前回、ゲームの前置きになるプロローグシーンを作成しました。というわけで、今回はゲームのフィナーレを飾るエンディングシーンを簡単な方法で作りたいと思います。
RPGのおしゃれなエンディングシーンの作り方【Unity】
画面全体にテロップを流れるようにしてもいいんですが、画面を半分に分けて左側にキャラクターを登場させて、右側でスタッフロールを流すようにしたいと思います。
まずは、新規シーン「Ending」を作成します。
背景は黒に設定する
背景は、全体を黒で統一して白文字でテロップを下から上に流すようにします。
UIからImageを作成して、Canvasの「Render Mode」を「Screen Space – Camera」に変更して「Render Camera」にMain Cameraオブジェクトを設定します。
続いて、ImageのColorから背景を黒に変更します。

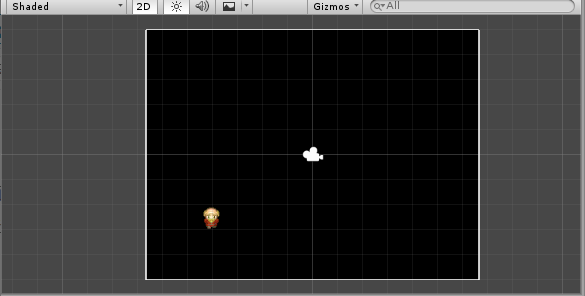
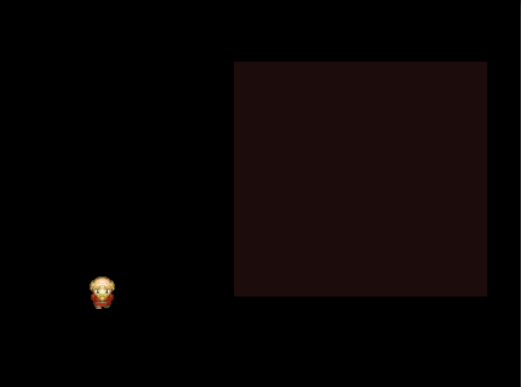
この時点の見た目はこんな状態です。
先ほど説明したように、画面左側にキャラクターオブジェクトを配置しました。ちなみに、このキャラクターは、歩行アニメーションをループするだけです。
Panelを作成してテロップを流す範囲を指定する
続いて、Canvas上にPanelを作成します。

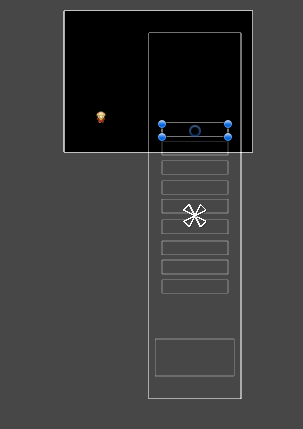
パネルがどこに存在しているのか分かりやすいように色を変えていますが、テロップを流す範囲を指定するようにします。下の画像では、茶色い部分に入ったらテロップを流します。
次に、今作成したPanelを選択して再びPanelを作り名前を「Mask」にします。作成した子PanelにAdd Componentから「Mask」を設定します。
マスクを設定することで、この下に作成されたテキストなどが、範囲内でしか表示されないように出来ます。
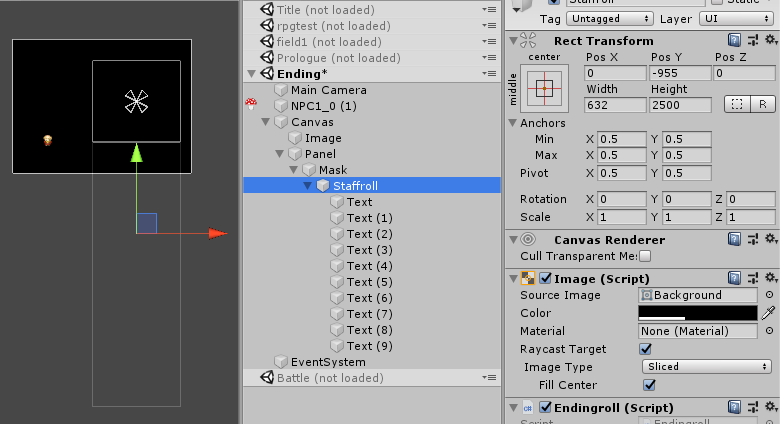
Maskパネルを選択して、新しくPanelを作ります。名前は「Staffroll」にします。
Staffrollに流したいテキストを作成する
続いて、Staffrollの中に流したいテロップのテキストを作成していきます。

私は、テキストを10個作りました。各テキストの間隔を調整しながら、RectTransformのHeightの値を決めるようにします。また、Staffrollのスクロールの開始位置をマスクの上に合わせます。

ちなみに、私が作成したテキストの間隔はこんな感じです。開始時点では何も流したくないので、最初に流れるテキストは、下の方に配置しています。
スクロール用のスクリプトを作成
最後に、スタッフロールをスクロールさせるスクリプト「Ending」を作成します。
rectTransform.anchoredPositionを使って、指定したUIの座標を取得します。
Endposは、スクロールが終了する際のY座標を指定すればOKですね。
スクリプトを保存したら、Staffrollオブジェクトにアタッチします。
Canvasの色は背景の色に合わせて全て黒にしておきます。
ゲームを実行するとこんな感じになりました。
スピードを変更したり、登場人物に合わせてそのキャラクターを表示させるなど、色々なバリエーションが想定されるので、試行錯誤してみてください。