今回は、Blaze AI Engineを使って作成した敵AIに魔法攻撃を実装したいと思います。
過去の記事にて攻撃機能の実装まで行っていましたが、現状だとパンチとキックしか出来ないので魔法攻撃も放てるようにしてみます。
【Blaze AI Engine】③敵AIに魔法攻撃を実装する
魔法攻撃用アニメーションの準備
まずは、敵が魔法攻撃を発動する際のアニメーションを用意します。
こんな感じのモーションですね。手を振りかざす際にアニメーションイベントを発動させて魔法攻撃を放つようにします。
Warrior Controllerの修正

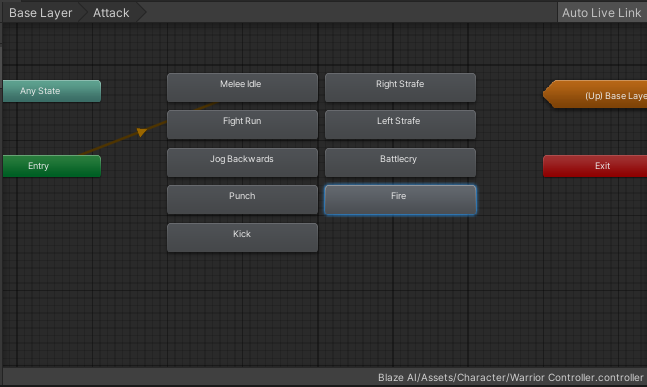
敵AIに設定されているアニメーターコントローラー「Warrior Controller」を開いて新たなステート「Fire」を追加します。
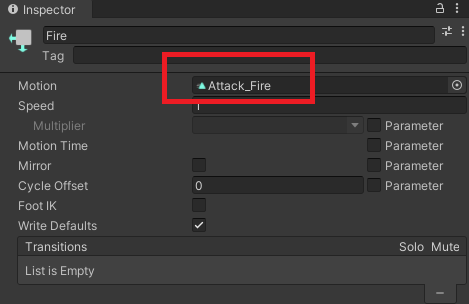
Fireを選択して先ほど決めたモーションをインスペクターから設定します。

この時に指定するモーションは元のアニメーションをコピーしたものを指定するようにしましょう。
元のアニメーションを設定してしまうと、アニメーションの編集の際に「Read-Only」となり編集できない事がありますので。
攻撃用エフェクトの準備
このままだと手を振りかざすだけですので、魔法攻撃用のエフェクトを用意しましょう。この辺はお好みでエフェクトを用意してもらえれば良いと思います。
私は、Polygon Arsenalに含まれている「SlashSpinThinBlue」のカラーを赤色にしたものを使うことにします。
使用するエフェクトが決まったらプレハブ化しておきましょう。
敵AIインスペクターの修正
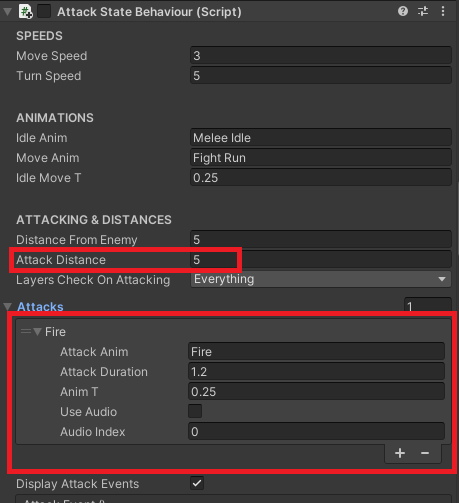
続いて敵AIのインスペクターから「Attack State Behaviour」の設定を修正します。

魔法攻撃を放ちたいので、近距離ではなく多少離れた所から攻撃するようにAttack Distanceの値を「5」に変更します。
攻撃パターンは現状パンチとキックでしたが、それらを削除してFireを追加します。パンチとキックも有効にしておきたい場合はそのまま残しておくと良いでしょう。
今回は、テストとして分かりやすいように魔法攻撃のみにしてみます。
スクリプトの作成
敵AIにアタッチする「Fireeffect」スクリプトを作成します。
FireShot関数が呼ばれたら魔法攻撃用プレハブをインスタンス化します。
第2引数と第3引数は私と同じように設定する必要はありません。お好みの位置と角度でインスタンス化するようにしてください。
このスクリプトは保存したら敵オブジェクトにアタッチしておきます。
インスペクターから魔法攻撃エフェクトのプレハブをセットします。
続いて、エフェクトのプレハブにアタッチする「FireMove」スクリプトを作成します。
今回は、AddForceを使用するのでエフェクトプレハブにRigidbodyコンポーネントを設定します。
Use Gravityのチェックを外しておきましょう。チェックが入ったままだと重力に従いぐんぐんエフェクトが下に落ちてしまいます。
スクリプトをプレハブにアタッチしたらインスペクターからPowerの値を50にします。
アニメーションイベントの作成
最後に、アニメーションイベントを作成しましょう。
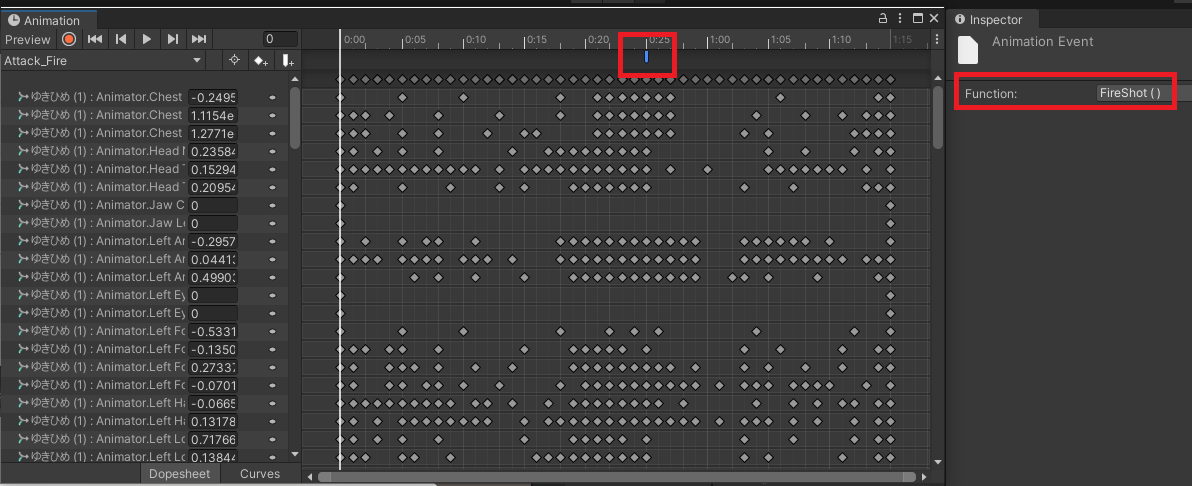
敵モデルのアニメーションウィンドウを開きます。
魔法攻撃用モーションを選択してエフェクトを発動させたいタイミングで右クリックして「Add Animation Event」を選択します。

そして、Functionに先ほど作成したFireeffectにある「FireShot()」を呼び出すようにします。
ここまで出来たらゲームを実行してみます。
使用するエフェクトによって異なりますが、このエフェクトは発動したらすぐに消えてしまうので、パーティクルシステムのLoopingにはチェックを入れています。
とりあえずこんな感じで、魔法攻撃が出来るようになります。