前回、柔軟性に優れたスクリーンショットクリエーター「Ultimate Screenshot Creator」アセットを紹介しました。
まだまだ便利な機能がある中で今回は、このアセットを使ってローカライズされた画像の作り方について紹介したいと思います。
【Unity】アセットでローカライズ画像を簡単に作成する
ゲームを多言語対応する場合には、ローカライズを行う必要があると思います。また、ゲームをリリースする際に役立つのがローカライズされた画像です。
様々な言語に対応したプロモーション用の画像を用意しておくことで、ターゲットとしている国のユーザーに利用してもらえるかもしれません。
という訳でここでは、「Ultimate Screenshot Creator」を使いローカライズされた画像を作成し、スクリーンショットを撮影するところまで行います。
設定
今回は、「英語」と「日本語」の2種類の画像を用意することにします。
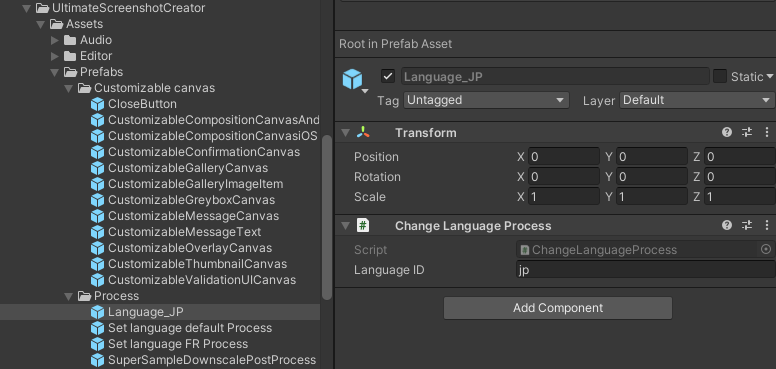
まずは、「UltimateScreenshotCreator」→「Assets」→「Prefabs」→「Process」にある「Set language default Process」を複製します。
複製したプレハブを日本語用にしたいので、名前を「Language_JP」等日本語と分かりやすい名称に変更します。

続いて、複製したプレハブを選択して「Change Language Process」にあるLanguage IDに「jp」と入力します。
予め用意されているAndroid及びiOS向けのキャンバスがあるので、どちらかをシーンビューに配置します。
私は、Androidユーザーなので「Prefabs」→「Customizable canvas」→「CustomizableCompositionCanvasAndroid」をシーンビューに配置します。

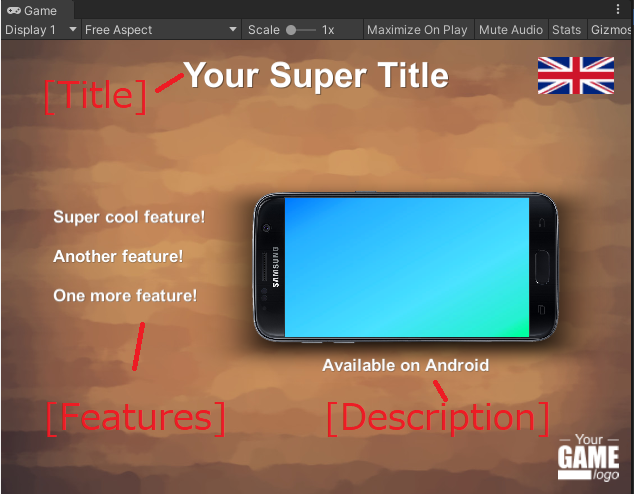
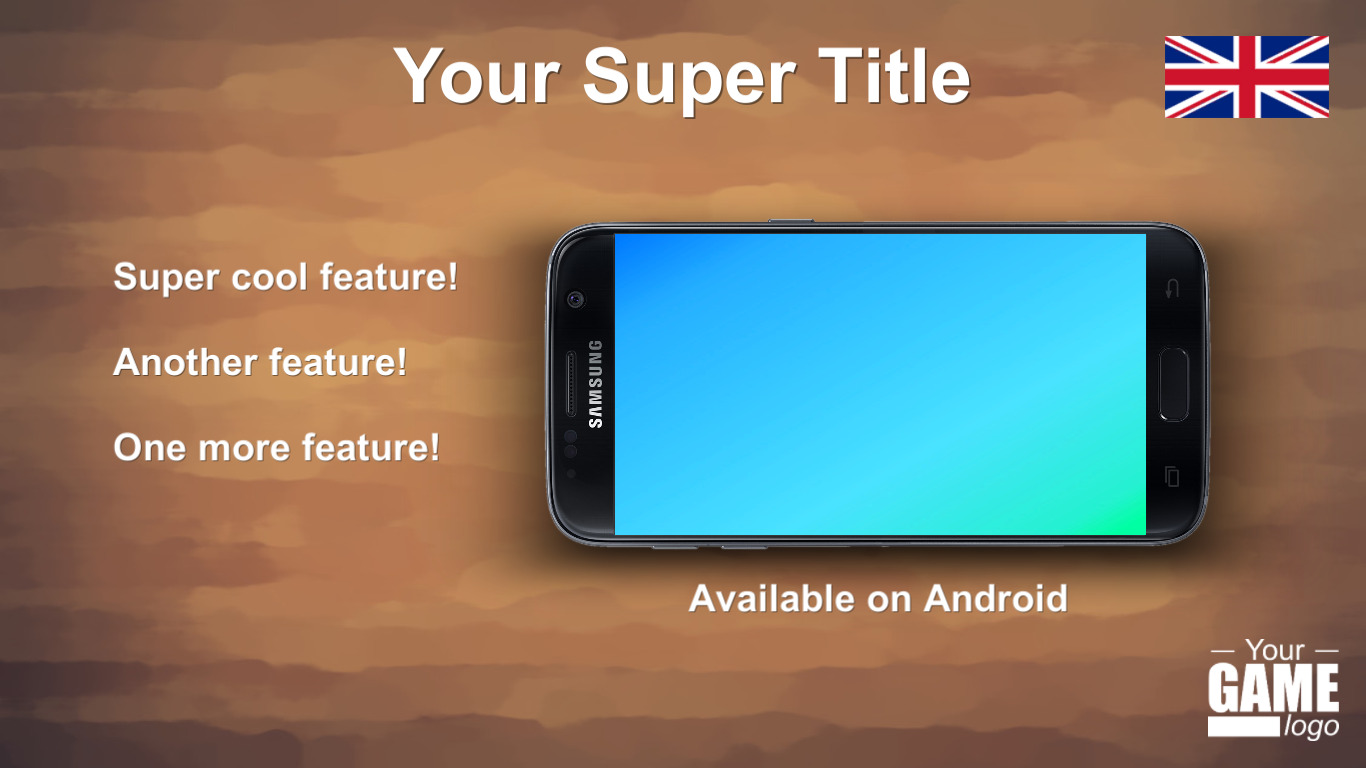
するとこのようなプロモーション画像が表示されます。
デフォルトでは英語版となっているので、タイトルやテキスト等の日本語に変更して日本語用の画像を作っていきます。
各テキストがどのオブジェクトに対応しているかは上の画像の通りです。
上のテキストが「Title」ですので、まずはTitleを変更してみましょう。

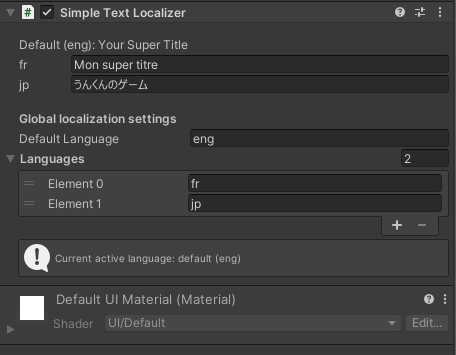
Titleを選択したら、「Languages」の「+」ボタンをクリックして「jp」を追加します。
すると、Default(eng)の下にタイトルを入力する枠が表示されるので、そこに日本語に対応したゲームタイトル等を入力します。
同様に、DescriptionやFeatures等もお好みでカスタマイズしてください。
国旗を変更したい場合は、対応する国旗の画像を準備してインポートします。後はテキストと同様に「Flag」オブジェクトから画像を設定すればOKです。
デバイスやその中のテクスチャ等もお好みでカスタマイズするようにしてください。

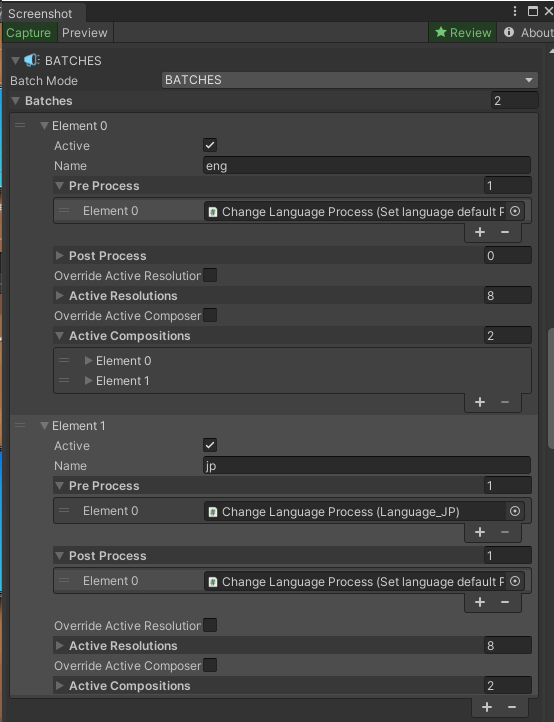
カスタマイズが終わったら「Window」→「Almost Engine」→「Screenshot Window」を開いて「BATCHES」の設定を行います。
要素を2つ作り、上を英語、下を日本語とします。
engのPre ProcessとjpのPost Processに「Set language default Process」プレハブを、jpのPre Processに「Language_JP」プレハブを設定します。
ここまで出来たら「Caputure」ボタンをクリックして撮影します。

英語版

日本語版
こんな感じで、2か国語に対応した画像が作成されるはずです。自分が設定したカスタマイズが適用されているかチェックしてみてください。






