今回もデザインに関する作業になります。
クリア画面を、パーティクルを使ってもっとおしゃれに仕上げていきます。
クリア画面にパーティクルを実装する
今回は、パーティクルとして使用したい画像から用意したいと思います。
出来上がりはこんな感じですね。GifCamを使って撮ろうとすると画面全体が緑に染まるので、仕方なくスマホを使って動画を撮りました。画質悪くてすみません!
上の動画のように「♪」や「★」などキラキラしたものを使う事で見栄えも良くなると思いますので、フリー素材などでも良いので入手してください。
マテリアルを作成する
画像を準備してUnityに入れた後は、画像を選択してTexture Typeを「sprite(2D and UI)」にします。
「Assets」→「Create」→「Material」を選択。

作成したマテリアルを選択してAlbedoの左に画像をドラッグ&ドロップします。
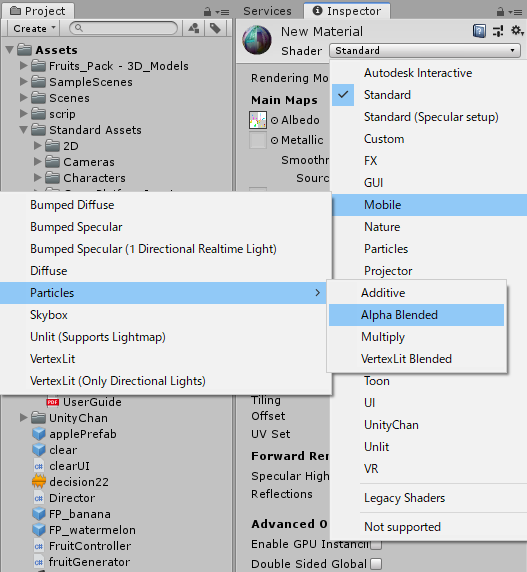
Shaderを「Mobile」→「Particles」→「Alpha Blended」に変更。
これでマテリアルの準備は整いました。
パーティクルを作成する
ヒエラルキーウィンドウで右クリックして「Effects」→「Particle System」を選択。

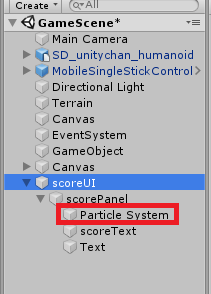
クリア画面と連動させるので、クリア画面の子オブジェクトに指定します。
「Particle System」を選択して「Renderer」のMaterialに先ほど作ったマテリアルをドラッグ&ドロップしてください。
この状態でパーティクルを確認すると、設定したマテリアルに変化するはずです。
Particle Systemの中にある「Play On Awake」のチェックを外しておきます。ここにチェックが入っているとゲーム実行と同時にパーティクルが再生されるので。
パーティクルを一番手前に表示させる
この時点では、パーティクルがクリア画面の裏のほうで再生されるため、薄暗く感じます。
パーティクルを手前に表示させて強調させましょう。
クリアパネル「scoreUI」を選択してCanvasの「Render Mode」を「Screen Space – Camera」に変更します。
続いてRender Cameraに「Main Camera」を設定します。
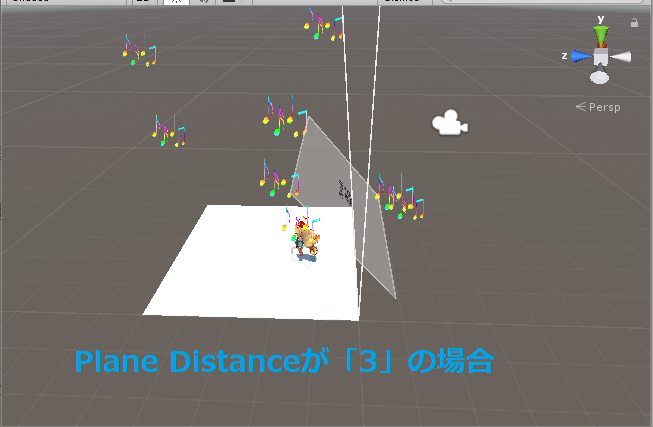
カメラとキャンバスとの距離が遠いので「Plane Distance」の値を「3~5」ぐらいで調整しました。
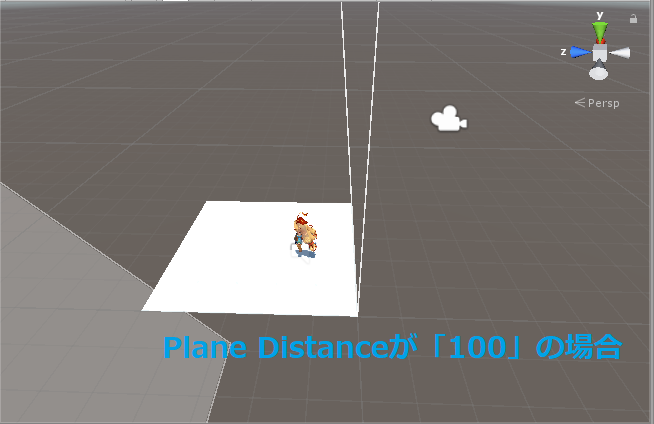
この値が「100」だと、キャンバスに配置しているテキストがTerrainより奥にあるため、テキストが表示されなくなります。


最後に「Order in Layer」の値を「0」にします。
この値が大きいほど手前に表示されるので、パーティクルのOrder in Layerの値を「1」にすれば良いですね。Particle Systemの「Renderer」の中から変更できます。
スクリプトを修正する
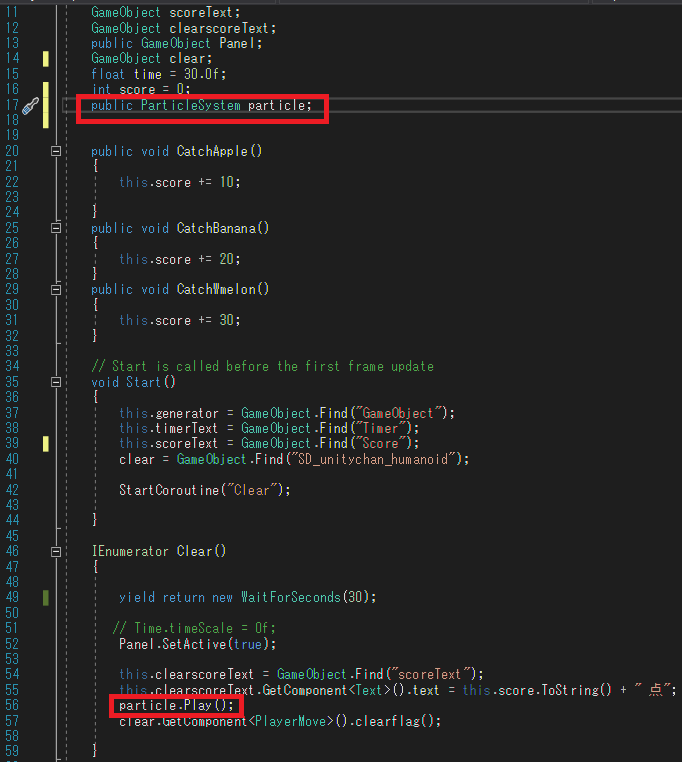
Directorスクリプトを開きます。

コルーチンの中で、パーティクルを再生するようにします。
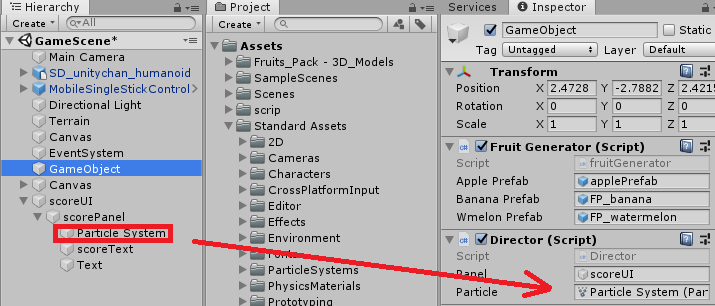
保存したら、DirectorスクリプトがアタッチされているGameObjectを選択してParticle Systemを設定しましょう。

インスペクターからクリア画面のチェックを外したら、ゲームを実行してみましょう。
一番上の動画のように、自分で指定したパーティクルが再生されるはずです。
パーティクルの種類や形状等はお好みで調整するようにしてください。
尚、ゲームクリア画面が表示された後も、スティックを操作するとUnityちゃんが動き続けます。
Unityちゃんを操作させたくない場合は、クリア画面をアクティブにしたように「MobileSingleStickControl」を制限時間が経過した後に非アクティブにすれば良いでしょう。