今回は、広範囲にカスタマイズ可能なスクリーンショットクリエーター「Ultimate Screenshot Creator」を紹介したいと思います。
【Unity】Ultimate Screenshot Creatorの紹介
ゲームを開発していると、いくつかのスクリーンショットが必要になる事が多いわけですが、このアセットは様々なプラットフォームに対応しており柔軟性が高く初心者でも使いやすいのが特徴です。
アプリストアに向けた画像の準備等を肩代わりしてくれる強力なアセットですので、是非チェックしてみると良いでしょう。
実際に使ってみる
ここからは、基本的に使う事が多い機能について紹介していきます。
まずは、「Window」→「Almost Engine」→「Screenshot Window」を開きます。

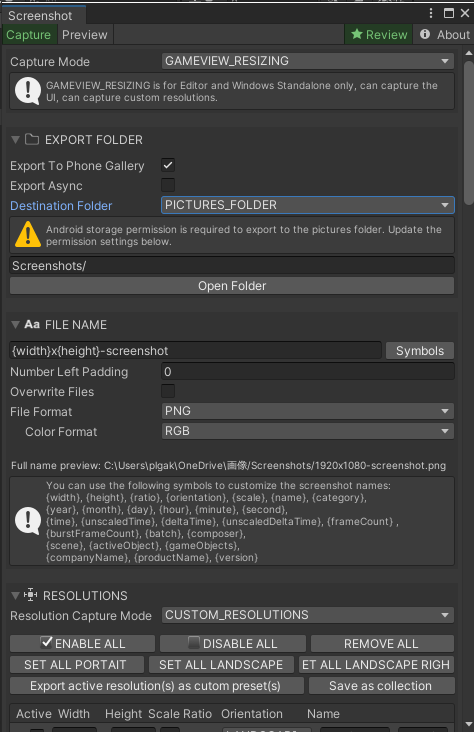
すると、スクリーンショットの設定に関するウィンドウが表示されます。
Capture Mode
撮影モードの種類が選べます。現在5種類のモードから選択出来ます。
この辺は実際に各モードを選択して違いを見ると良いと思います。
例えば、「GAMEVIEW_RESIZING」ではエディターでのみ有効で「RENDER TO TEXTURE」では全てのプラットフォームで有効ですが、テキスト等のUI等は撮影されません。
スクリーンショットの撮影は下のほうにあるグリーンのボタン「Capture」で出来ます。

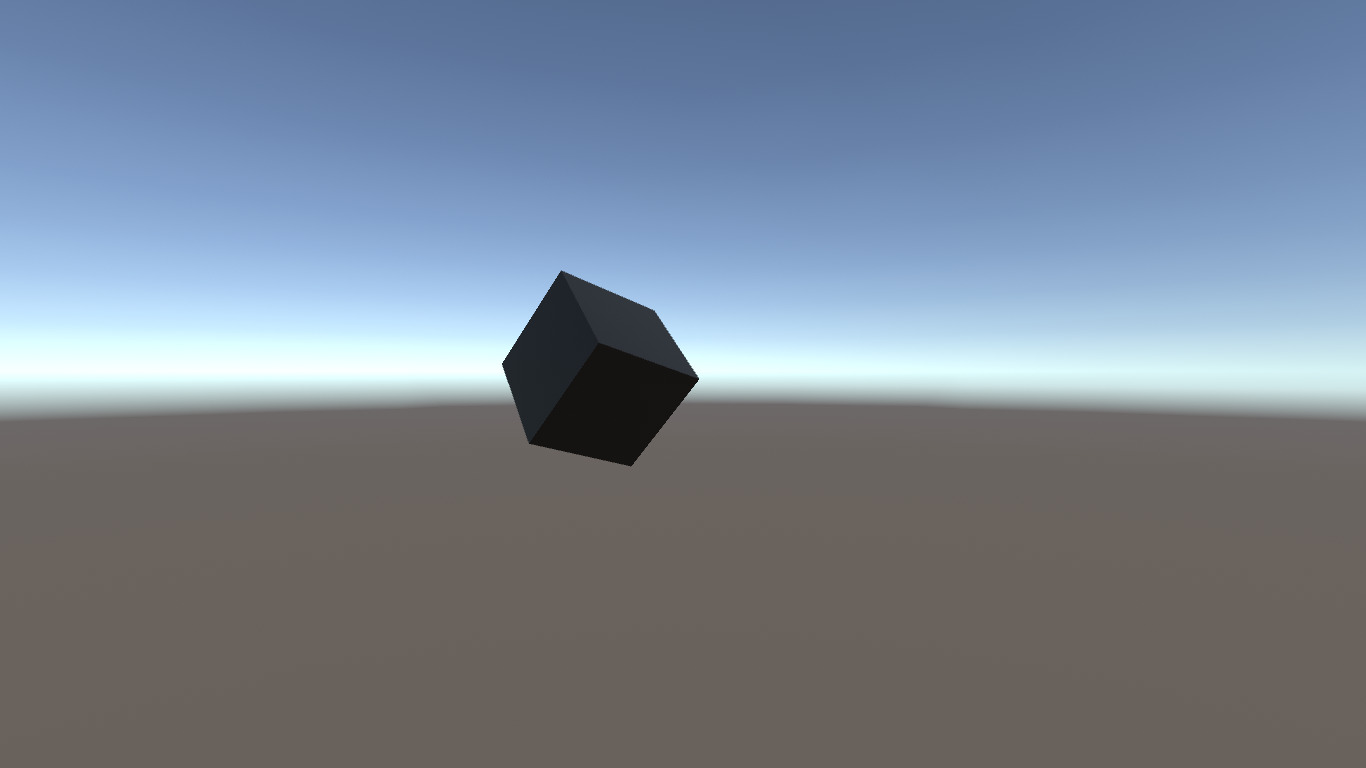
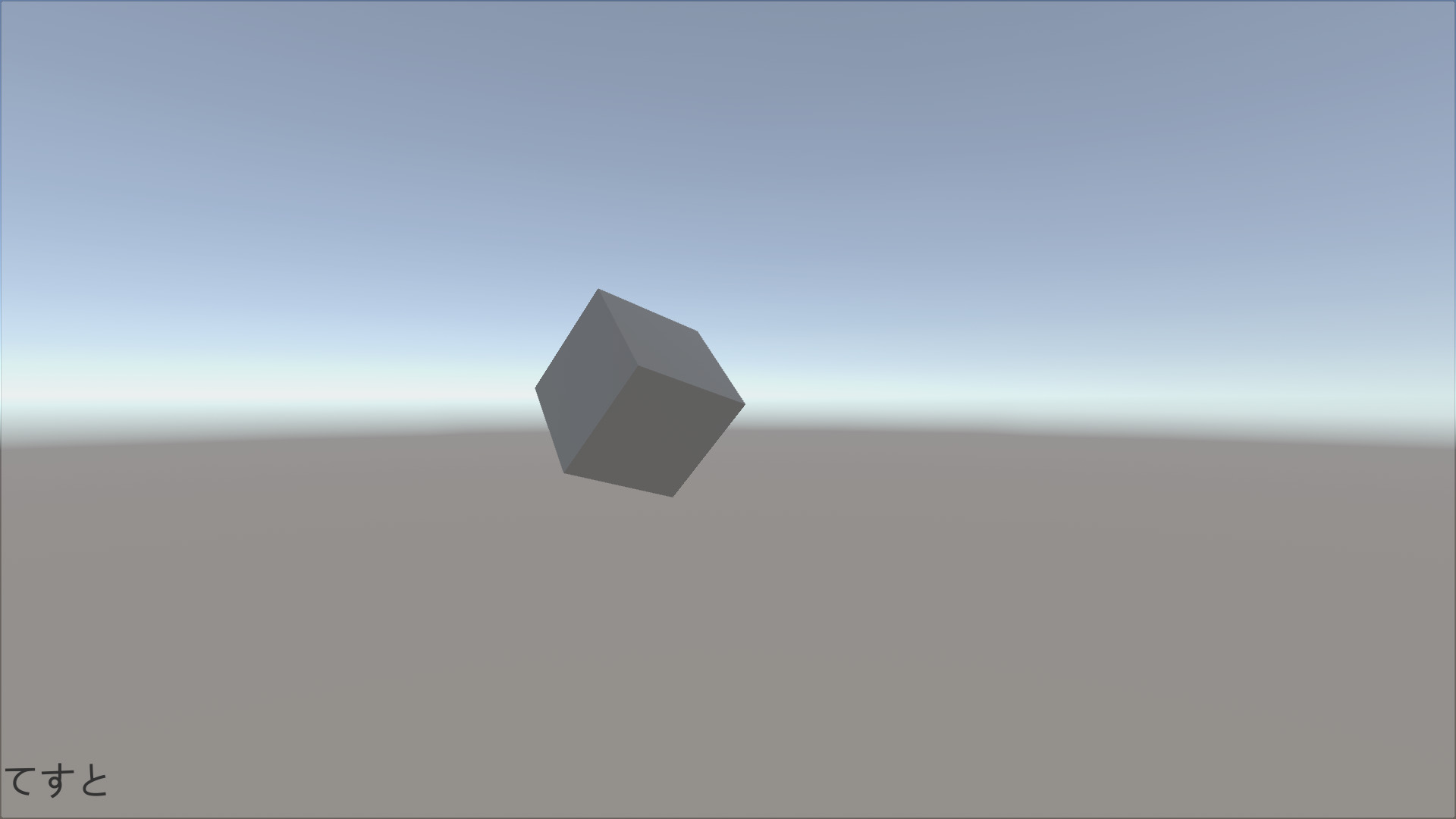
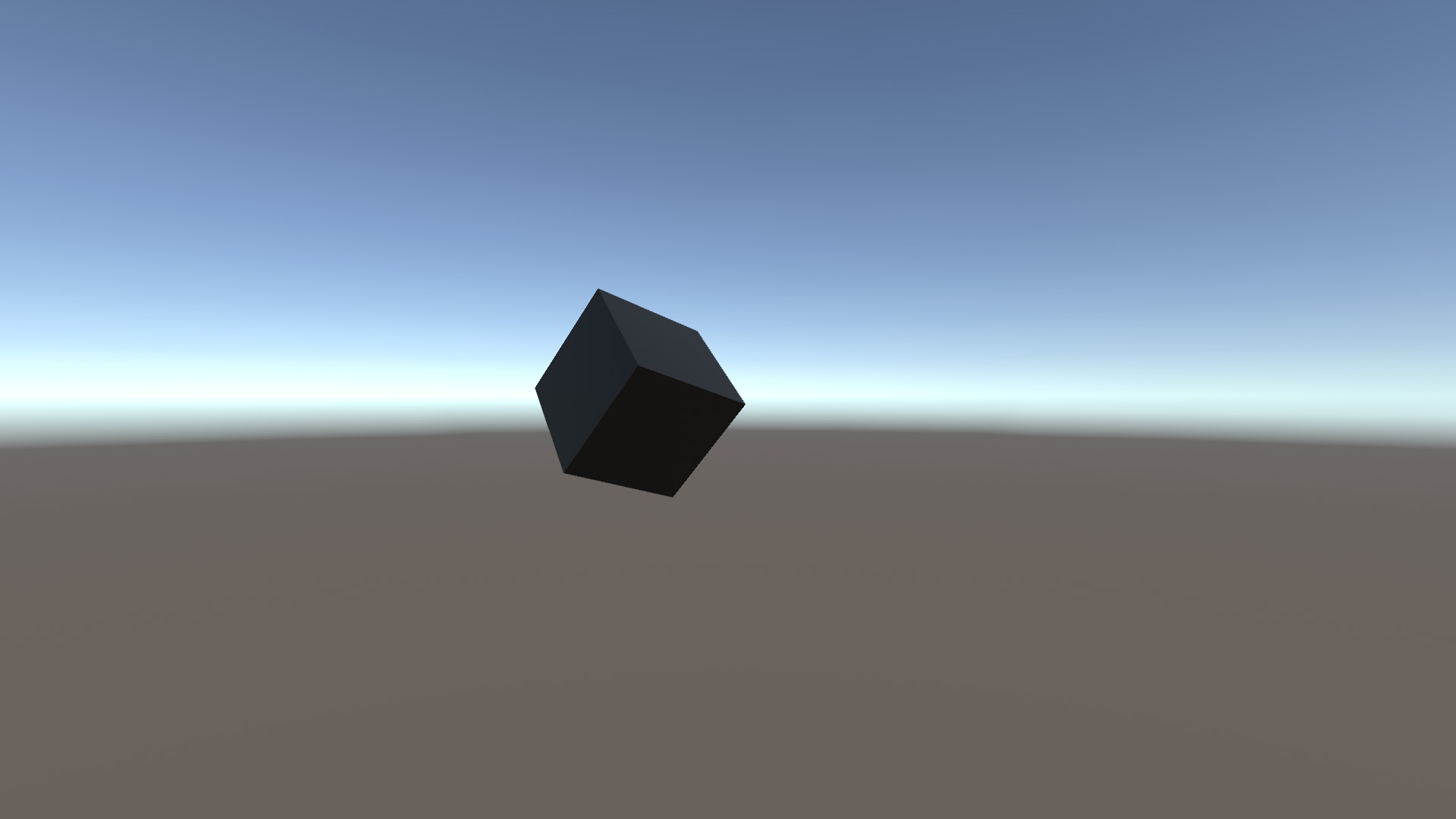
GAMEVIEW_RESIZINGモードで撮影。

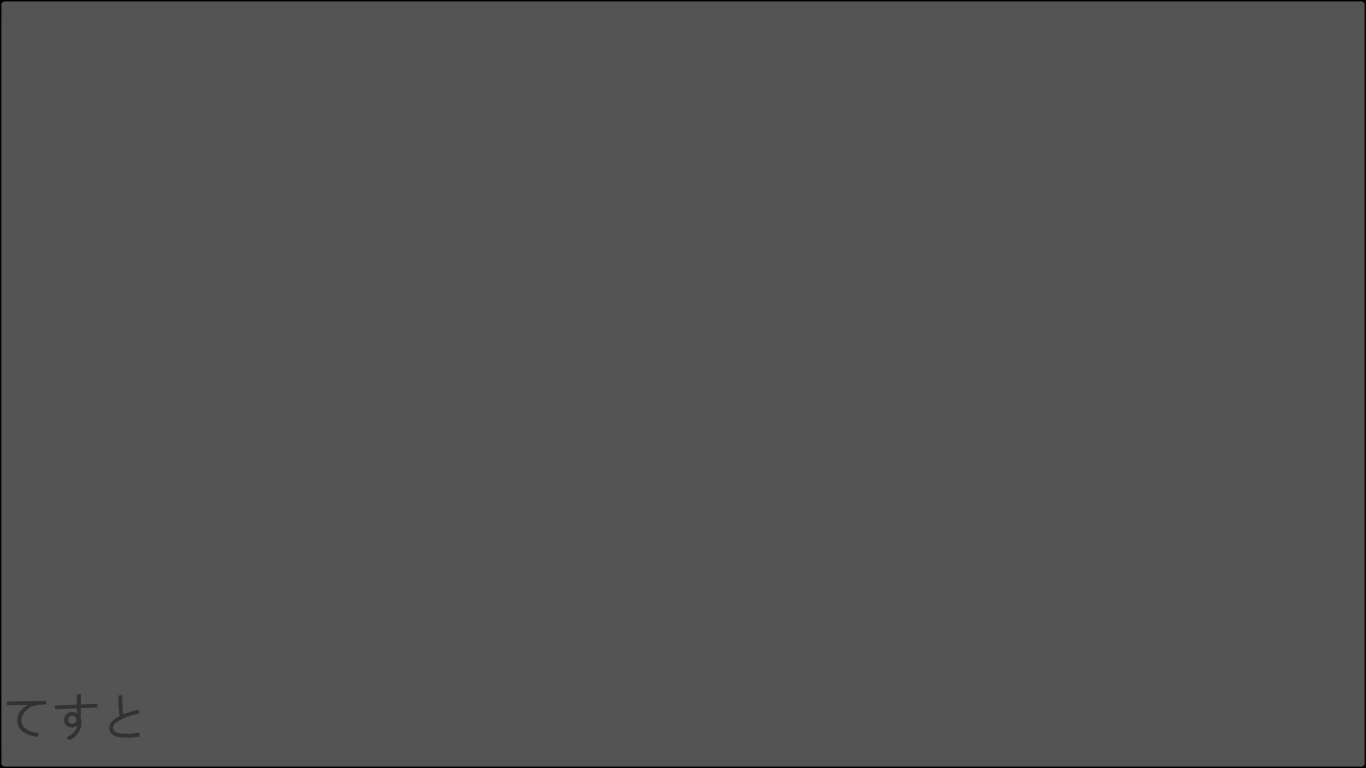
RENDER TO TEXTUREモードで撮影。
これは私が作ったテスト用のシーンですが、違いは一目瞭然ですね。
ちなみに、全てのプラットフォームで有効且つ、ゲーム画面をそのまま撮影したい場合には「FIXED GAMEVIEW」にします。
EXPORT FOLDER
撮影したスクリーンショットをどこに保存するかの設定です。
お好みのパスに保存したい場合は「CUSTOM FOLDER」に変更しましょう。
スマホ用の写真として保存したい場合には、「Export To Phone Gallery」にチェックを入れます。
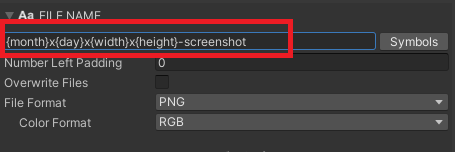
FILE NAME
撮影したスクリーンショットのファイル名に関する設定です。
デフォルトでは「width×height-screenshot.png」となります。私は変更する必要がないと思ったのでこのままにしておきますが、シンボル名を日付にカスタマイズすることも可能です。

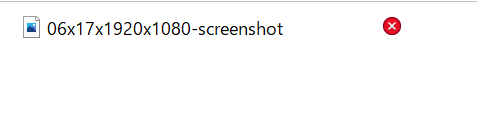
例えば、何月何日なのかを頭に付け加えたい場合にはこんな感じに変更します。

この状態でスクリーンショットを撮影すると、このようにファイル名も変更されます。
日付以外にも色々とカスタマイズ可能となっており、対応しているSymbolsも下の方に表示されています。
また、マルチな解像度に対応しているわけですが、スクリーンショットを解像度毎にグルーピングすることも出来ます。
「{witdth}x{height}/screenshot」とすることで「1920×1080」「1366×768」等フォルダを作成してその中に保存されるようになります。解像度毎にファイルをまとめたい場合には凄く便利な機能となっています。
File Formatは現在「PNG」「JPG」「TGA」の3種類から選ぶことが出来ます。
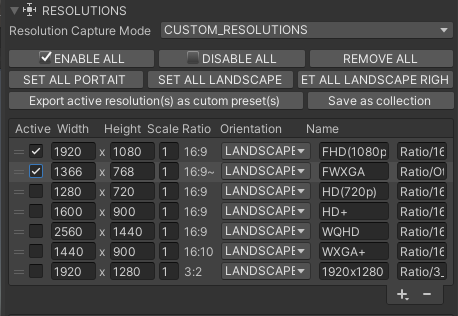
RESOLUTIONS
解像度の設定ですね。デフォルトで「CUSTOM_RESOLUTIONS」となっており、様々な解像度に対応しています。

デフォルトで既に様々な設定がされています。Activeにチェックを入れたものが撮影時適用されます。
画像のように2個チェック入れた状態で撮影すると、各解像度に対応した2枚のスクリーンショットが作成されます。
右下の「+」ボタンからオリジナルの解像度を作成することも出来ます。
ScaleやOrientationでサイズや縦横のレンダリングの設定を変更します。
CAMERAS
複数のカメラを用意して、レイヤー別のスクリーンショットを作成したい場合にこの中を変更します。
よくありがちなのが、メインカメラとUIカメラを作ってUIカメラはUIのみを映すといったパターンです。
ここでは、メインカメラに映るスクリーンショット、指定したオブジェクトだけを映す(UIのみ等)スクリーンショットを別々に作成することが出来ます。

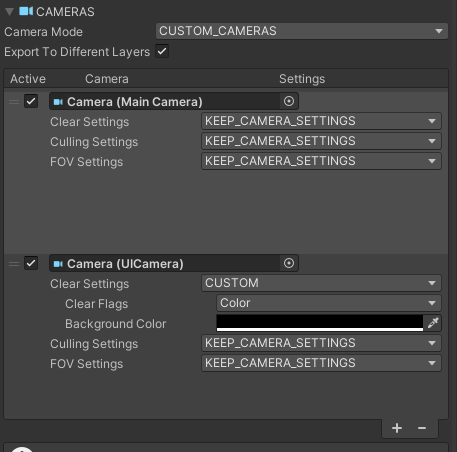
Camera Modeを「CUSTOM_CAMERAS」にしてExport To Diffirent Layersにチェックを入れます。
右下の「+」ボタンをクリックしてまずはメインカメラを設定します。メインカメラの各設定はデフォルトのままでOK。
続いてUIカメラを設定します。Clear Settingsを「CUSTOM」にしてClear Flagsを「Color」に変更します。BackGround Colorは黒にしてアルファ値は0にします。
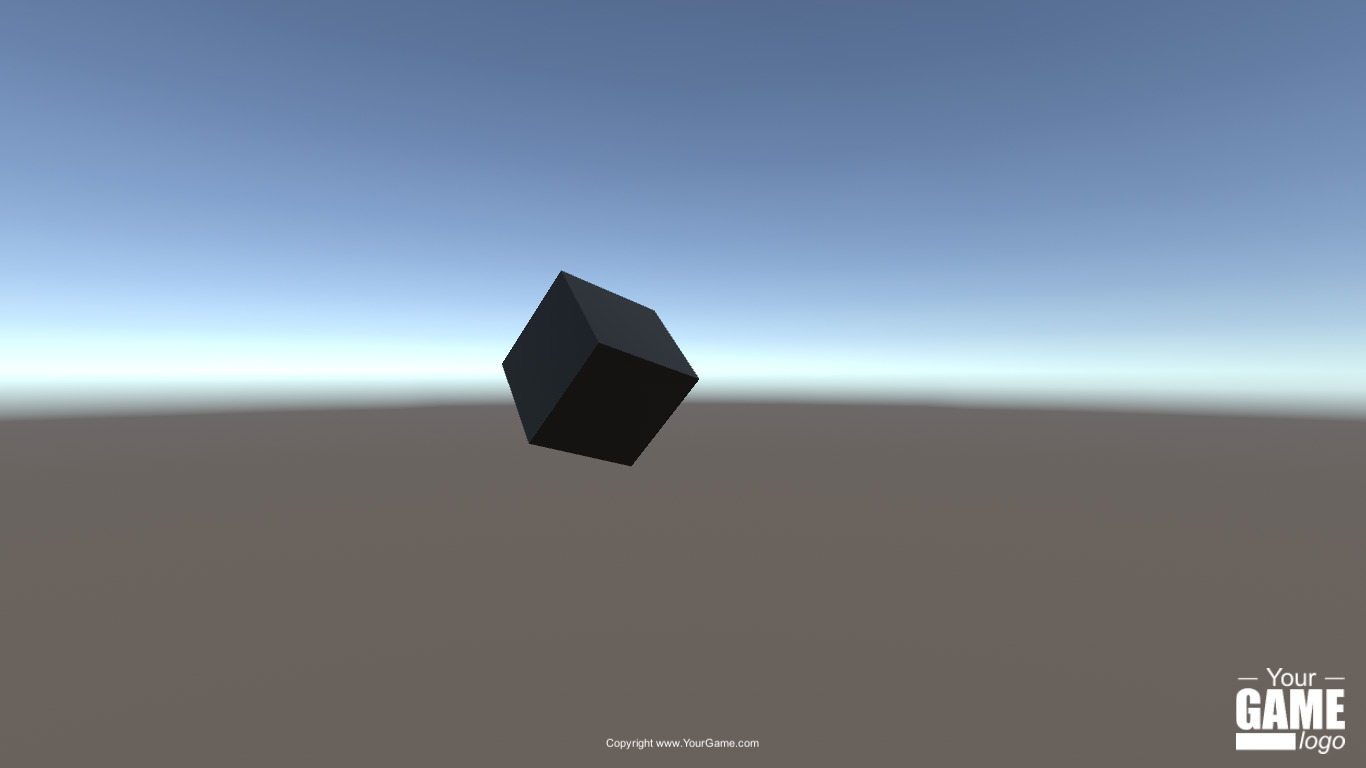
この状態で撮影するとこのように、レイヤー毎にスクリーンショットが作成出来ます。
OVERLAYS
スクリーンショット上にオーバーレイの設定が出来ます。予め作成しておいたCanvasを撮影するスクリーンショットに被せるような感じです。
デフォルトで「CustomizableOverlayCanvas」というキャンバスのプレハブが設定されています。
指定したキャンバスのActiveにチェックを入れることで有効になります。

こんな感じで、デフォルトだとゲームのロゴが右下に表示されるようになっています。
宣伝用の画像を作成する上で非常に便利な機能となります。
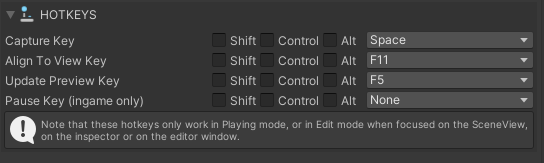
HOTKEYS

ショートカットキーを設定することが出来ます。
頻繁にスクリーンショットを撮影する場合には設定しておくと便利です。