今回は、パソコンを使ったアニメーションの作り方について紹介します。
9VAe(きゅうべえ)という無料ソフトにも関わらず、高性能なアニメーション作成ソフトがありますので、こちらを使っていきたいと思います。
9VAeを使ったアニメーションの作り方
機能がかなり豊富なので、初見だと使いこなすまで多少時間がかかるかもしれませんが、慣れてくると短いアニメーションなら数分程度で作ることが出来ると思います。
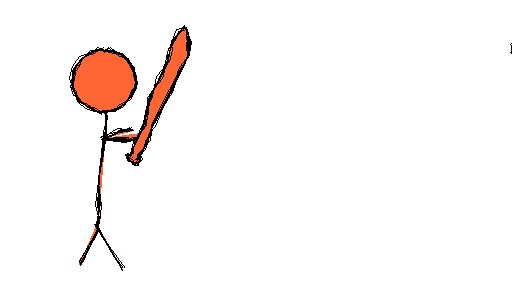
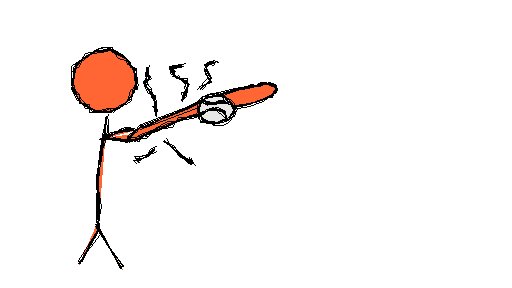
今回は、飛んできたボールに対してバントしようとするとバットが折れるといったアニメーションを作ってみます。

こちらは私が作ったアニメーションですが、約10分程度で完成しました。美術のセンスがない私でもこれくらいの作品なら簡単に作れます。
まずは、こちらからきゅうべえをダウンロードしましょう。
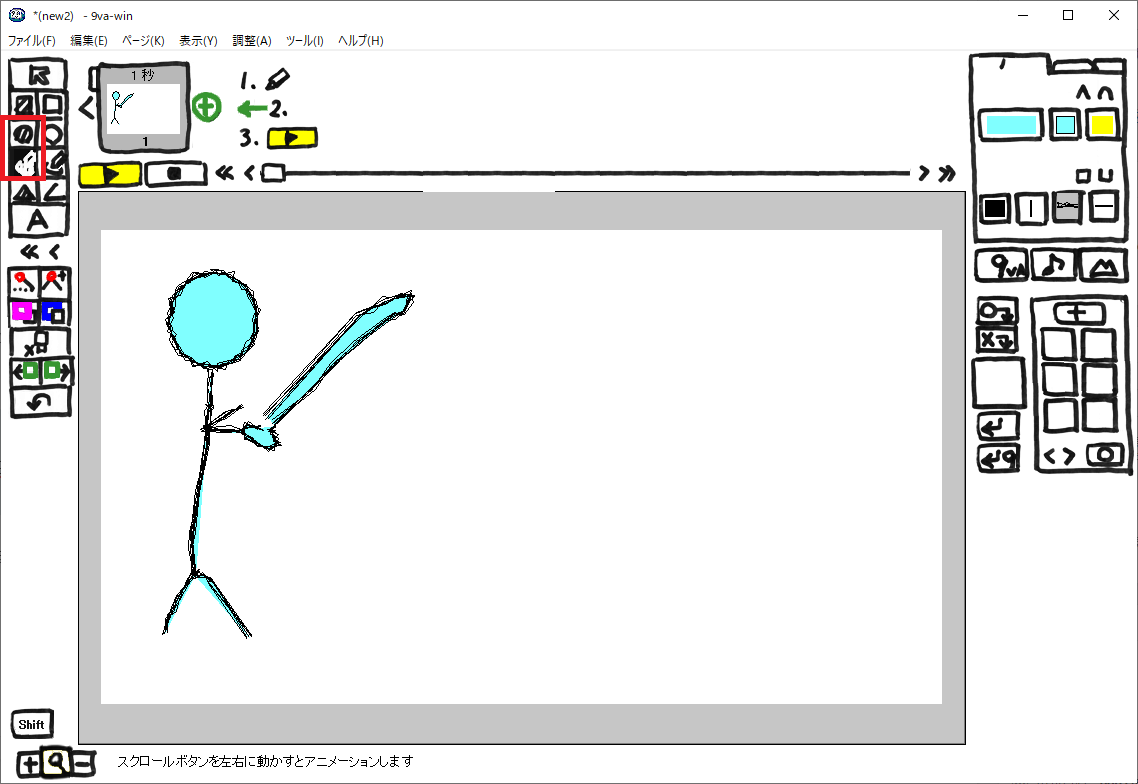
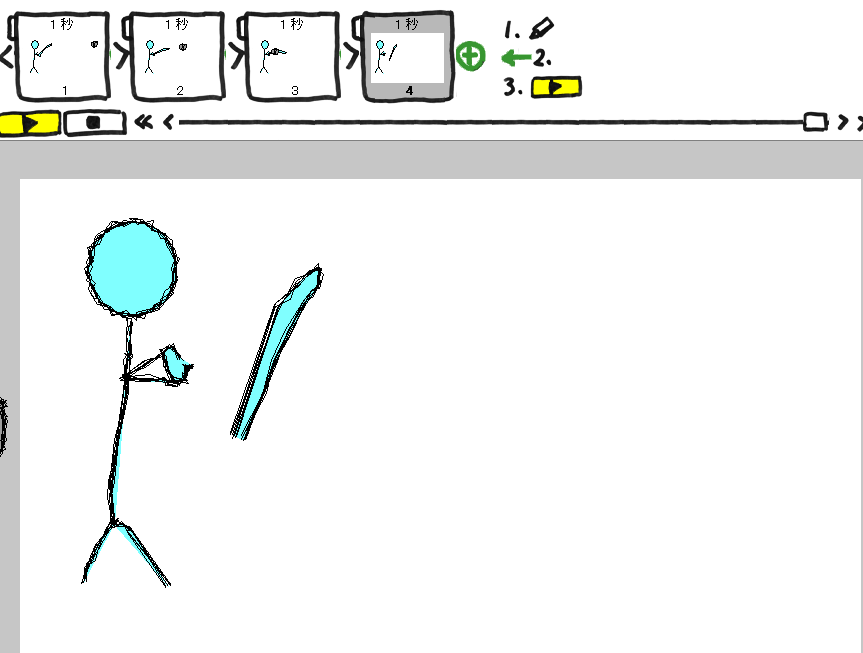
きゅうべえを立ち上げて、メインとなる棒人間を作ります。

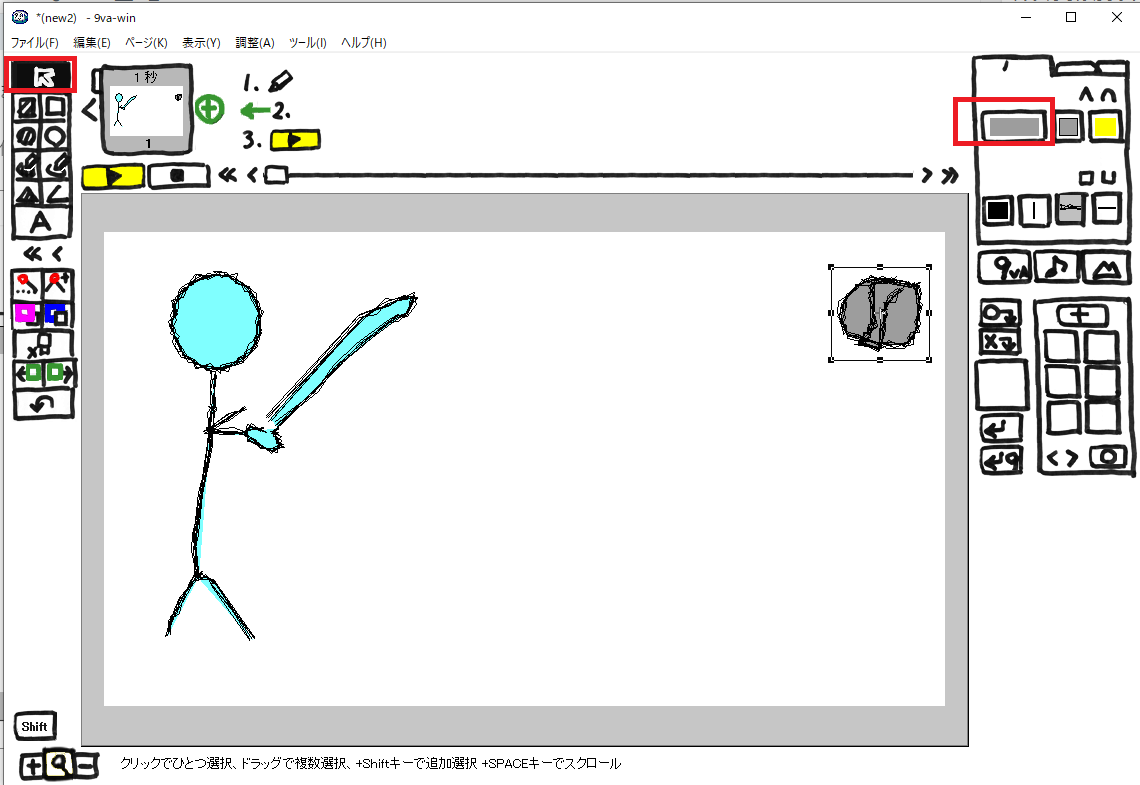
- 赤枠内の丸アイコンを使って棒人間の頭を作る。
- その下のフリーハンドアイコンを使って、体とバットを描きます。
バットに関しては、後で折れるようにしたいので一筆書きにしないようにします。

ボールを描いたら左上の選択ツールからボールを選択します。次に、右上の赤枠内を開いてボールの色をグレーに変更しましょう。

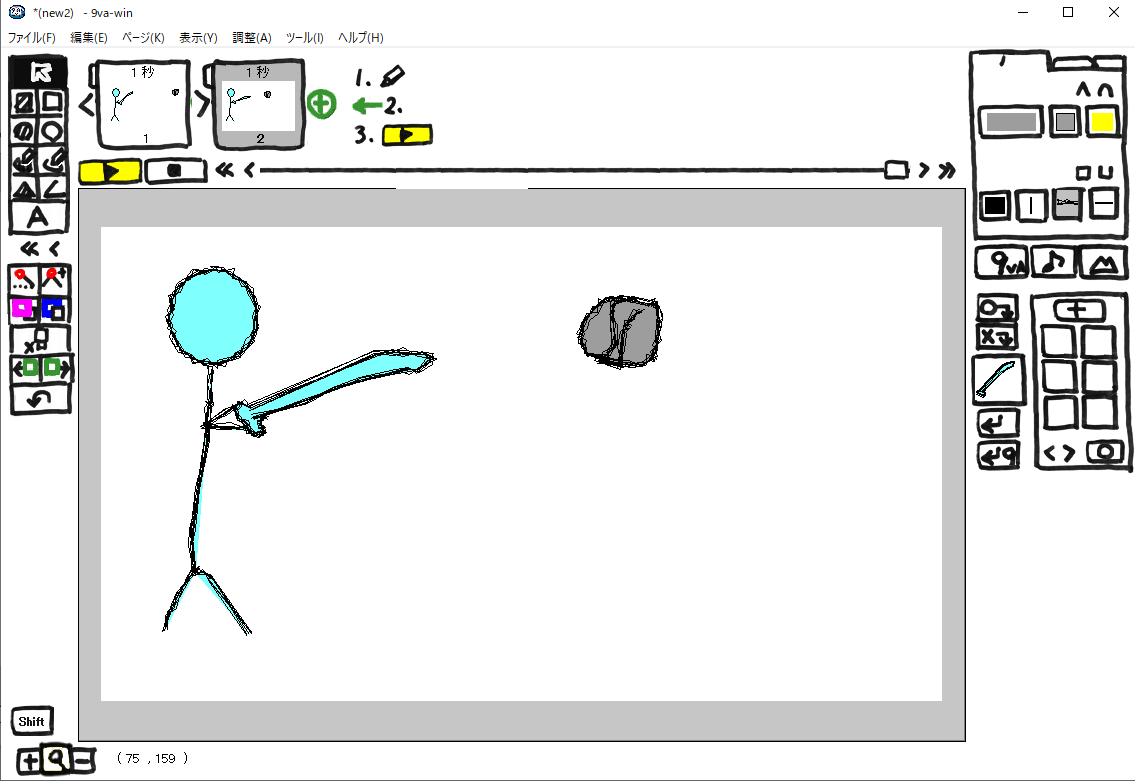
- 選択ツールでバットを繋いで1本のバットに見えるようにします。
- 上にある緑色の+ボタンをクリックし「続きのページを作る」を選択します。
- 棒人間とボールとの距離を縮めます。(ボールを左側へ動かす)

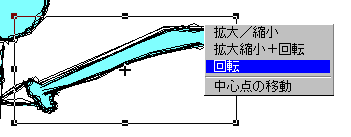
バット全体を選択して四隅どこでも良いのでクリックし、回転を選びます。
するとマウスの動きに合わせてバットが回転するので、1ページ目より若干下に回転させましょう。また、バットを握っているように見えるよう位置を調整します。
この時点で再生ボタンを押すと分かると思いますが、もうアニメっぽくなっていますよ!

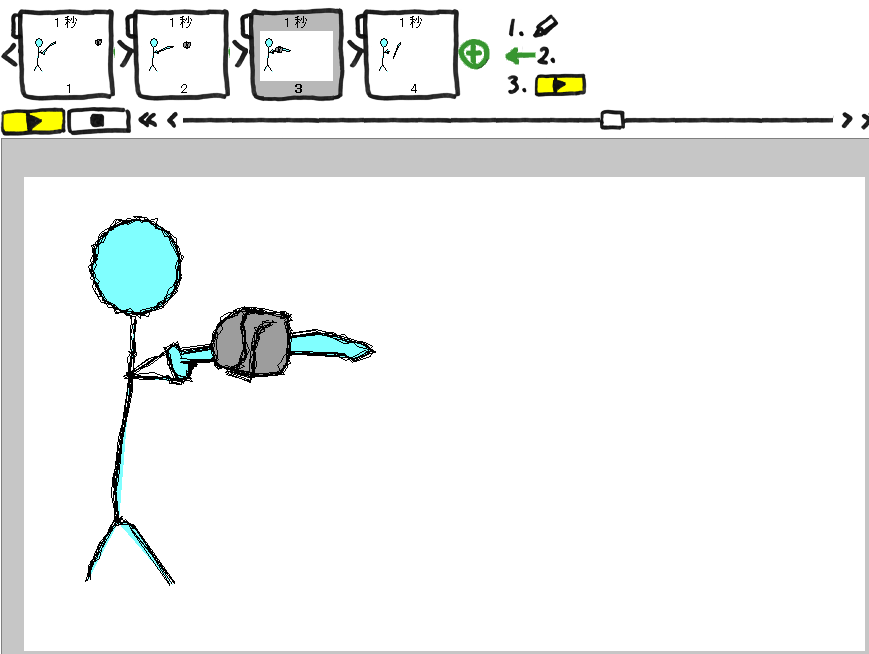
同じ要領で3ページ目を作り、バットとボールが重なるようにします。

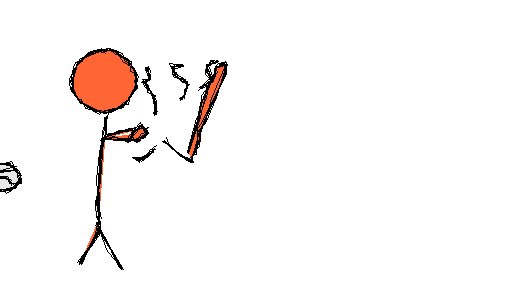
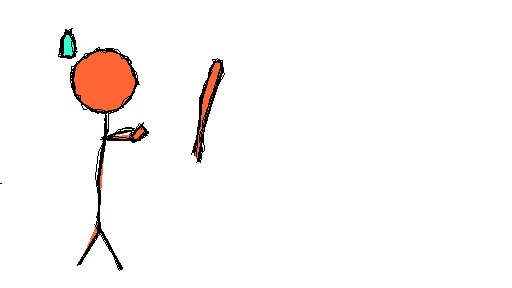
4ページ目では、ボールを画面外に消えるようにし、バットが折れたように棒の部分だけ選択して回転や移動させましょう。
最初にバットを一筆書きで描かなかった理由がコレですね。
後はお好みで汗マークを棒人間の横に描いたり、バットが折れた際のエフェクトを表現するなり好きなようにしてもらえればと思います。
ボールが飛んでくるスピードが若干遅いので、ページ間のボールの距離を調整すると違和感が無くなりそうですね。
今後違う種類のアニメーションを作る際は、その都度作り方を紹介していきますね。