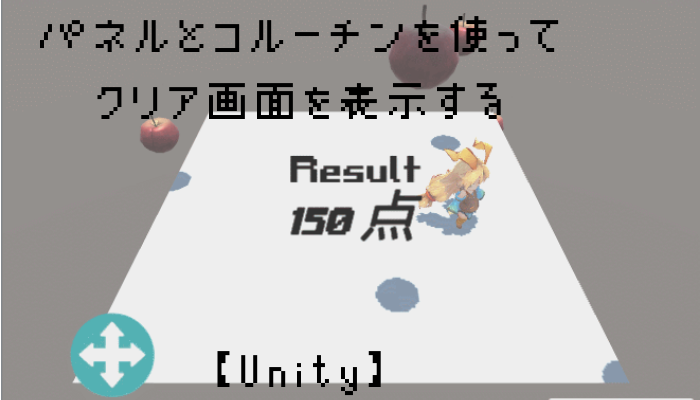
今回は、制限時間が過ぎた後のクリア画面を作成したいと思います。
これまでは、シーンを遷移させてクリア画面を表示していましたが、同じやり方ではつまらないので違う方法で作ります。
シーンを遷移せずに、パネルとコルーチンを使いゲームシーン内でクリア画面を表示します。
パネルとコルーチンを使いクリア画面を表示する方法
クリア画面の作り方はたくさんありますが、今回の様にタイマーが0になり次第クリア画面を表示する場合は、パネル&コルーチンで実現出来ます。
コルーチンは、指定した時間の後に何か特定の処理を行いたい際に便利なので、フルーツキャッチゲームにふさわしい機能です。非同期の処理で大活躍してくれますね。
パネルを作成する
まずは、クリア画面となるパネルを作ります。
ヒエラルキーウィンドウで右クリックして「UI」→「Panel」を選択。
Canvasが無い場合は一緒に作成されるので、名前を「scoreUI」に変更します。
次に、パネルの子要素としてテキストを2つ作ります。1つは「リザルト」等のテロップとして使います。もう1つのテキストに最終的なスコアを表示します。

各テキストのデザインや配置場所は、お好みで調整しましょう。
ご覧の様にPanelを作成すると全体が薄いグレーで覆われるので、クリア画面っぽくなります。
パネルはタイマーが0になった際に表示するので、scoreUIのインスペクターからチェックを外して非アクティブにしておきます。
ディレクタースクリプトの修正
次に、コルーチンを使って制限時間である30秒後にパネルを表示させるようにします。

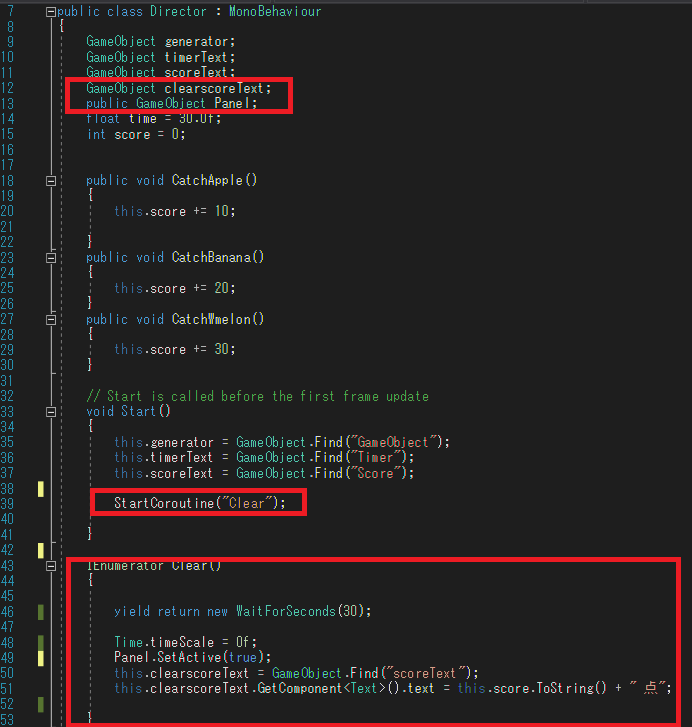
最終的なスコアを表示するための「clearscoreText」と「Panel」を記述します。
43行目の「IEnumerator Clear()」でコルーチンを宣言します。
コルーチンの実行は、スタートメソッド39行目の「StartCoroutine(“Clear”)」で行います。
46行目の「yield return new WaitForSecond(30);」でストップさせたい時間を括弧の中に指定します。今回の場合は、制限時間が30秒なので「30」と記述。
制限時間が過ぎた後の処理が48行目以降になります。
「Time.timeScale = 0f;」でUnityちゃんの動きを停止させ、次の行でパネルをアクティブにします。
そして、合計スコアを取得して表示する流れになります。
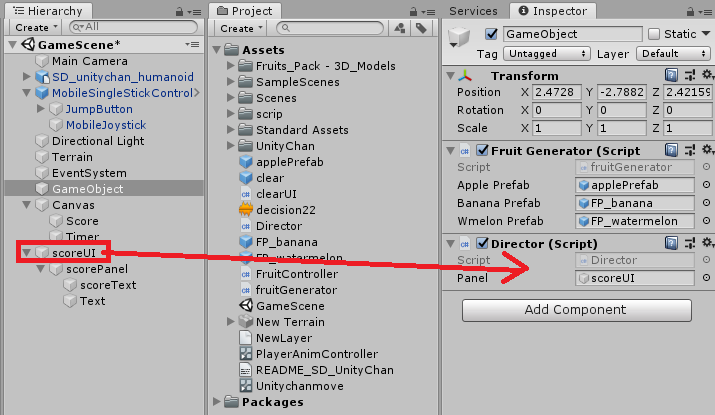
スクリプトを保存したら、空のゲームオブジェクトにアタッチして「Panel」に「scoreUI」を設定しましょう。

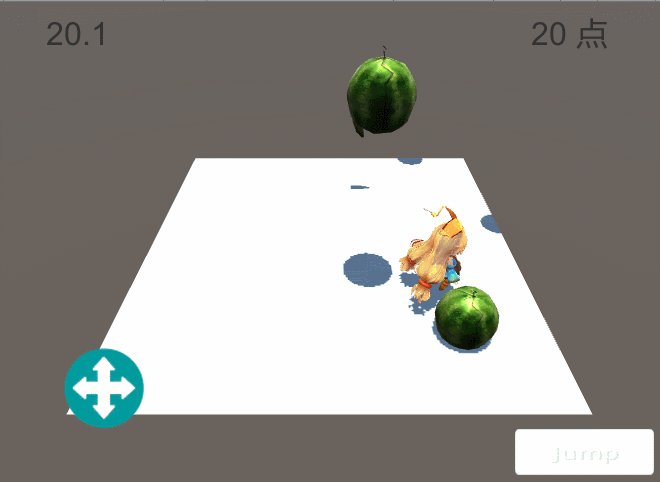
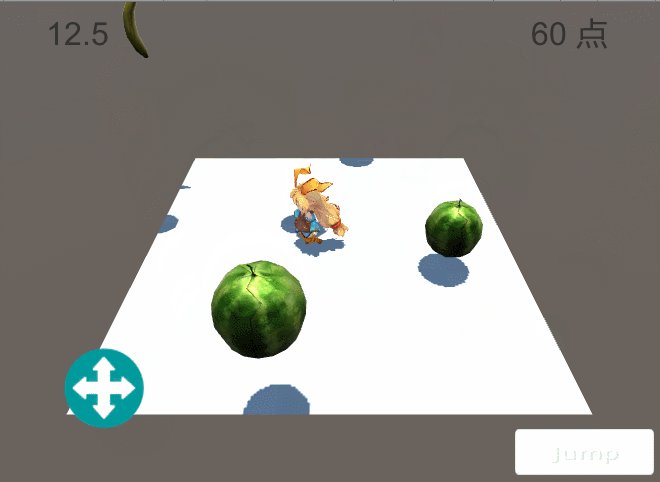
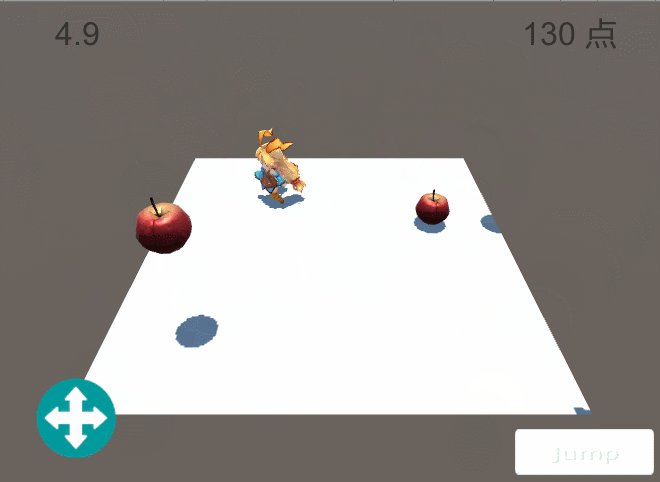
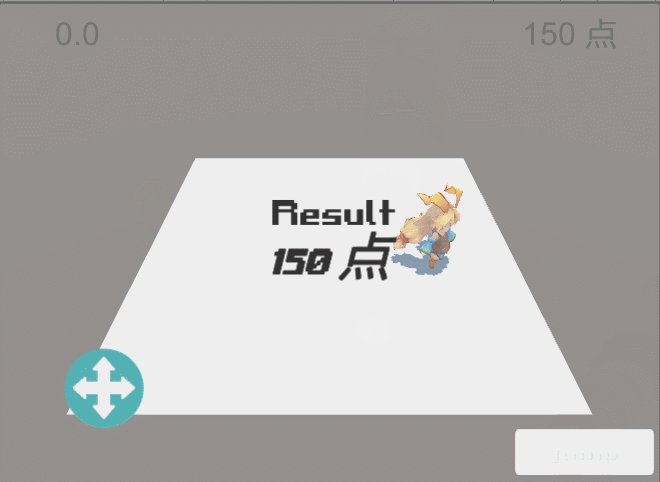
では、ゲームを実行して動作を確認します。

どうでしょうか。こんな感じで得点が表示されれば成功です。
後はクリア画面に「もう1回挑戦する」等のボタンを実装して再プレイ出来るようにすると良いかと思います。