前回、JavaScriptにて矢印キーでキャラクターを動かす方法を紹介しました。
とりあえず上下左右に自由自在に動かせるようになりましたが、山をすり抜けてしまうので、今回は当たり判定を実装して通れる所と通れない所を分けるようにします。
【JavaScript】マップデータの当たり判定の実装について
修正を加えた部分は、キー入力が行われたイベントハンドラの中ですね。
何かしらキー入力が行われたら当たり判定用の変数「hitx」と「hity」を作成します。
キャラクターの座標を取得して、それぞれ当たり判定用の変数に代入します。
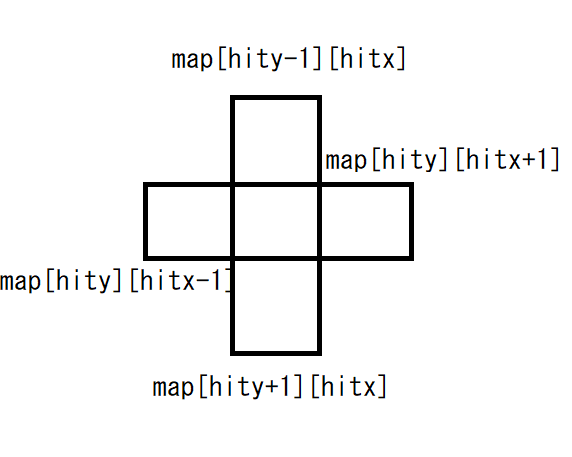
基本的にキャラクターは、その場から上下左右4か所に移動するので、各方向の座標が分かれば当たり判定をチェックすることが出来ます。

各座標は上の画像のように割り出す事が出来ます。
あとは、if文を使って座標上のマップデータをチェックすれば良いですね。
私の場合は、マップデータの種類が現状少ないため、「0」以外ならすり抜けない仕様にしています。今後他にもすり抜け可能なマップデータを使用する場合は、その都度対応する必要があります。
また、前回と異なる点として、画面外にキャラクターが消えることが無くなった点です。
ただしy座標に関しては、画面外に移動しようとすると、目には見えませんがエラーが発生してしまうので、上下キーが入力された場合は、キャラクターが移動できるかチェックしておきます。
ゲームを実行すると、画面内にある山をすり抜けないようになりましたね。
また、何か新しい要素を追加したらその都度紹介していきたいと思います。今回はこの辺で。