ゲームにおけるプレイヤーの動作などは実装できましたが、何のテキストも表示されないのでプレイしている人からするとどういう状態なのか分かりにくいですね。
ですから、今回は各ステートに対応したテキストを配置する作業から始めます。
各ステートにテキストを表示させてユーザーに現ステートを伝える
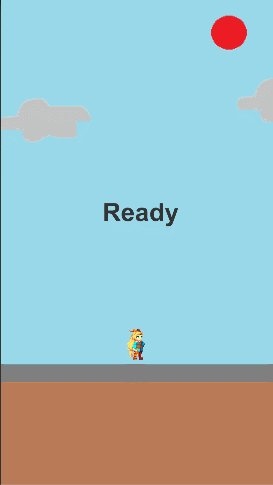
まずは、ゲームが始まる直前の状態であるReadyステートに「Ready」と表示するテキストを作ります。テキストを作成し名前を「stateText」にします。
CanvasのUI Scale Modeを「Scale With Screen Size」に変更します。
また、Reference Resolutionに設定しているスマホの解像度の値を入れてください。
Screen Match Modeを「Expand」に変更して、テキストに「Ready」と入力します。後は見やすいようにフォントサイズを変更するなりしましょう。
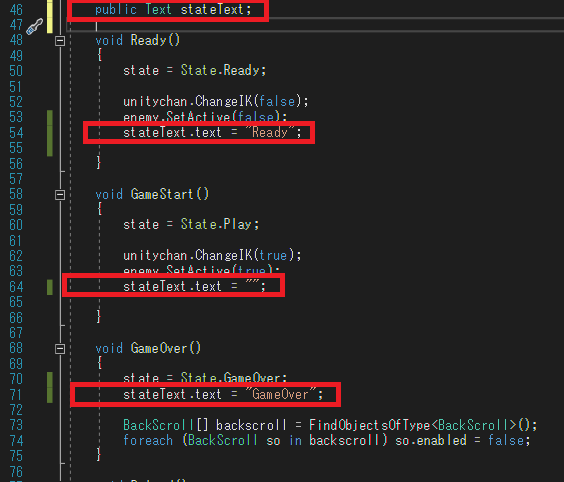
ディレクタースクリプトからテキストを操作する

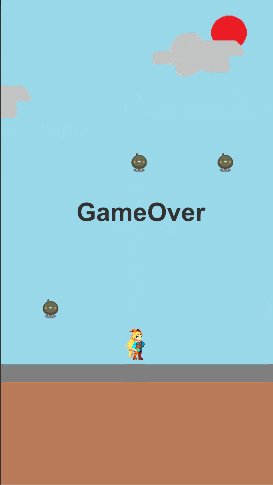
各ステートによって表示するテキストを変えています。
画像では見切れていますが、UIを取り扱うので最初に「using UnityEngine.UI;」の宣言を忘れないようにしましょう。
スクリプトを保存して、テキストの実体をアタッチします。
ゲームを実行して、テキストがステートに応じて表示・非表示されるか確認しましょう。

開始時に「タップでスタート」、ゲームオーバー時に「タップでリロード」等のテキストを表示することで更にユーザビリティを高めることが出来ると思います。