今回は、キャラクターを矢印の書かれた画像をマウスボタンの押下によって移動させる方法を実装していきたいと思います。
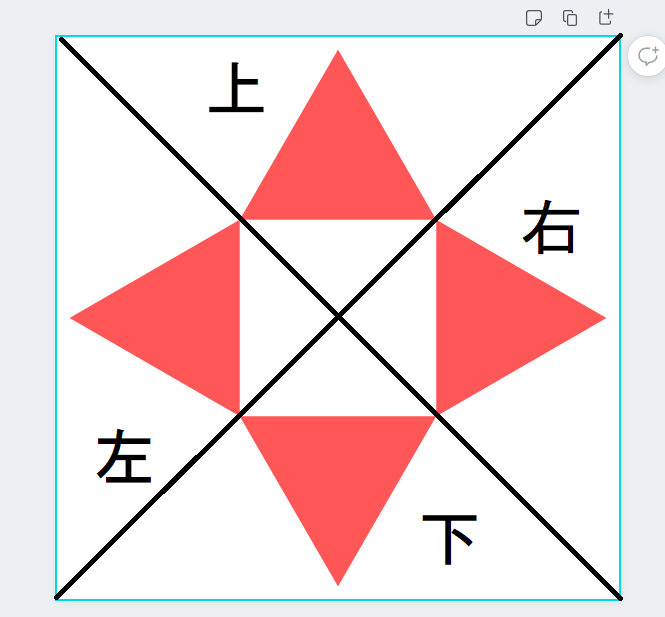
4方向に矢印を配置した画像を作り、クリックされた座標によって移動させる方向を決めます。
マウスイベントでキャラクターを動かす方法【JavaScript】
キャラクターの移動に対応する画像を作成

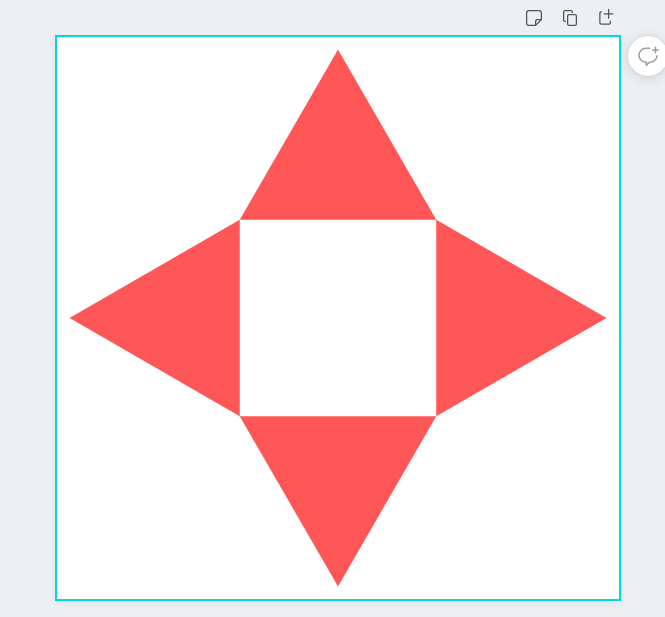
まずは、こんな感じの画像を用意します。私はCanvaを使用して作りました。スマホゲームにおけるジョイスティックのようなものをイメージしてもらえれば良いと思います。
サイズに関しては、座標計算がしやすいようにきりの良い数字にしておくことをおすすめします。
ちなみに、私の使用する画像は200px×200pxにしています。
ソースコードの作成
こんな感じになりました。
画像の描画
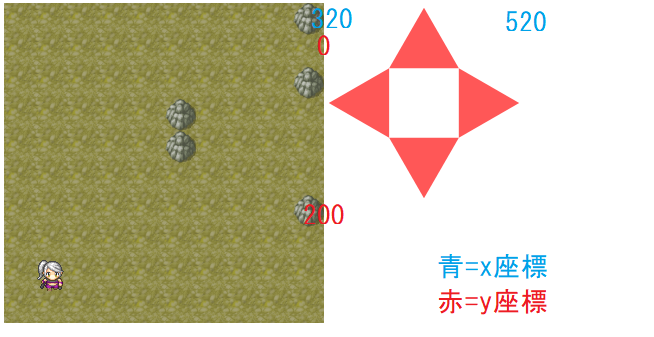
先ほど作成した画像は、ゲーム画面の右に配置するため、Canvasのwidthを320pxから520pxに変更しました。ゲーム画面の下に表示させたい場合はheightの値を大きくすればOKですね。
初期化の時点で表示させておきたいので、paint関数の一番下でdrawImageを使って画像を描画するようにします。元々のゲーム画面が320px×320pxなので「gc.drawImage(keyimg,320,0);」とします。
これでぴったり先ほど指定したキャンバスのサイズを使い切ることになりますね。指定した画像よりキャンバスの範囲が狭いと画像が見切れてしまうので気を付けてくださいね。
マウスボタン押下によるキャラクターの移動
マウスボタン押下時のイベントは、「onmousedown」で取得することが出来ます。
キー入力時と同様に、初期化時にイベントハンドラに登録しておきます。
mousedown関数で、画面のどこをクリックされたのかをチェックして、対応するkeyCodeを取得するようにします。

78行目で、画像内の範囲がクリックされたのかを判別します。ここの値に関しては開発している環境によって異なるかもしれないので、適宜変更してください。
私の場合は、上の画像のような配置と座標値になっているので78行目のような条件になります。
領域内がクリックされたら、xとyそれぞれのゲーム画面と作成した画像の半分の値を足した数値を各座標値から引きます。

計算し直したそれぞれの絶対値を比較して、mouseXの方が大きければ左右どちらかのボタンが押下されたことになります。
上の画像で分かると思いますが、画像内にある矢印の部分をクリックしなくとも、対角線内にある領域によって移動する方向が決まるようにしています。
最終的な判別は、左右の場合はmouseXの値が原点より右なのか左なのかで分かります。
キャラクターの移動は同じ処理なので1つの関数にまとめる
実際のキャラクターの移動ですが、キー入力でもマウスボタン押下でも同じですので、新たにcharactermove関数を作り処理をまとめておきます。
取得したkeyCodeを引数として渡してあげれば良いだけです。
まとめ
ゲームを実行すると、キー入力でもマウスボタンでもキャラクターが移動するようになります。
どちらかでも遊ぶことが出来るので、プレイするユーザーからすると選択肢が増えてユーザビリティが増すと思います。