今回も的当てゲームのクオリティを上げていきたいと思います。
現時点では、リセットボタンを押す事でゲームシーンに戻る所まで進めていたはずですね。
ゲームシーンに戻るのは、処理として間違ってないんですけど、このままだと戻った途端いきなりゲームが始まってしまうので、3秒程度のカウントダウンを表示して、0になり次第ゲームを遊べるようにしたいと思います。
ゲームがスタートする前にカウントダウンを表示する
心に余裕を持たせるためにも、リセットからゲームスタートまでちょっと間を空けましょう。
これは、タイトル画面からスタートボタンを押したときにも言える話ですね。初見の場合だとちょっとビックリするかもしれませんし、突然ゲームスタートするのは避けたい所です。
カウントダウン用テキストの配置・設定
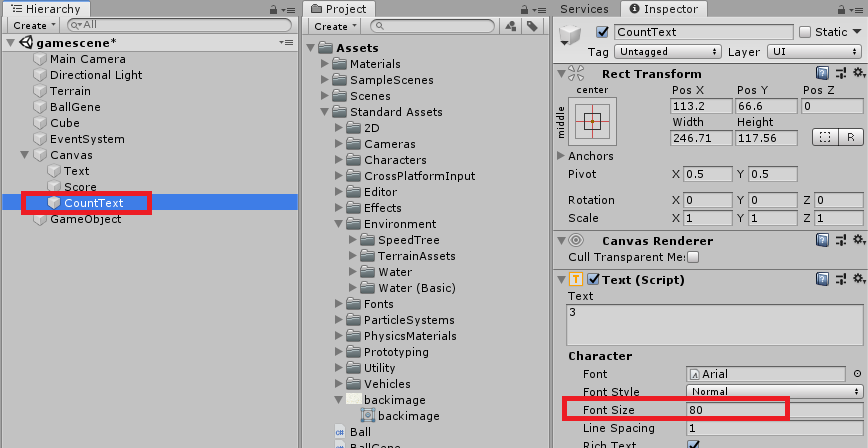
画面に表示するカウントダウン用のテキストを準備します。

「UI」→「Text」でテキストを作り「CountText」等と名前を変更します。
サイズは結構大きめにしておいたほうが良いと思います。少なくともプレイするユーザーが確実に気づくようなサイズにしておきましょう。
配置する場所は、真ん中付近が良いでしょうね。
タイマースクリプトの修正
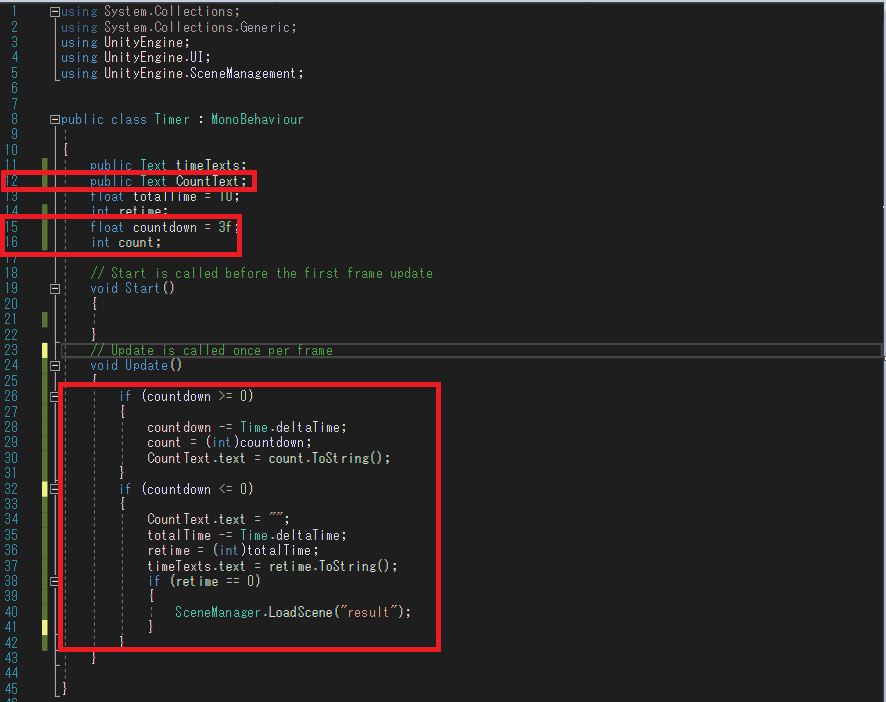
続いて、タイマーのスクリプトをアップデートします。

3秒後にゲームが開始するようにしました。
if文を使って、カウントダウン中はカウントダウンタイマーを実行して、制限時間タイマーを準備中にしています。
逆に3秒経過したら、カウントダウンタイマーのテキストを非表示にして、制限時間タイマーを実行するようになります。
ゲームスタートまでの秒数を変えたい場合は、お好みで変更しちゃってください。

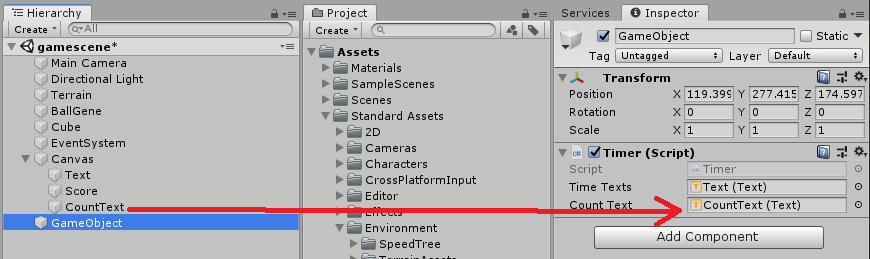
保存したら、テキストを使えるようにするためアウトレット接続を忘れずにしておきましょう。
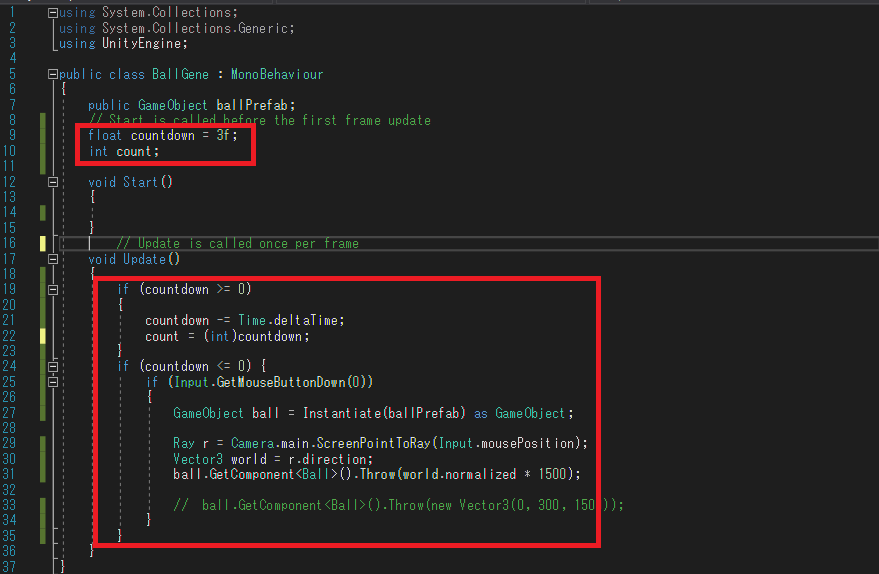
ボールのジェネレータスクリプトの修正
このままでも良さそうなんですけど、ゲームを実行すると分かるように、最初のカウントダウン中にもタップ及びクリックでボールが飛んでしまいます。
ゲームが始まっていないのに、ボールが飛ぶとまずいので、カウントダウン中は無効にします。

先ほどのスクリプトと同じような条件を付加しました。
これで、カウントダウンが過ぎるまでは、タップ及びクリックを無効に出来ますね。
この方法で注意するのは、タイマースクリプトのカウントダウン変数で指定した秒数とこのスクリプトで指定するカウントダウン変数の秒数を同じにすることです。
同じにしておかないと、カウントダウンの途中でボールを飛ばせたり、時間が経過しているのに飛ばせなかったりするので。

保存したらゲームを実行して動作を確認してみましょう。
ちゃんと意図した通りに動いていますね。
今回はここまで。後はもう少しおしゃれ感が出せたら良いかな~って感じです。