落ちゲーを作り実機にてちゃんと動作を確認することが出来ましたが、やっぱり何かしら物足らないような気がしてなりませんでした。
体力ゲージが0になっているにも関わらず何の変化も起きませんしね。やはりゲームとしてはしっかりゲームオーバー画面に遷移するのが妥当だと思う。
というわけで、今回はゲームオーバーシーンを作って、「もう1回」と書かれたボタンを押すとゲームがリセットされるところまで実装したいと思います。
ゲームオーバー画面の作成とリトライを実装する
まずは、ボタンを作らないといけないのですが、ペイントで背景に色を付けて「もう1回」というテキストを貼り付けた簡単なボタンを作りました。

こんな感じですね。丸みがなくてボタンと言えるのか微妙ですが、重要なのはデザインではなく画面遷移させる動作ですからね!
1.新しいシーンを作成する
ゲームオーバー専用のシーンを作成します。
「File」→「New Scene」で新しいシーンを作成できます。
名前は分かりやすく「Gameover」とします。
2.素材の追加とテキストの作成
今作ったボタンをアセットに追加します。
そして、ヒエラルキーウィンドウの「Create」→「UI」→「Canvas」を選択。
次に、ゲームオーバーを画面上に表示したいので、「Create」→「UI」→「Text」を選択します。

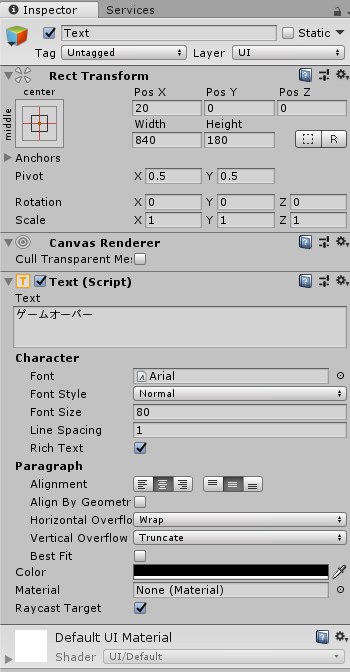
インスペクターから座標や表示させたいテキストを変更していきます。私の設定はこんな状態です。
テキストは「ゲームオーバー」にして文字の色は「黒」にしました。座標は好きな場所に設置すれば良いと思います。
3.ボタンの設置とスクリプトの作成
次に、ボタンを設置します。
ヒエラルキーウィンドウから「Create」→「UI」→「Button」を選択します。
名前は「resetButton」にしました。
用意しておいたボタンの画像を「resetButton」の「Source Image」にドラッグ&ドロップします。
ボタンの座標や背景を変更します。

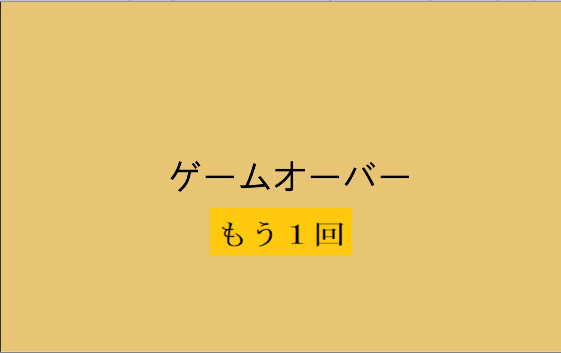
この時点のプレビューはこんな感じですね。明るめにしたかったので黄色を主体にしました。
シンプルですが、すぐにゲームオーバーになったんだと分かるような画面ですね。
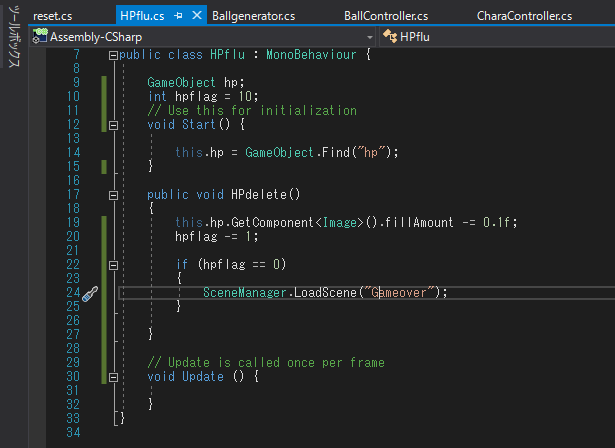
次は、ボタンが押された時のスクリプトを作ります。

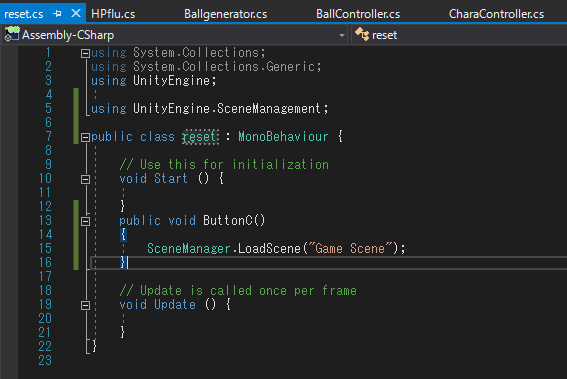
スクリプト名は「reset.cs」にしています。
5行目のusing UnityEngine.SceneManagement;はゲームのシーンを切り替えるために必要なので宣言しておきます。
15行目のSceneManager.LoadScene(“Game Scene”)でメインのゲーム画面を呼び出します。
これだけでOKです。意外と簡単ですよね。
スクリプトを作成したら「resetButton」にアタッチします。
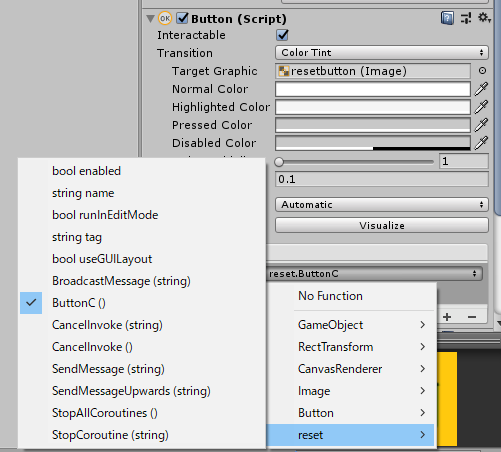
アタッチしたらボタンが押された際のメソッドを指定します。
ヒエラルキーウィンドウの「resetButton」を選択して、Button(script)項目のOn Click()の+ボタンを開きます。
None(Object)に「resetButton」をドラッグ&ドロップします。
次に「No Function」と書かれたドロップダウンリストを開いて「reset」→「ButtonC()」を選択します。

これで、ボタンが押されたらメインのゲーム画面に遷移するようになります。
4.体力が0になったらゲームオーバー画面に遷移する処理を追加する
体力ゲージがなくなったらゲームオーバー画面に飛ばす処理を体力ゲージが減少するスクリプト内に追加します。

体力ゲージは、降ってくるボールが10回キャラクターに衝突すると無くなります。
という事なので、「hpflag」という体力フラグを作り「10」で初期化しておきます。
そして、キャラクターがボールに衝突する度にデクリメントします。体力ゲージが無くなったら自ずとhpflagも0になるので、SceneManager.LoadScene(“Gameover”)でゲームオーバー画面に遷移するわけですね。
修正できたら保存しておきます。
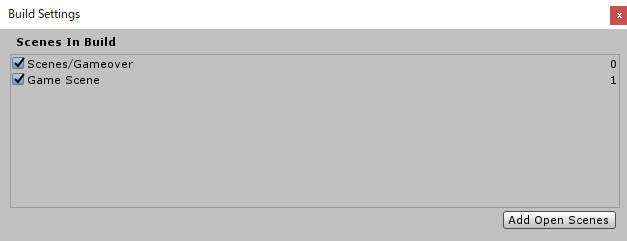
5.Build Settingsでゲームオーバーシーンを追加する
この作業をしていないと、ゲームは実行できますが、シーンが切り替わろうとするときエラーになります。
大体はシーンを追加し忘れていることが多いので、「File」→「Bulid Settings」から作成したシーンを追加します。

6.ゲームを実行してシーンが切り替わるかチェックする
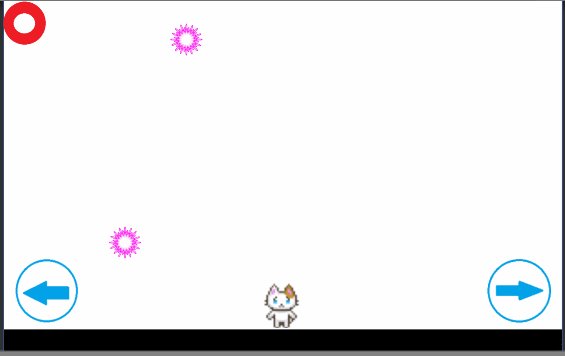
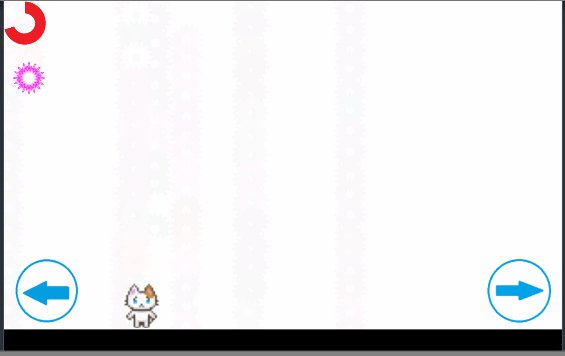
ここまで出来たらゲームを実行してシーンが切り替わるのか確認します。

このgifアニメーションを見て分かるように、キャラクターがボールに衝突して左上にある体力ゲージが完全に無くなったらゲームオーバー画面に遷移しています。
その後「もう1回」のボタンを押すことで再びリトライできるようになっています。