クリア画面をもっと華やかにするため、テキストにアニメーションを付加していきます。
テキストにアニメーションを付ける方法を覚えることで、タイトルシーンやゲームオーバーシーン等でも活かせるため、知っておいて損はないと思います。
今回は「TypefaceAnimator」という文字にアニメーションを付加できる便利なコンポーネントを利用したいと思います。
TypefaceAnimatorでクリア画面のテキストにアニメーションを付ける
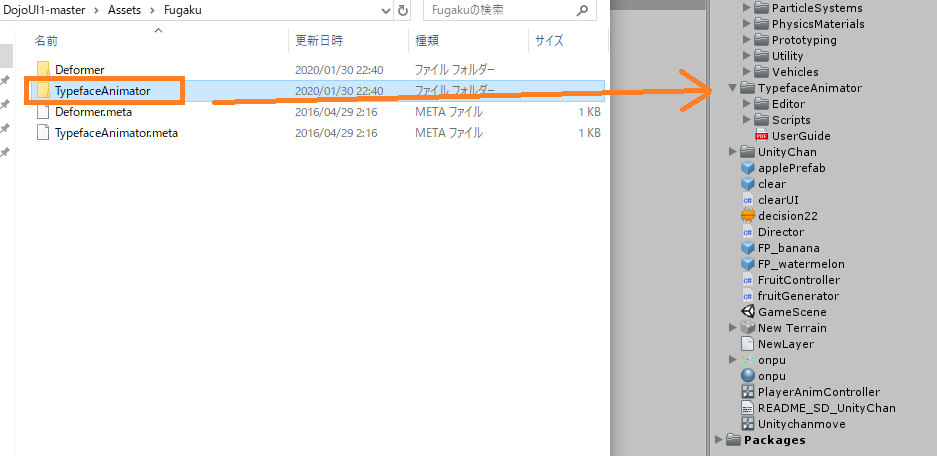
まずは、Githubより「TypefaceAnimator」をダウンロードします。

ダウンロードしたら、「TypefaceAnimator」をアセット内にドラッグ&ドロップします。

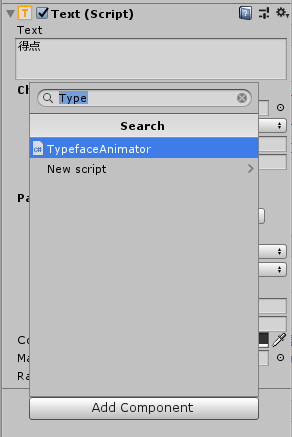
アニメーションを付けたいテキストを選択して「Add Component」より「TypefaceAnimator」をアタッチします。「Type」ぐらいで検索するとすぐに見つかると思います。

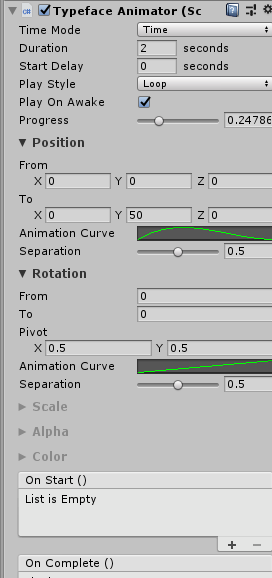
後はアニメーションの設定をインスペクターから行うだけです。

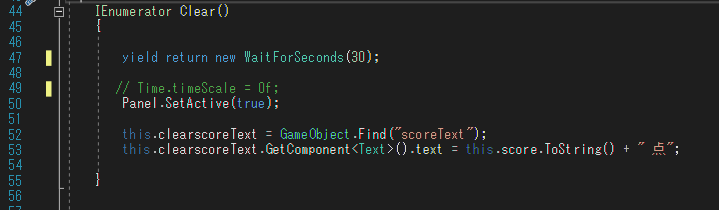
さっそく実行といきたいところですが、その前に前回作ったディレクタースクリプト内のコルーチンに記述していた「Time.timeScale = 0f;」を削除するかコメントアウトしておきましょう。
時を止めてしまうため、アニメーションが再生されなくなっちゃいますので。
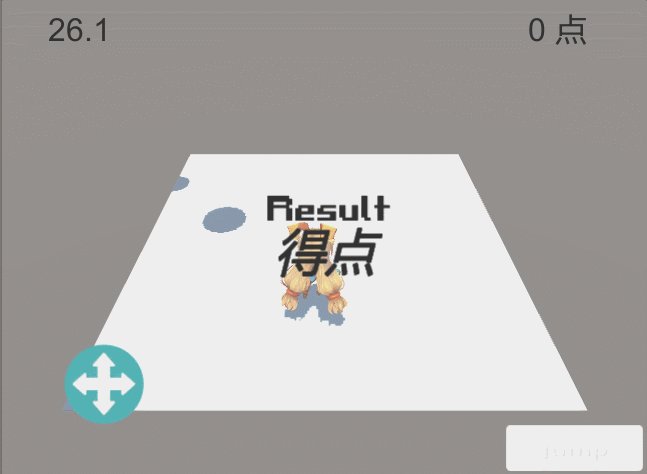
これで、アニメーションが再生されるはずなのでゲームを実行して確認します。

私は、クリア画面に表示される「Result」テキストに対してアニメーションを付けてみました。
こんな感じで、文字が上下にゆらゆらと動いているのが分かると思います。
「Time Mode」をTimeにして「Duration」の値にアニメーションさせたい時間を入力します。
値を「2」にしているので、一回のアニメーションを2秒で行うわけですね。もっとスローにしたい場合はこの値を増やすと良いでしょう。
「Play Style」をLoopにすることで、アニメーションを繰り返すようになります。一度のみ再生したい場合は「Once」を選んでください。
「Play on Awake」にチェックを入れることで、ゲーム実行時にアニメーションを再生出来ます。
「Position」の値を指定することで、アニメーションさせる位置や、動きを変更できます。「To」のYの値を「50」にしていますが、この値を更に大きくすることで、文字がもっとバウンドするようになります。
「Animation Curve」を開いて、カーブの形をマウスで操作すると、アニメーションのパターンが変わってくるので、試行錯誤しながら好きなアニメーションに設定してください。
その下にもたくさんパラメータがあるので、色々いじってみて好きな文字アニメーションを作るようにしてください。