今回は、体力ゲージを配置して、敵及び敵が放つ弾に衝突したらHPを減らす処理を実装します。
また、一撃でゲームオーバーでは面白くないので、敵に衝突したら無敵時間を設けて簡単にゲームオーバーにならないようにします。いきなりハードモード設計は初心者に優しくないですしね。
シューティングゲームで敵に衝突したら体力ゲージを減らす
まずは、体力ゲージとなる素材を用意しましょう。

私は、ペイントを使って自作しました。シンプルなものはこのようにペイントだけで作れますよ。
それから、自作した場合は、横幅と縦幅のサイズをそれぞれ覚えておきましょう。大きすぎると画面からはみ出てしまうので、ゲームの画面サイズを意識して適切なサイズを決めてください。
「200×20」などきりの良いサイズにすることで、プログラムを組みやすくなります。
準備が出来たら、プログラムを変更していきます。
まずは、体力ゲージ用の画像をロードします。(23行目)
55行目と56行目で、体力用の変数と無限状態を管理する変数をそれぞれ作ります。体力は100としていますが、敵のダメージ量によって何回耐えられるのか細かく指定できるので100ぐらい余裕を持っておくと良いと思います。弱い敵なら10ダメージ、強い敵なら50ダメージみたいにね。
194行目で体力ゲージを表示します。私の場合は「screen.blit(img_gauge,(10,450))」という事で画面の左下に配置しています。
次の行で、ダメージを受けた際に灰色の矩形で、ダメージを受けた分塗りつぶすようにします。

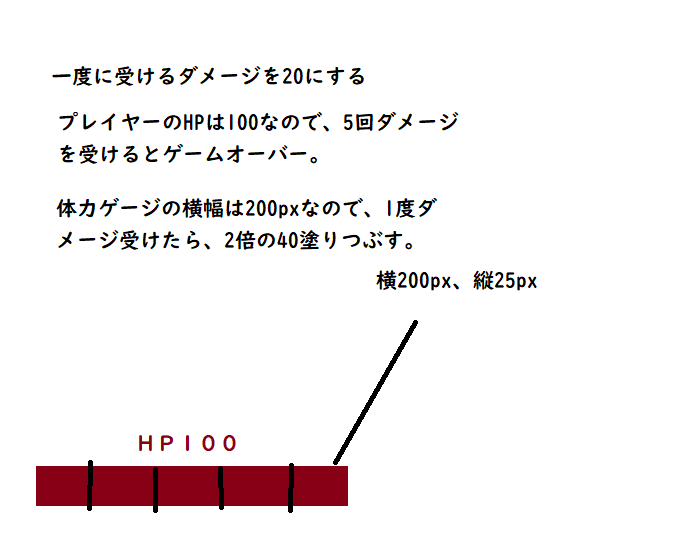
この部分の式はちょっとややこしいので分かりやすいように画像を作りました。
私が先ほど作ったゲージのサイズは、横が200px、縦が25pxになります。
プレイヤーのHPは最大100で、敵からのダメージは1回につき20食らう事にします。そうなると、5回食らうとHPは0になりゲームオーバーになることとなりますよね。
と言う事は、5回で綺麗に体力ゲージが無くなるようにしなければなりません。縦幅は25pxで固定で構いませんが、横幅は体力ゲージの大きさに対応させる必要があります。
私の場合は、200pxなので「200÷5 = 40」となり1回につき40塗りつぶせば良いというわけですね。
HPの減少によってx座標も減少しますので、右側から徐々にゲージが減っていきます。
プレイヤーと敵の当たり判定は、100行目から111行目の部分になります。この辺は適宜取り扱っている画像の大きさに合わせて変更すれば良いと思います。
敵に当たったら、p_invincibleを30としてプレイヤーの無敵時間を設けます。
94行目で、無敵状態ならプレイヤーの画像を点滅させるようにします。点滅で無敵状態を表現するのはゲームの基本中の基本ですね。何よりもどういった状態なのか分かりやすいし。
97~99行目で無敵状態ならば、当たり判定を行わないようにします。(30フレーム)
ゲームを実行して動作を確認しましょう。敵及び弾に当たった際に体力ゲージが減少してエフェクトが発生すればOKです。