今回は、Unityちゃんの行く手を拒む敵オブジェクトを作成します。
スクロールしてくる右サイドから敵を出現させて、Unityちゃんがその敵に触れたらゲームオーバーという流れですね。
敵をランダムな高さから出現させスクロールさせる方法
まずは、敵となる素材を用意します。私はぴぽや素材さんのエネミーイラストをダウンロードして使わせてもらうことにします。

敵にしたいスプライトを決めたらとりあえずシーンビューに配置します。
いきなりゴツゴツとした敵だとレベル高そうなイメージなので、優しそうな敵にしました。
この時点でコライダーの設定も行っておきましょう。上のような丸いオブジェクトだと「Circle Collider 2D」がフィットします。
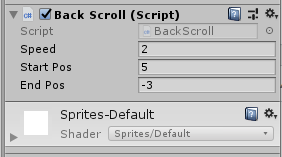
そして、この敵オブジェクトもスクロールさせる必要があるため、以前作った「Back Scroll」スクリプトをアタッチします。

スピードと出現位置等を決めて、ゲームを実行してみましょう。
雲オブジェクトと同様に、スクロールされるようになりましたが、再出現する際に問題が発生します。それは、常に同じ高さから敵が出現することです。
ゲームとして面白味にかけるので、ランダムな位置からスクロールするようにします。
敵をランダムな高さから出現するようにする
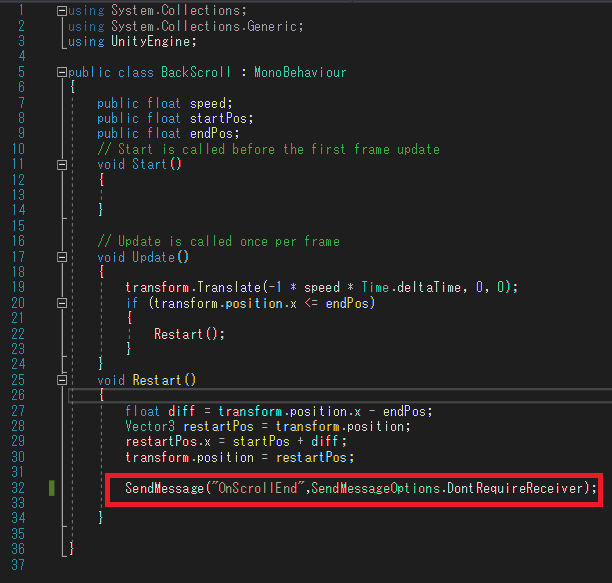
まずは、以前作った「BackScroll」スクリプトを修正します。

SendMessage関数を利用して、同じオブジェクトに追加されているコンポーネントにイベントを通知するようにします。
OnScrollEndメソッドは、今から作成する敵オブジェクトのスクリプト内に作ります。
また、メソッドが無い場合に「SendMessageOptions.DontRequireReceiver」を指定することでエラーを回避出来ます。
それでは、敵オブジェクトにアタッチする「Enemy」スクリプトを新規作成します。
出現する敵は、Random.Range関数を使います。範囲に関してはpublicにして後から色々な値を入力して確かめるのも良いですし、このスクリプトのように直接指定しても良いと思います。
スクロールの終端まで移動したら、先ほど用意したSendMessage関数でメッセージを受け取って敵の高さを再設定するようになります。
スクリプトを保存したら敵オブジェクトにアタッチしてプレハブ化します。

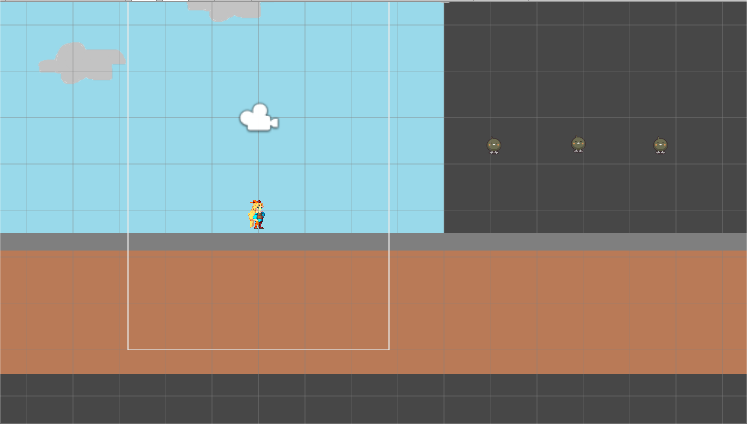
プレハブから敵オブジェクトをシーンビューに配置していきます。
ゲームスタート時にいきなり敵が出現した状態だと、すぐにゲームオーバーになってしまう可能性が高いので、画面外に一定間隔で配置するのが良いでしょう。
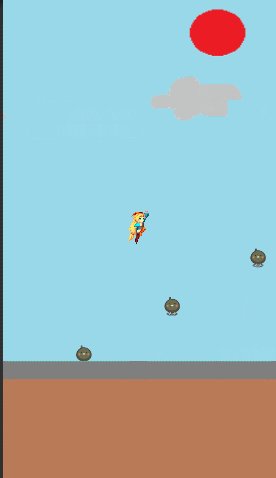
ここまで出来たらゲームを実行してみます。

こんな感じでランダムに出現していればOKです。