ゲームの開発では、一定時間待機してから処理を行いたいというシーンがよくあります。例えば、イベントの切り替え、エフェクトの再生、敵の出現などです。
Godotには、この「待機」を実装するためのいくつかの便利な方法があります。
今回は、GDScriptを使った「Wait」処理のさまざまな実装方法を、サンプルコードと具体的な手順を含めて詳しく紹介していきます。
Godotで「Wait(待機)」を実装する方法を徹底解説!
「Wait」の基本的な考え方
「Wait」を実装するために単純に時間をブロックする(スリープする)わけにはいきません。リアルタイムで進行するゲームでは、待機中も他のイベントが動作している必要があるからです。
ここでは、以下の方法で「非同期な待機」を実装したいと思います。
- 「await」:GDScript 4.0から使える、より直感的な非同期処理。
- 「Timerノード」:専用のタイマーを使って、時間経過後にイベントを実行。
コルーチンでの待機実装(GDScript 4.0以降)
Godot 4.0以降では、awaitを使って、非同期処理をより直感的に記述出来ます。この仕組みは、他の非同期プログラミング言語(C#など)に慣れている方にも親しみやすいです。
実装
①とりあえず何かしら新規プロジェクトを作成します。
②新規シーンを「Node2D」で作成して右クリック「スクリプトをアタッチ」を選択します。
③下記のコードを記述します。
extends Node2D
func _ready() -> void:
print("処理を開始...")
await wait(5.0)
print("5秒経過しました。次の処理を実行します。")
# 非同期的な待機処理
func wait(seconds: float):
await get_tree().create_timer(seconds).timeout
※「–>」は「->」に書き換えてください。

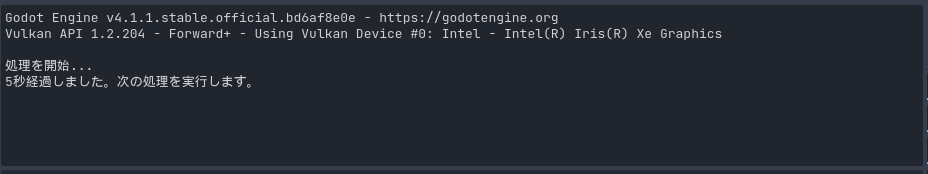
実行すると5秒経過するまでは表示されませんが、5秒経過すると「5秒経過しました。次の処理を実行します。」と表示されるはずです。
「await」を使うことで、よりシンプルで直感的に非同期処理を書けます。
get_tree().create_timer()で指定時間の待機が完了した後、処理が再開されます。
Timerノードを使った実装
Timerノードは、シーンに追加して使えるタイマー用ノードです。定期的な処理や、特定の時間後にイベントを実行したい場合に非常に便利です。
実装
①新規シーンをNode2Dで作成してTimerノードを追加します。先ほど作ったシーンを使いまわしても良いでしょう。
②Timerノードを選択して、インスペクタから「Wait Time」を5に設定して「One Shot」をtrueに変更します。
③新規にシーンを作成した場合は、前回と同様にNode2Dに対してスクリプトをアタッチしてください。
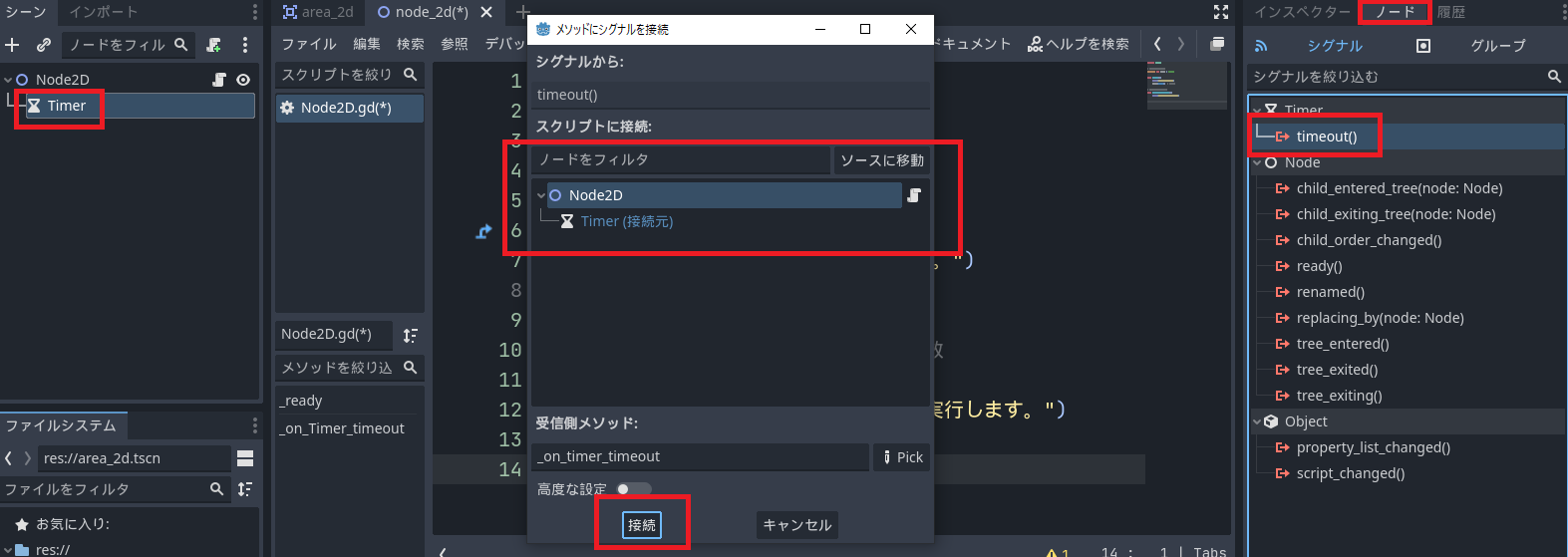
④ノードタブに切り替えて、timeoutした時にテキストを表示したいのでtimeout()シグナルをダブルクリックしてNode2Dに接続します。

⑤コードを記述します。
extends Node2D
# シーン内のTimerノードを取得
@onready var timer = $Timer
func _ready():
print("タイマーをスタートします。")
timer.start() # タイマー開始
# タイマーが終了したときに呼ばれる関数
func _on_timer_timeout():
print("5秒経過しました。処理を実行します。")※「func _on_timer_timeout():」以降は、シグナルを接続した際に自動的にメソッドが追加されていると思います。
Timerノードを使うと、待機時間が完了したときに自動でイベントを発火できます。
この例では、_on_Timer_timeout()関数がタイマー終了時に自動的に呼ばれます。
どの方法を使うべきか?状況に応じた使い分け
Godot 4.0以降を使用しており、直感的な非同期処理が必要な場合は、awaitがおすすめです。
定期的な処理や複数回の待機が必要な場合には、Timerノードを使うと良いでしょう。