前回、マップチップを使ったスクロール方法について説明しました。
フィールドの作り方は、マップチップの他に背景画像を用意する方法があります。
というわけで、今回は背景画像をシューティングゲームなどのステージに利用する際のスクロール方法について紹介します。
背景画像を簡単にスクロールさせる方法
背景画像の場合、1枚の画像をどう動かすのか考えれば良いので、はっきり言ってスクリプト自体はこちらの方がシンプルで初心者向きでしょう。

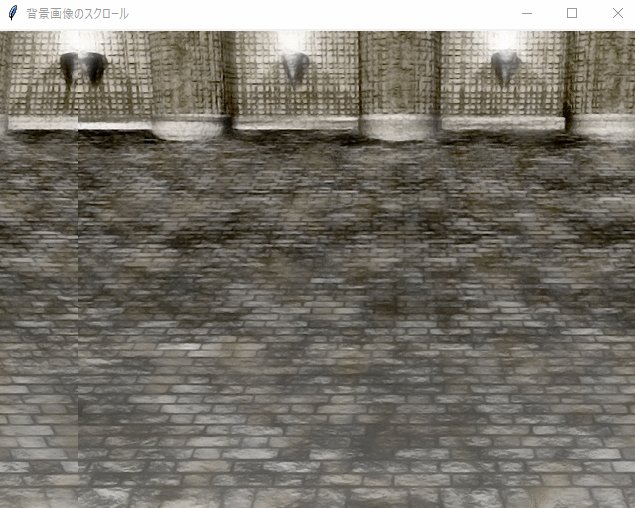
スクロールテストとして、こちらの画像を使います。ちなみに、横が640pxで縦が480pxです。
新規スクリプト「bgscroll」を作成します。
どうでしょうか。前回のマップチップのスクロールに比べると、ソースコードがかなりシンプルになっていると思います。
x = (x+1)%640で、X座標の描画位置を更新していきます。右にスクロールしていくので、1枚の画像を移動させるだけでは、ウィンドウに映る範囲が限られてしまいます。
ですから、空白を生じないために上の計算式から2枚の画像を表示させて繋ぎ合わせます。

実行すると、左から右にスクロールしていると思います。
上下でスクロールさせたい場合は、X座標はそのままでY座標を変えるようにするだけですね。