今回は、マップチップをリストにして表示したマップをスクロールさせる方法について紹介したいと思います。簡単に出来るよね~と高を括っていたら割と実装するのに時間がかかったっていうね。
マップチップのスクロールについて

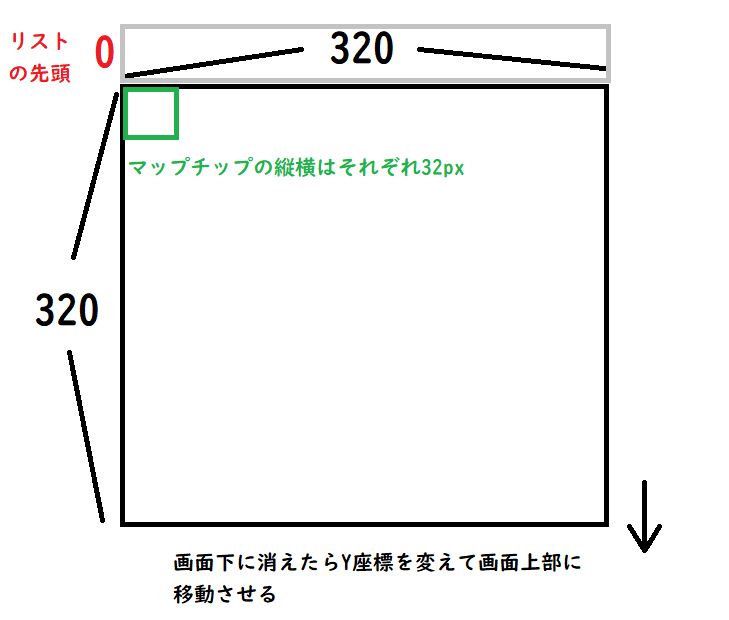
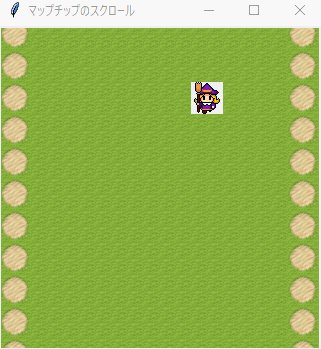
まずはイメージ図から見ていきましょう。
キャンバスの縦横のサイズをそれぞれ320pxにしました。使用するマップチップのサイズがそれぞれ32pxだからですね。
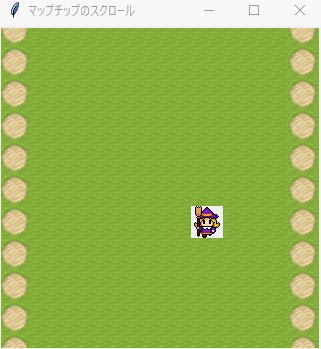
ゲーム開始と同時に二次元リストを使いマップを表示します。その後は、全てのマップチップを下にスクロールしていきます。
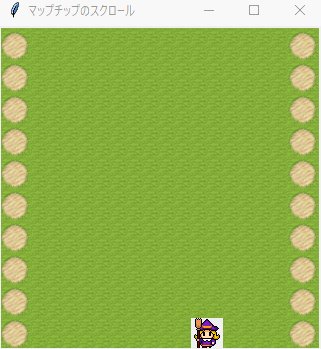
画面下に消えたら、Y座標をスクロール開始地点に変更して、ループさせるようにします。
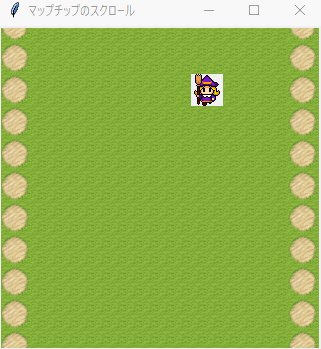
スクロールの開始地点は、キャンバス外の画面上にすることで、マップチップ同士の繋がりを意識させることが出来ます。
これらを踏まえて新規スクリプト「mapscroll」を作成します。
ちゃんとループスクロールしているか分かりやすくするために、二次元リストの中に魔女のミニキャラを1体配置しています。
timer変数を使って100ミリ秒経過する度に、4px加算してスクロールさせるようにします。
画面外に消えるまでは、timerの値を加算し続けることで問題ありません。ただ、画面外に消えた後がちょっと大変でした。どうしようか時間をかけた部分ですね。
結局、添え字の値からどれくらいスクロールしたのかを判断して、Y座標をスクロール開始地点に切り替えるようにしました。
添え字の値が大きい数字ほど、画面外にスクロールする値も小さく、32px単位でスクロールするので、マップチップ何個分スクロールしたのかを一次元リストmdataから取得しています。
timer変数は、352まで進んだら0に戻します。352という値は、全てのマップチップが画面外に消えるタイミングになります。ここでリセットをかけないと、一周目は問題ありませんが二週目以降はずっと下にスクロールしたままになり、最終的にキャンバスは真っ白になります。

プログラムを実行して、上手くスクロール出来ているか確認しましょう。
キャンバスのサイズなどが異なると、コードも結構変わってくるので気をつけてください。