払い出し機能を付けましたが、どのタイミングで払い出しを行うのかという条件を指定しない限り、無限にメダルの払い出しが続いてしまいます。
そこで、今回はスロット機能を実装して図柄が並んだらメダルを払い出すようにします。
あくまでもプッシャーゲームがメインなので本格的なものではなくシンプルな作りにします。
プッシャーゲームにスロット機能を実装しよう
まずは、スロットの図柄をペイントで作ります。
流れとしては、図柄を3種類ぐらい用意して、スクリプトで画像の切り替え、同じ図柄が揃ったかどうかを制御するようにします。
ペイントで図柄を作ろう

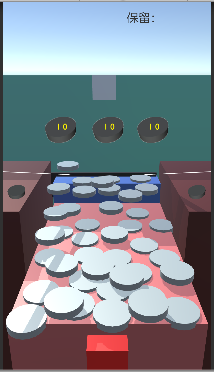
メダルの中に「10」「20」「30」と書いた図柄を作りました。
「10」が揃えば10枚、「20」が揃えば20枚といった感じですね。図柄のクオリティはお任せします。簡単に済ませるならペイント3Dで透過pngを作るのが早いと思います。
作成した図柄をシーンビューに配置する

Imageを作成して、図柄をどこに配置するのかを決めましょう。
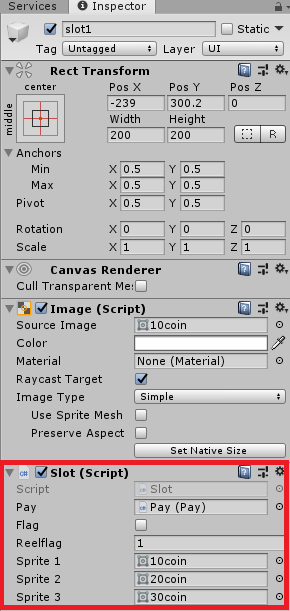
左リールに対応する画像を「slot1」、中リールを「slot2」、右リールを「slot3」という名前に変更しておきます。
私は払い出し機のやや下に横並びになるように設定しました。
抽選開始となるトリガーオブジェクトを作る

先ほどの画像にも映ってたこの赤いオブジェクトの事ですね。
このゾーンにメダルが落ちたら各リールを回すようにします。
作り方は簡単。Cubeオブジェクトを作って赤のマテリアルの設定。名前は「tyuusen」にしました。
後はすり抜けさせるようにするために「is Trigger」のチェックをONにすればOK。
抽選の制御を行う「Tyuusen」スクリプトを作成
新規スクリプト「Tyuusen」を作ります。
無制限に抽選し続けるわけにはいかないので、保留システムを導入しました。
保留が10以上貯まらないようにしています。その他エラーになっている部分はこの後作る別のスクリプトにて解消されます。
とりあえずこのスクリプトは、抽選を通知する処理を担っています。このスクリプトはさっき作った
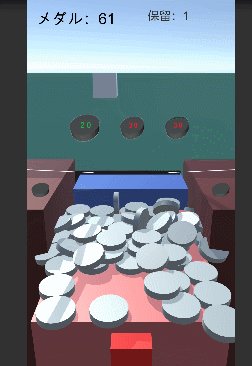
保留の数をユーザーに知らせるための、「horyuText」テキストを好きな場所に作成しましょう。
実際に抽選の制御を行う「Slot」スクリプトを作成
新規スクリプト「Slot」を作成します。
Tyuusenスクリプトにて各リールのフラグがtrueになったら、コルーチンを呼び出します。
すぐに図柄が停止すると面白くないので、左は3秒後、中は4秒後、右は5秒後に停止するようにしています。
reelflagは、その名の通りどのリールなのかを判断するためのフラグです。1なら左、2なら中、3なら右になります。
ランダムに画像をちらして、最終的に表示された各図柄が揃っているのかどうかを前回作った「Pay」スクリプトで判断します。
このスクリプトは、各Imageコンポーネントにアタッチしてpublicで宣言しておいたreelflagにそれぞれ1~3と入力します。
また、Payスクリプトをアウトレット接続で設定しておきます。

「Pay」スクリプトの修正
前回作ったPayスクリプトに修正を加えましょう。
Updateメソッド内で、右リールが停止したらコルーチンを呼び図柄が揃っているのかどうかをチェックして、揃っていればメダルの払い出しを行います。
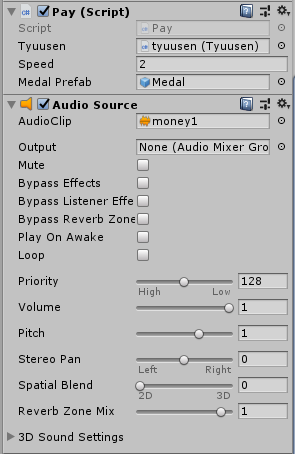
メダルの払い出し間隔は0.3秒に1枚としました。また、払い出し中は「チャリン」というSEを鳴らすようにしています。SEは不要と言う場合、削除するなりしてください。
当たりはずれに関わらず、1秒経過したのち再始動するようにします。この処理がないと連続で図柄が回転し続けるので、どこからどこまでが1回転なのか分かりにくくなります。
そして、Tyuusenスクリプトのフラグをtrueにして保留も1個マイナスにするようにします。

保存したら、インスペクタの設定を上の画像のようにします。SEを使う場合は「Audio Source」のアタッチを忘れずに。音源は「AudioClip」に設定します。

全ての設定が出来たらゲームを実行してみましょう。
図柄のデザインを良くするだけで、全体のクオリティが上がると思います。