前回の方針に沿ってさっそく2Dアクションゲームを作りたいところですが、もう少し2Dゲーム制作に関する補足要素を伝えたいと思います。
実際に新規プロジェクトを作成して進めていきます。
2Dゲーム制作時に知っておくべき事
Unityエディターを開いて実際に確認するため、新規プロジェクトを作ります。
UnityHubから2D用テンプレートを選択して「2dActiongame」等と名前を指定してプロジェクトを作成してください。
この時点で2Dモードに特化したUnityエディターになります。
2Dモードと3Dモードの違い
まず、2Dモードでは空を表現するSkyboxがなくなっていることが分かりますよね。
Skyboxは3D用の機能になるので無効になります。
次に、シーンギズモが消えていることを確認しましょう。2DなのでXとY軸になるわけです。

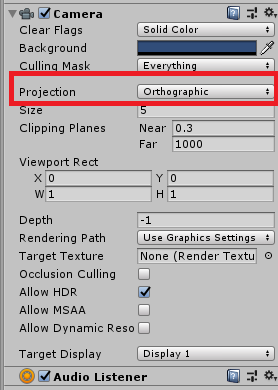
今度は、メインカメラを選択してみましょう。「Projection」が「Orthographic」になっているはずです。これは正投影と言って奥行きを関係なく映像を投影するモードになります。
奥行きのない2Dゲームではパースをかける必要がないので、基本的にこのモードを使用します。
最後に、ヒエラルキーウィンドウに「Directional Light」が無い事を確認してください。ライトオブジェクトのことですね。
基本的にマテリアルが適用されるので、ライトは必要ありません。画像を配置することで、その色を画面上に表示すれば良いので。
スプライトに関する基礎知識
まずは、アセットをインポートしておきます。
2DUnityちゃんのデータをダウンロードしてUnityエディターにインポートします。特にキャラクターは拘る必要がないので、好きなキャラクターをインポートしておいてください。

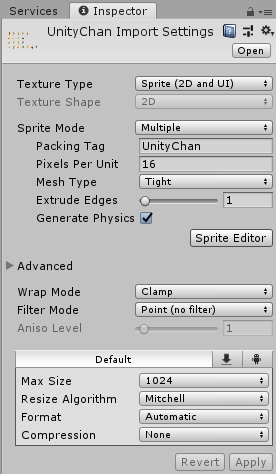
インポートした画像ファイルのインスペクターを見てみましょう。
2D用のスプライトとして認識させるためにTexture Typeを「Sprite(2D and UI)」にします。これでテクスチャだったのでスプライトに様変わりします。
Sprite Mode
1枚の画像に複数のスプライトを含むかどうかの設定。RPGツクールなどで出てくるドット絵のキャラクターは基本的にMultipleになっているはずです。
Pixels Per Unit
1スケールを画像上の何ピクセルに合わせるかという設定。1にすることで座標計算はしやすいです。
このインスペクターの状態だと16ピクセルが1スケールという事になりますね。
Mesh Type
レンダリングに使うメッシュタイプを選択します。Tightで不透明部分に最適化されたMeshを利用することが出来ます。
Extrude Edges
画像の境界から余白をとったメッシュを作るかどうか。
Generate Physics Shape
物理計算の形状を手動で設定していない場合に自動生成するかどうかの設定。

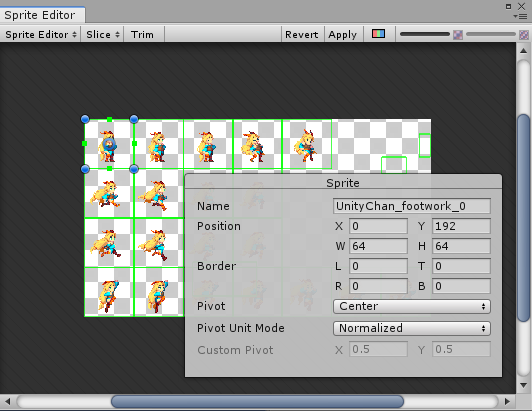
2DUnityちゃんの場合、縦横それぞれ64ピクセルになっているのでPixels Per Unitを「64」に変更しておきます。
スプライトのパッキングとスプライトアトラスについて
今回使用するUnityちゃんもそうですが、複数のスプライトを1つの画像ファイルにまとめる作業をパッキングと言い、まとめた画像をスプライトアトラスと言います。
スプライトアトラスを使うとメモリや描画の効率を上げることが出来るので、パフォーマンスの観点から是非取り入れるべき機能です。
各画像をそのままスプライト化すると、余分なスペースが増えてしまいその分メモリも無駄になってしまいます。
また、スプライトアトラスを作成する際はテクスチャのサイズに気をつけます。
最近では4096×4096にも対応できる機種があるみたいですが、あらゆる機種での動作を考えたら2048×2048に留めておくのが無難だと思います。