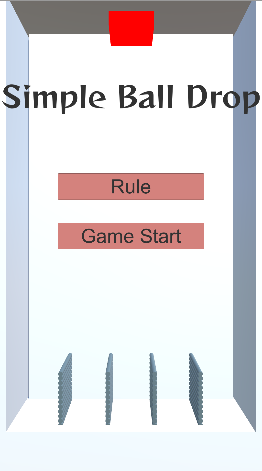
ルール画面からタイトル画面に戻るために、Titleシーンを作成します。

この辺も好きなように作成してもらって構いませんが、ルール画面に移行するためのボタンは用意しておきましょう。

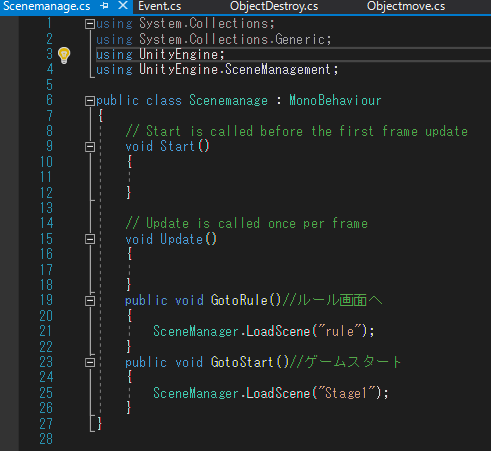
ボタンを押したらシーン遷移するためのスクリプトを作ります。後は割愛しますがボタンを選択してインスペクタの設定を行ってください。
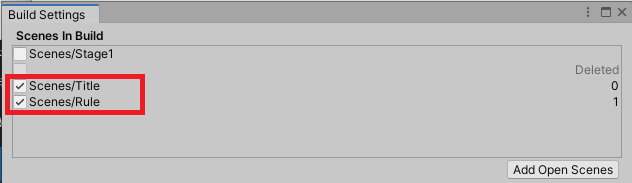
Build Settingsでシーンを追加する
最後にBuild Settingsから作成したRuleとTitleシーンを追加しておきましょう。

実行結果
ここまで出来たらタイトルシーンからゲームを実行してみます。
Ruleボタンを押すと、ルール画面に遷移してクリックする度に画像が切り替わっていることが分かりますね。
画像を使ったルール紹介の実装は比較的簡単なので是非試してみてださい。