このブログを開設して10記事程投稿していますが、ほとんどがプログラミングに関する記事です。
制作中のアプリのソースコードなどは分かりやすいように画像を貼ることが出来ますが、ゲームを実行した際の動きに関しては画像ではなかなか伝わりません。
やはり実際にどういう動きをしているのか知りたい方もいると思うので、これからはGIFアニメーションにして投稿しようと思います。
わざわざyoutubeに投稿するわけにもいきませんしね。このような短い動画はGIFアニメーションがふさわしいです。
「GifCam」を使ってデスクトップ上の動きをGIFアニメーションに
「GifCam」というフリーソフトを使う事で簡単にデスクトップの動作をGIFアニメにすることが出来ます。
操作方法が簡単なので初心者の方にオススメですね。
ダウンロードして解凍したら、「GifCam」を起動します。

デスクトップのどの部分をGIFアニメにしたいのか範囲を指定します。
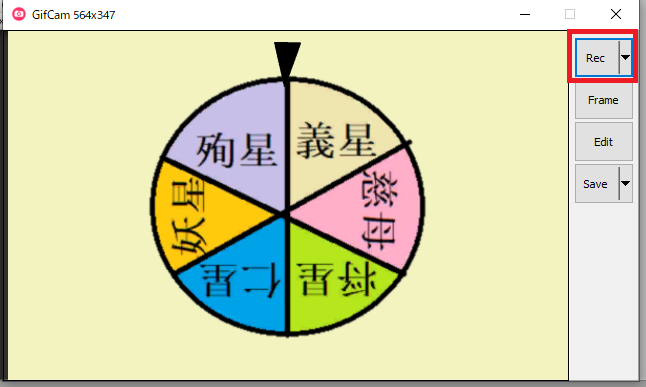
あとは「Rec」ボタンを押すと指定した範囲内で録画が始まります。
録画を停止する場合は「Stop」を押して「Save」ボタンから保存します。
ちなみに、Recの右にある下矢印を開くとFPSを「33FPS」「16FPS」「10FPS」から選ぶことが出来ます。
FPSは、数値が大きければ大きいほど動きが滑らかになります。
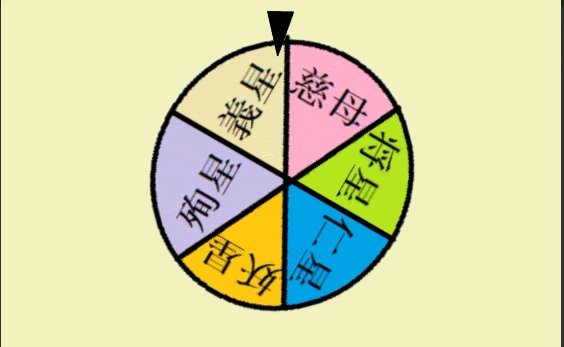
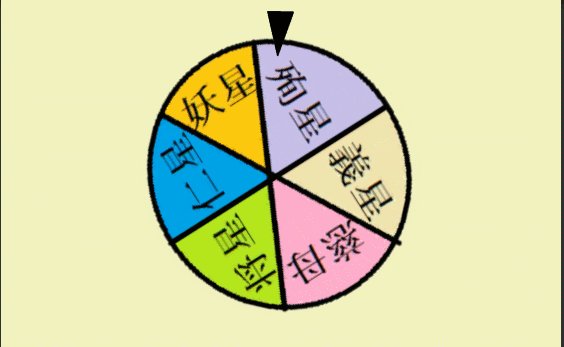
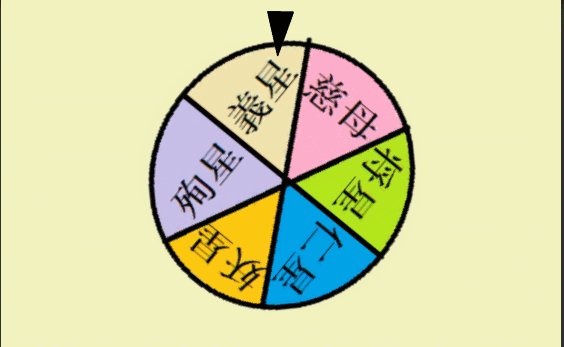
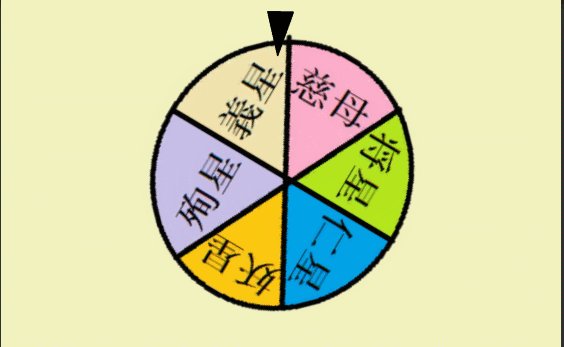
どれくらいの差が出るのか、過去に私が作ったルーレットアプリで実験してみます。
10FPS

33FPS

上が10FPSで下が33FPSで録画したGIFアニメになります。
10FPSだとルーレットの回転する動きがカクカクになっていますね。
33FPSになるとルーレットがスムーズに回転しているのが分かります。
個人的にGIFアニメっぽいのは10FPSのほうですが、ゲームの実行画面をそっくりそのまま伝えたい場合はFPSを高めに設定したほうが良さそうです。
ただし、フレームレートも大きすぎるとデータの容量に影響するので程々にしたほうが良いです。上の短いGIFアニメでも保存時間に結構差が出ます。
プログラミングの制作過程のような短い動画をGIFアニメにしたい場合は、GifCamでお手軽にGIFアニメが作れるのでありたがいですね。
それ以外でもちょっとしたおもしろ動画や、ソフトウェアの操作方法など割とたくさんの使い道がありそうです。さっと起動して簡単に録画、保存が出来る所が一番の魅力だと思います。