今回から「プッシャーゲーム」を作ってみようと思います。
初心者の方にとっつきやすく、これまでと違うジャンルのゲームを作ろうと思っていたのでプッシャーゲームを作ることにしました。
私自身がゲーセンでよくプッシャーゲームで遊んでいたことも、作ろうと思った1つの理由です。
ちなみに、一番好きだったコインプッシャーはドラゴンパレスです。分かる人いるかな?
また、これまでと違う点で言うとゲームの作り方を1つの記事にまとめたいわゆる【一式版】を最終的にnoteで公開したいと思っています。
プッシャーゲームを作ろう!【ステージ編】
先に言っておきますが、今回は【3D】で制作しますのでUnity Hub等で起動する際は新規作成から【3D】を選択するようにしましょう。
ステージを作る
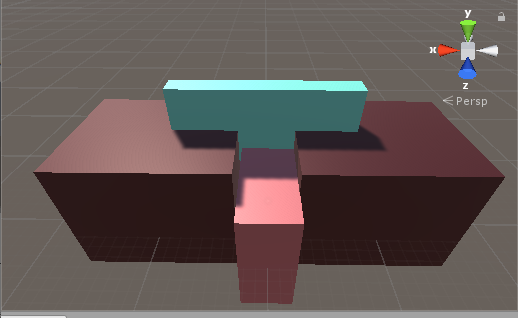
まずは、ベースになる土台を「Cube」の組み合わせで作ります。

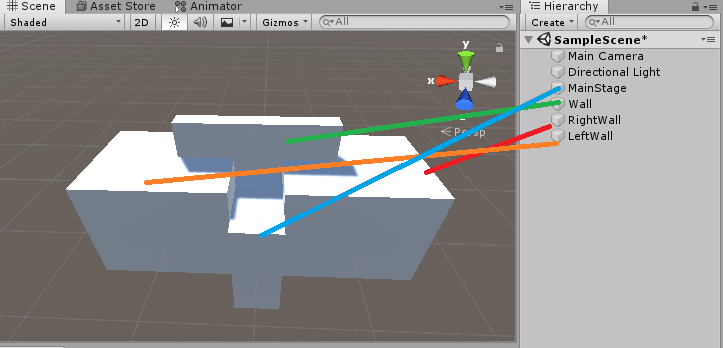
メインとなるステージ、画面奥の壁、左右の壁と合計4つのCubeを作成します。
上の画像のように各Cubeを配置します。この時点でポジションやスケールはあまり気にしなくても問題ありません。
配置が出来たら、空のオブジェクトを作りその中に今作ったオブジェクトをまとめておきましょう。名前は「Stage」としておきます。
マテリアルの作成
全て同じ色で味気ないので、マテリアルを作って色を付けていきます。

色を付けるだけなので、ここは各々オブジェクトに好きな色を設定しましょう。
カメラとライトの調整
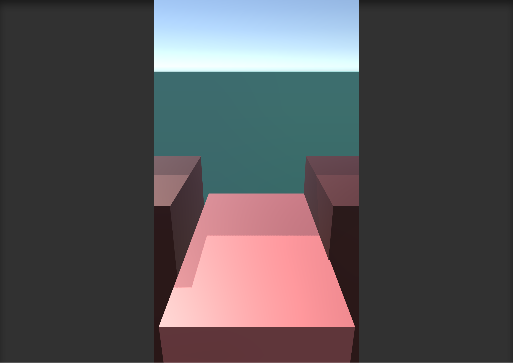
簡易的ながらステージの見た目が出来上がったところで、カメラの調整をします。
今作もAndroid向けに作ろうと思っていて、縦向きで遊べるようにしようと考えています。
というわけで、Build SettingsからプラットフォームをAndroidに変更します。
また、Gameビューのアスペクトを縦向きに設定しましょう。

Main Cameraを選択して、RotationのXを20程度にしてサイドの壁が少し見えるようにすると見栄えが良くなると思います。
また、影のインパクトが強すぎる場合はDirectional Lightを選択して「Shadow」の「Strength」を下げるようにします。
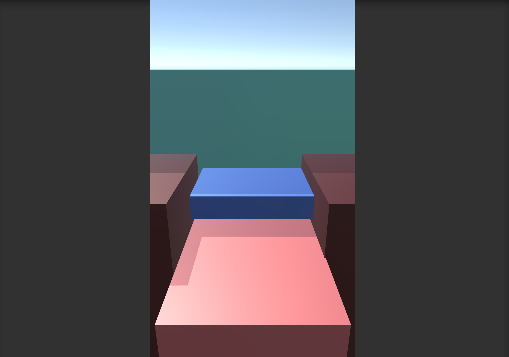
プッシャー本体を作成
最後にプッシャーの動きとなるCubeを「Stage」の子オブジェクトとして作成します。

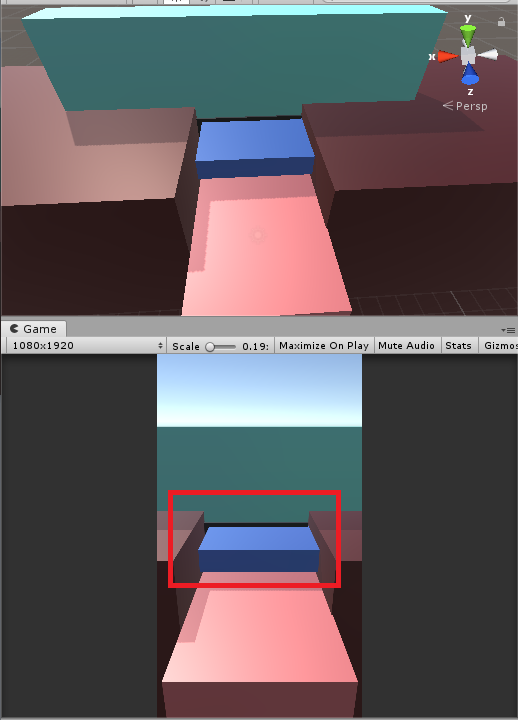
次回スクリプトを作って動かすことになるオブジェクトなんですが、プッシャーが奥に行くとWallオブジェクトにめり込みますよね。
物理挙動的には問題になりませんが、見た目が気になるかもしれません。
この対策として、オブジェクト同士が重なる部分に黒い画像を貼り付けるようにします。要するに黒い部分が穴のような見た目になります。
穴を表現するオブジェクトを配置
Stageオブジェクトの子としてCubeを作成し名前を「Black」にします。

コライダーは不要なのでチェックを外して、黒のマテリアルを設定します。
サイズを調整したら、プッシャーが黒い穴から出ているように調整しましょう。
次回は、プッシャーを動かす所から始めたいと思います。