今回から、Unity、Pygameに引き続きJavaScriptで行うゲーム開発に関する記事も書いていきたいと思います。
Unityでも相変わらずゲーム制作を行っているので、どれくらいのペースになるか分かりませんが、ぼちぼち進めていければと思っています。
JavaScriptでゲーム制作!VisualStudioの準備と実行の流れ編
VisualStudioの設定
まずは、開発環境を作成する必要がありますね。基本的に、効率よく作業を進めていくことが大事ですので、メモ帳などは使わず「Visual Studio」を使いたいと思います。
Unityでも使用可能なので、ゲーム開発を行う際に非常に重宝しますよ。
使用するのは、現時点で「HTML」「CSS」「JavaScript」ぐらいなので、無料版のダウンロードで十分だと思います。
VisualStudioを導入することで、文法チェックなどを行えるので、初心者の場合は、やはり統合開発環境を使用するべきだと思いますね。

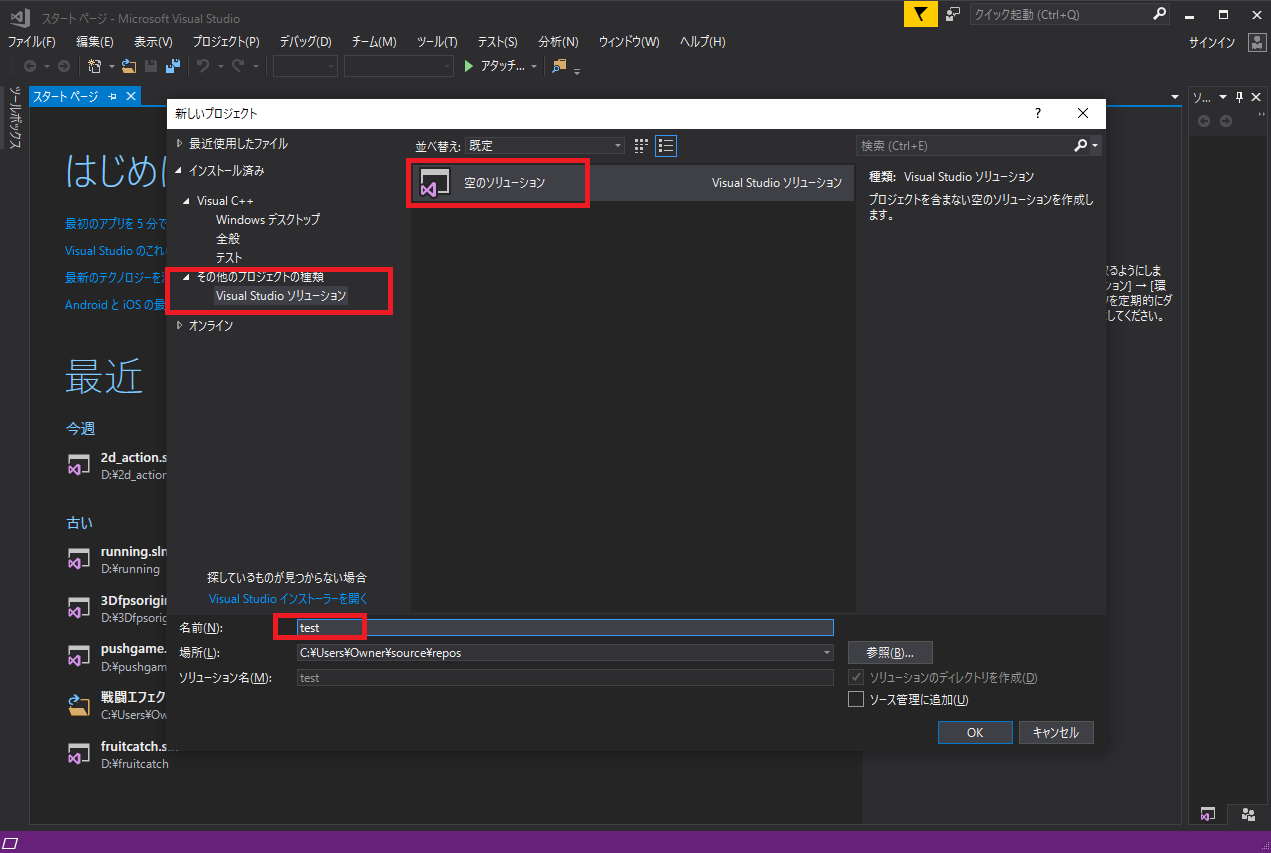
VisualStudioを起動したら、「ファイル」→「新規作成」→「プロジェクト」を選択します。
その他のプロジェクトの種類である「Visual Studio ソリューション」を選択して「空のソリューション」をクリックし、名前にプロジェクト名を入力してOKを押します。

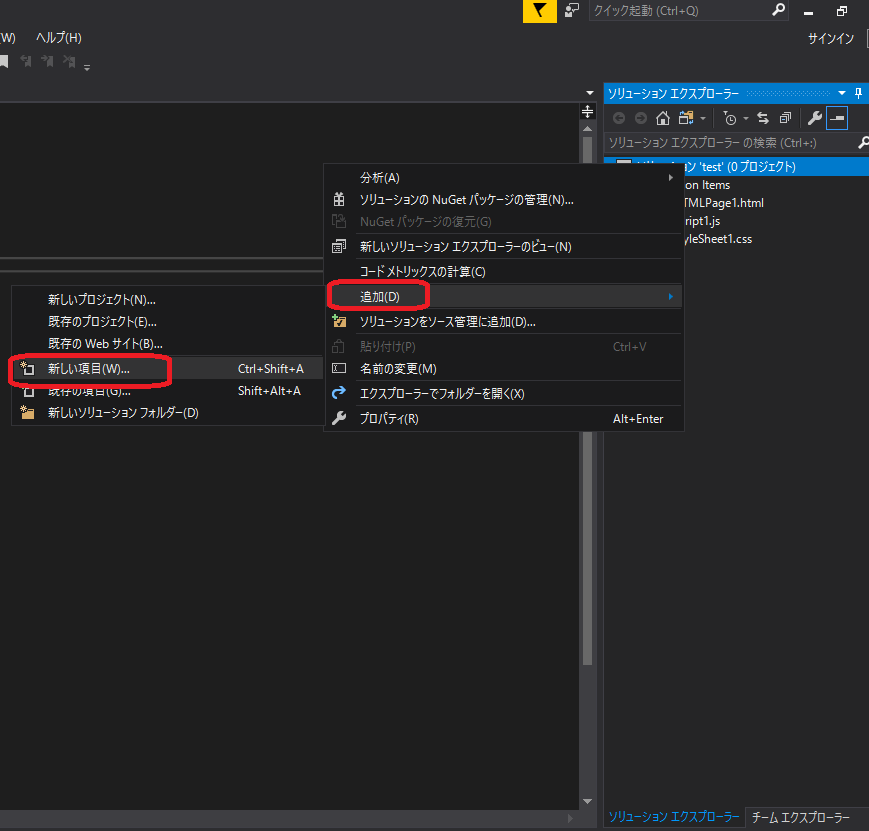
作成されたソリューションを右クリックし「追加」→「新しい項目」を選択します。

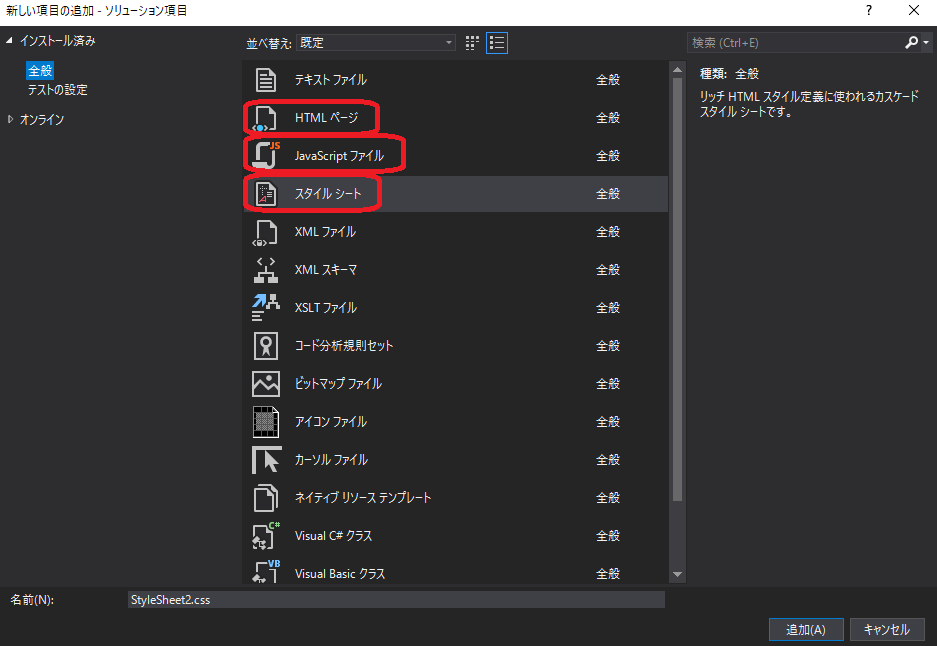
ここで使用したいファイルを追加するようにします。先ほど説明したように「HTML」と「CSS」と「JavaScript」を追加するようにしましょう。
統合開発環境の機能はかなり豊富ですが、JavaScriptにおけるゲーム開発においては、一部の機能しか使用しないので、初心者でもあまり心配する必要はないかと思います。
ボタンをクリックしたら文字を出力するコードの作成
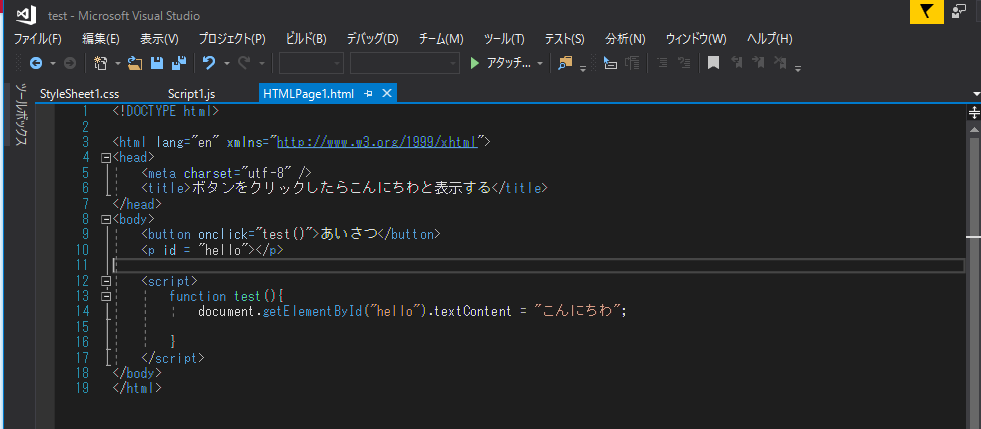
とりあえず、サンプルコードとしてボタンをクリックしたら挨拶するコードを作ってみます。

行っていることはとても単純で、「あいさつ」と書かれたボタンをクリックすると「こんにちわ」と表示するだけのコードです。
ファイルの保存は、「ファイル」→「すべて保存」から行います。

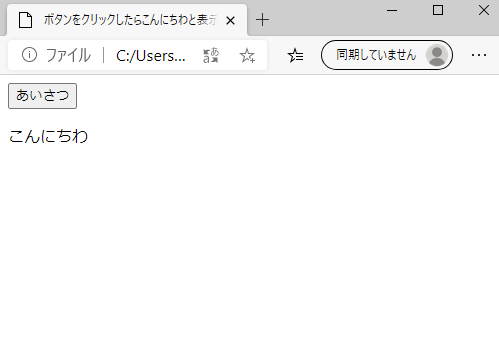
保存されたHTMLファイルを開くとこんな感じで出力されます。最初はあいさつボタンのみ表示されており、このボタンをクリックすると下に設定した文字が表示されます。
JavaScriptのプログラム実行の一連の流れ
基本的に、上から下の行へ順番に実行されるようになっているんですが、場合によっては、コードの書き方によってエラーを引き起こす可能性があります。
例えば、<head>タグ内にてJavaScriptの外部ファイル参照をしている場合です。この場合先にJavaScriptを実行してしまうので、<body>タグにある要素を見つけきれないなどのエラーになる事があります。
ですから、最近では<body>タグの一番下に記述している事が多い印象ですね。
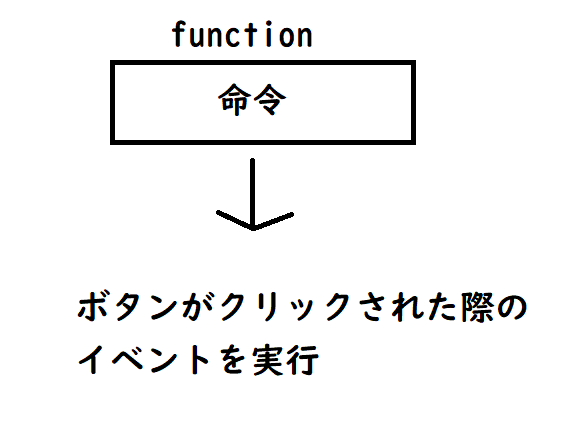
JavaScriptでは、functionを使って関数の定義をします。functionの外側部分は上から1度順番に実行していきますが、何かしらのイベントが発生しない限りfunctionの内側は実行されません。

上のコードの例でも、ページを読み込んだ際は、文字の出力が行われていませんでしたよね。
今回の場合は、ユーザーのマウスクリックによるボタンが押された際に、イベントが発生するわけですね。このようにイベントに対応している関数を「イベントハンドラ」と呼びます。
ですから、各イベントに対する関数を記述しておく必要がありますね。
まとめ
これから、JavaScriptでもゲームの制作方法についてまとめていきたいと思います。
開発環境も無料で簡単に用意することが出来ますし、Unity等よりは軽い環境でゲーム開発を行えるので、私のようなスペックの低いPCを使っている人にはありがたいと思います。
また、Pygameのように疑似的な3Dゲームを作る事が出来ます。Three.jsなどを使用してもっと本格的な3Dゲームを目指す事も出来るかもしれませんが、正直情報量が少なすぎるので、この辺はまだ個人的にUnityを推したい所ですね。