今回は、JavaScriptを使用してパズルゲームを作りたいと思います。なぜ、Unityじゃないかって?もちろんUnityでも作れますが、JavaScriptならもっとあっさり作れちゃうからです。
100行にも満たないコードでシンプルなスライドパズルが作れるので、所要時間で言うと1時間もかからないでしょう。ですから、初めてパズルを作ってみたい初心者に是非おすすめです。
JavaScriptを使ったパズルゲームの簡単な作り方!
概要
今回は、「スライドパズル」を作ります。どういった仕様かと言うと、9つのピースを正方形型に配置して、1つのピースを空にしておきます。
それ以外のピースには、「1~8」の数字を振っておきます。大体分かると思いますが、マウスでピースをクリックし、そのマウスの上下左右に空ピースがあれば移動させるようにします。
完成形はこのような出来栄えになります。試行回数は、移動が発生する度にカウントアップします。
ソースコードの作成
パズルのデザインに関しては、好みがあると思うので、自由にCSSを変更すれば良いと思います。
まずは、stanby関数からパズルの初期化を行います。
tr要素で行を、td要素で各ピースを作ります。2重ループfor文の外側が行を担当し、内側でピースを作成します。それぞれ3回ずつ繰り返すことで、9マスのパズルが完成する流れですね。

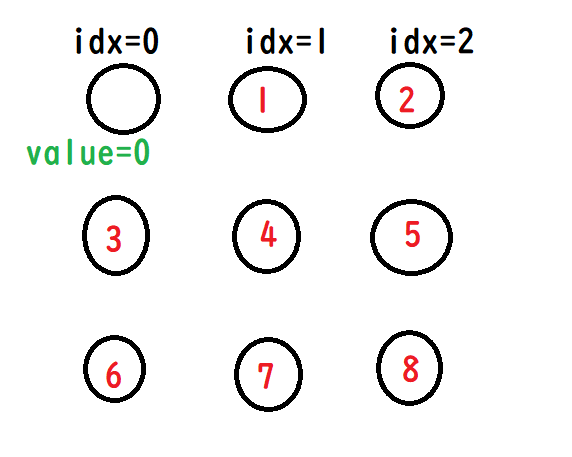
初期化が行われた時点で上図のような状態になります。
左上から右下に順々にインデックスが振られていますが、実際にピースに表示されてある数字はvalueに入れるようにします。
ですから、valueが0ならば空ピースということになるので、クリックしたピースの上下左右に「value=0」がいるかチェックすれば良いわけですね。
そのチェック作業を53行目以降で行っています。まずは、クリックされたピースのインデックスを取得します。
次に、上下左右どこかしらに空白が存在するか確認していきます。
- 上ピース・・・idx-3
- 下ピース・・・idx+3
- 左ピース・・・idx-1
- 右ピース・・・idx+1
それぞれのピースの求め方はこんな感じですね。
存在しない位置との比較を行わないために、それぞれのif文に別の条件を付加しておきます。
例えば、インデックスが2の場合、これ以上上の段のピースは存在しないので、上との比較を行わないようにします。
後は、いずれかの条件がtrueになったらswap関数を読んでピースを入れ替えるだけですね。
初期化された状態のまま、ゲームスタートすると、常に同じ配置から始まってしまいますので、初期化後はピースのシャッフルを行います。(46~48行目)
シャッフルは、ランダムでクリックを発生させるので、シャッフル時はカウントアップを行わないようにflagを使って制御します。
初期化が完了次第、flagをtrueにしてピースの入れ替え発生時に合わせてカウントアップします。
まとめ
今回は、JavaScriptを使ったスライドパネルの作り方について紹介しました。
Unityでゲーム制作を行う場合は、作業量が多く何記事にも跨ってしまう事が多いんですけど、JavaScriptだと作りたいゲームの内容にもよりますが、1記事で完結できるものも多そうです。