久しぶりにUnityに関する記事の投稿になります。
今回は、ドット絵を作って会話ボックスなど主にコマンド画面に使えるオリジナルのUI素材を作成したいと思います。いわゆるコマンドのデザインに関する部分ですね。
ドット絵を使ってオリジナルなUI素材を作成する【Unity】
まずは、素材の元となるドット絵を作りたいと思います。
ドット絵が作れるソフトは様々ありますが、私のおすすめは「EDGE」か「CLIP STUDIO PAINT」ですね。私は「EDGE」を使ってドット絵を作っていきます。
EDGEを使ってコマンド画面の素材を作成する
EDGEの場合は、「ファイル」→「新規作成」でキャンバスのサイズを設定する画面が表示されるので、32px×32px等作成したいサイズを入力してください。
デフォルトでは作業しにくいので、左上にある虫眼鏡アイコンをクリックして倍率を変更しましょう。個人的には32px×32pxだと「16倍」ぐらいが丁度良いと思います。
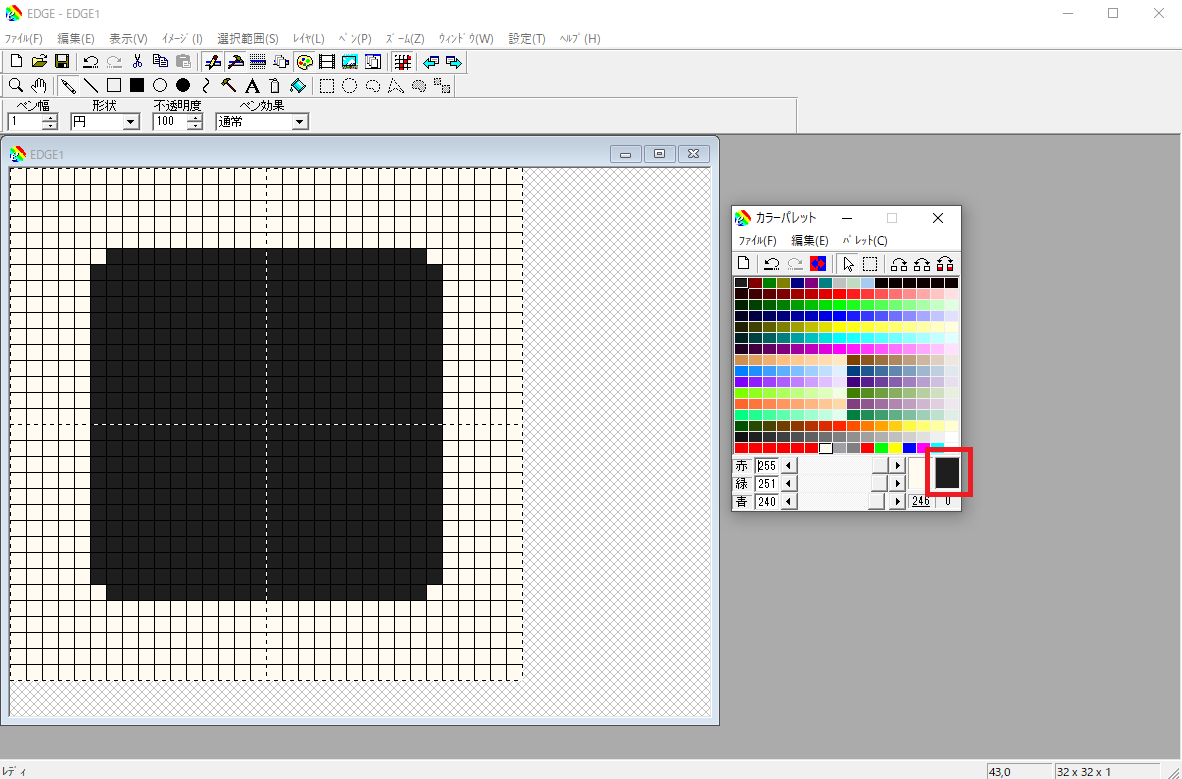
虫眼鏡アイコンの2つ右にある自由曲線の描画アイコンを選択して、ドット絵を描きます。
コマンドパネル用のUI素材ということで、こんな感じにしました。パネルの枠の部分を白で囲うようにしています。
黒い部分は透過させたいので、カラーパレットから黒を右クリックして背景色に設定します。画面内赤枠の部分に表示されている色が背景色となります。

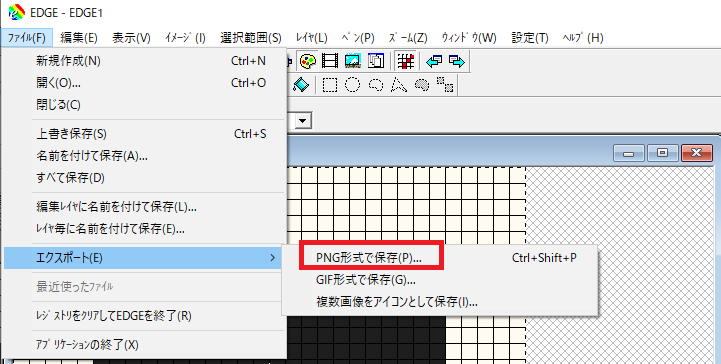
ドット絵が出来たら「ファイル」→「エクスポート」→「PNG形式で保存」を選択します。

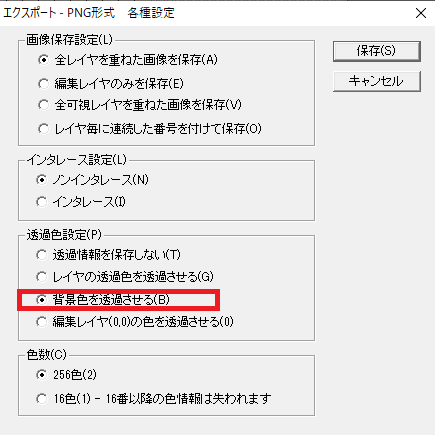
透過色設定にある「背景色を透過させる」にチェックを入れて保存をクリックします。
Unity側での設定
まずは、保存したドット絵画像をインポートします。
画像を選択して「Sprite Editor」を開きます。
![]()
外枠のサイズをBorderから指定して「Apply」をクリックします。

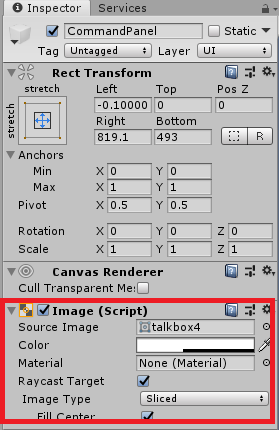
後は、作成した画像をコマンドパネルのSource Imageに設定すればOKです。Image Typeは「Sliced」にしておきます。
- Pixels Per Unitが32
- Pixels Per Unityが100
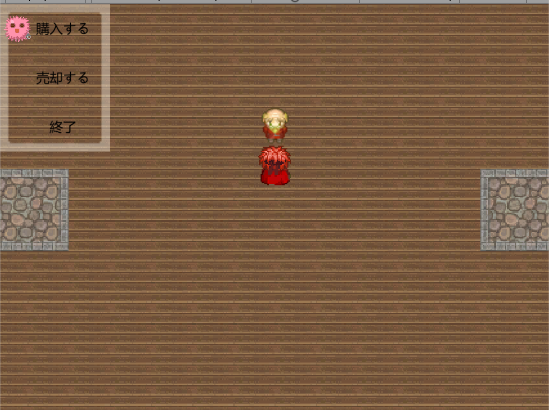
ゲームを実行してコマンドパネルを開いてみるとこんな感じになりました。
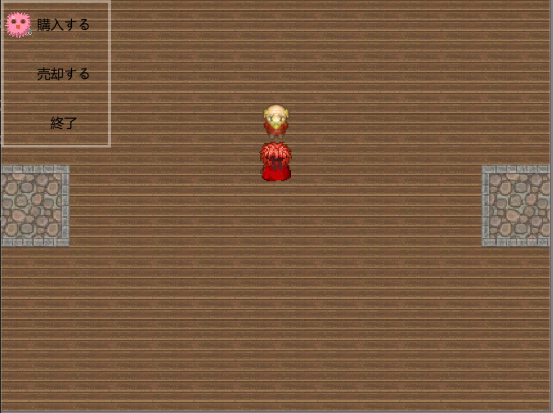
Pixels Per Unitの変更を行っていなかったので、32に変更したものとデフォルトの100の状態を比較してみます。当然ながらデフォルト値の方が線が細いですね。
作成したドット絵にもよると思いますが、一応Pixels Per Unitの値の変更でも、枠の線の太さを調整することが出来ますね。