今回は、RPGで主人公のアイテムや装備品を購入するために必要なアイテムショップ等のコマンド画面を作りたいと思います。
私は、現在プレイヤーが装備品を買ったり売ったりする鍛冶屋のコマンド画面を制作中ですので、私なりの作り方について紹介したいと思います。
あくまでも、このような作り方があるという参考程度にしてもらえればと思います。かなり長くなりそうなので、記事を分割したいと思います。今回は、コマンド画面のデザイン編という事で作業を行いたいと思います。
鍛冶屋やアイテムショップ等のコマンド画面作成例【Unity】
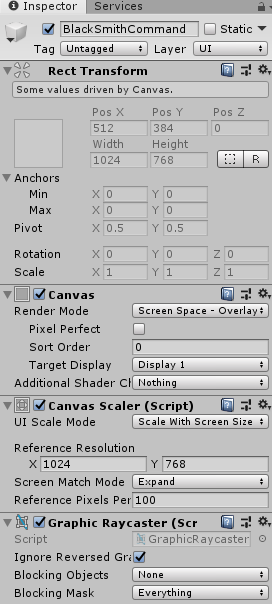
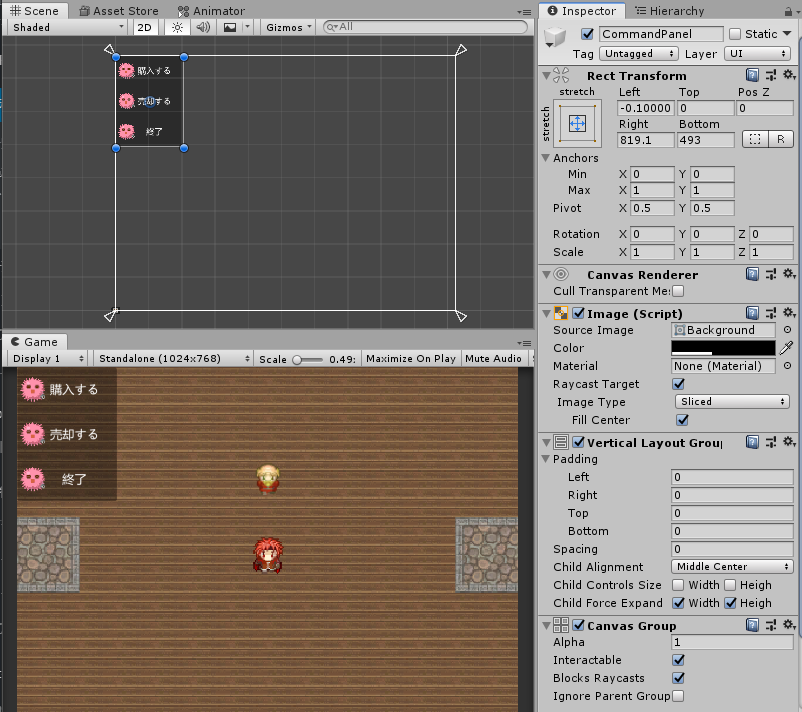
まずは、新規でメインとなるキャンバスを作成します。私は鍛冶屋のコマンド画面を作成するので「BlackSmithCommand」にしました。

Canvasの設定は、上の画像のようにしました。
購入か売却するか選択するコマンド画面の作成

まずは、購入するか売却するかなどを選択するコマンド画面から作ります。
私の場合は、画面内にいるおじいさんに声をかけると左上にあるパネルが開くような仕組みです。
新規パネルを作成して名前を「CommandPanel」にします。
オブジェクトを綺麗に並べるために「Vertical Layout Group」コンポーネントを追加します。
Child Alignmentを「Middle Center」にしてChild Force Expandはそれぞれチェックを入れます。
また、uGUIをまとめるために「Canvas Group」コンポーネントも追加します。InteractableのオンオフでUIの操作を制御します。最初に開くコマンドなのでチェックを入れておきます。

CommandPanelの中に、選択肢に対応するボタン3つを作成します。
ボタン自体のImageは不要なのでチェックを外しておきます。また、Transition機能も必要ないので「None」に設定します。
私は、Imageにウニのような画像を使用してますが、これは今プレイヤーがどの選択肢をチェックしているのかを視覚的に分かりやすくするためのものです。
今は、全てのボタンにおいて表示させていますが今後スクリプトから表示・非表示の切り替えを行うようにします。
画像自体は、好きなものを設定してもらって構いません。
何を買う(売る)のかを選択するコマンド画面の作成

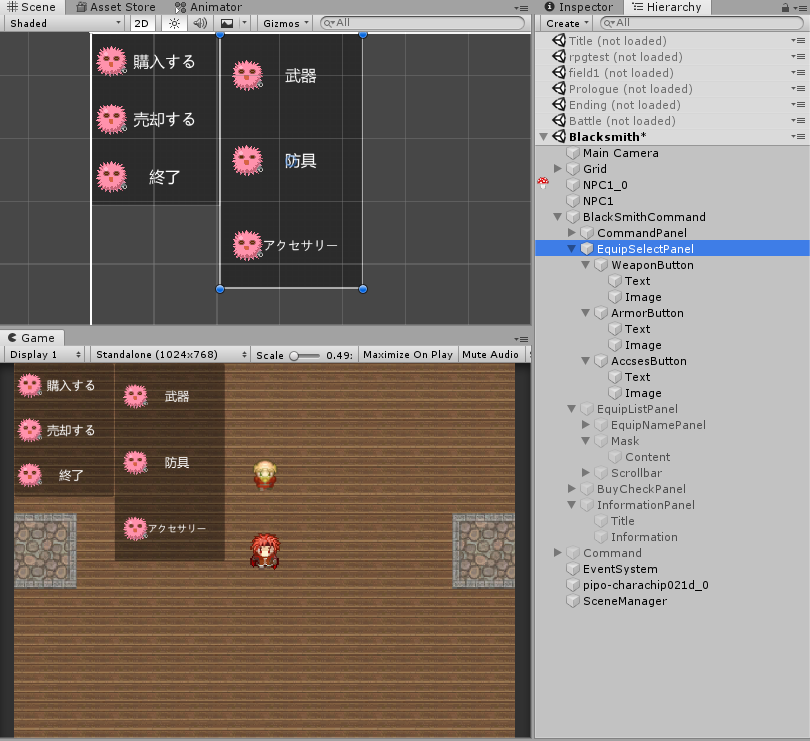
続いて、何を買いたい(売りたい)のかを選択するパネル「EquipSelectPanel」を作成します。
先ほどと同様に、「Vertical Layout Group」と「Canvas Group」を追加します。設定は基本的に先ほどと同じですが、Canvas GroupのInteractableだけはチェックを外しておきます。
ボタンも同じように必要な分だけ作成します。私は「武器」と「防具」と「アクセサリー」という3つの項目を用意しました。ボタンの設定も先ほどのコマンドパネルと同じです。
装備品の一覧を表示するコマンド画面の作成

続いて、選ばれた装備品のリストを表示するコマンド画面を作ります。
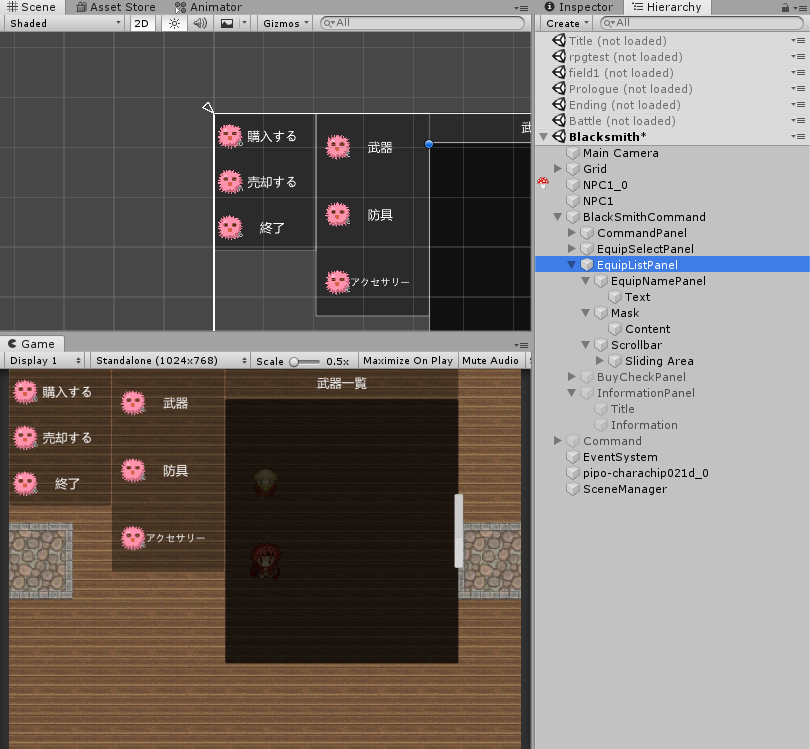
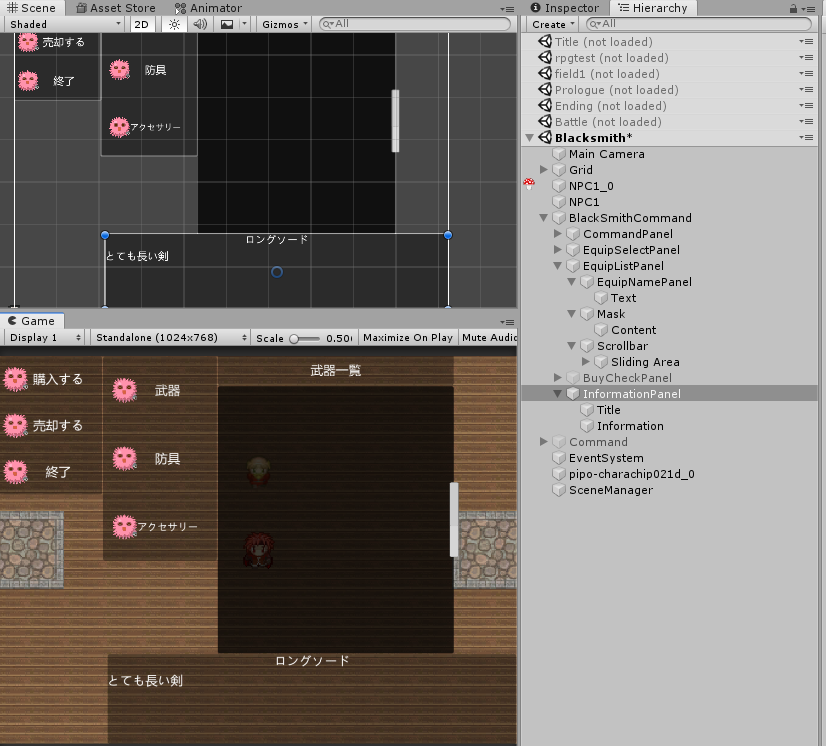
新規作成から「EquipListPanel」パネルを作成します。
これまでのパネルと同様に「Canvas Group」を追加します。Interactableはオフにしておきます。

EquipListPanelの中に、何のリストが表示されているのか分かりやすくするために「EquipNamePanel」を作りました。正直そこまで必要性があるとも思えませんが・・・。

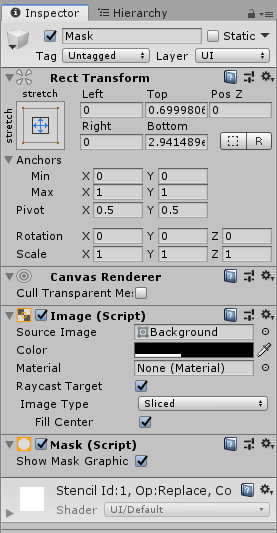
次に、マスク用のパネル「Mask」を作成して「Mask」コンポーネントを追加します。
表示する装備品がどれくらいの種類になるか分からないので、スクロール機能を付けて表示する部分を制限するようにします。

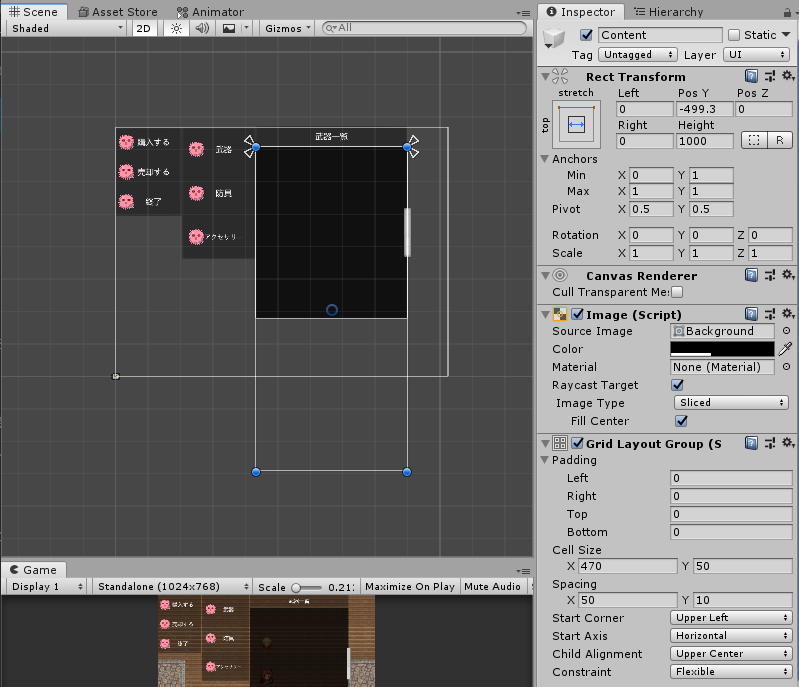
実際に装備品を表示するためのパネル「Content」を作ります。
グリッドで要素を整列させるために「Grid Layout Group」コンポーネントを追加します。
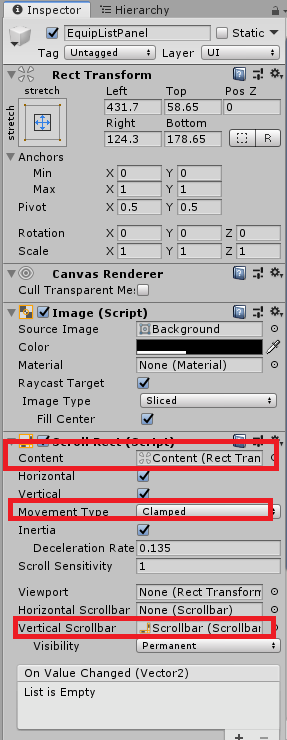
Heightは1000にしました。Grid Layout Groupの設定は上の画像のようにしていますが、この辺は適宜変更するようにしましょう。
私の設定では、1個ずつ装備品を表示させますが、例えば横に2個並べたい場合等はConstraintを「Fixed Column Count」に変更してCountを「2」にするようにします。
装備品リストをスクロール出来るようにする
このままでは、コンテンツの下の方に表示されている装備品を表示させることが出来ませんので、スクロール機能を追加したいと思います。
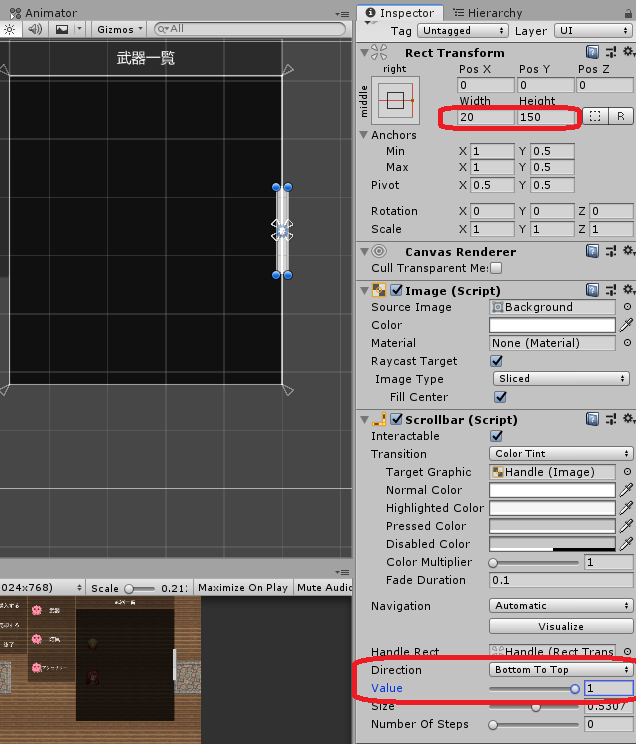
まずは、「EquipListPanel」を右クリックして「UI」→「Scrollbar」をクリックします。

スクロールバーの設定の上の画像の通りです。縦にスクロールさせたいので「Bottom To Top」に変えています。

続いてEquipListPanelを選択して「Scroll Rect」コンポーネントを追加します。
設定は上の画像のようにしました。Contentにはスクロールさせたいオブジェクトを設定します。
装備品の情報を表示するコマンド画面

選択された装備品の情報を表示するためのパネル「InformationPanel」を作成します。
その中にはテキストを2個作成します。1つは装備品の名前を表示するテキストで、もう1つはその装備品の効果などを表示するテキストになります。
レイアウト等は好きなようにしてもらえればと思います。
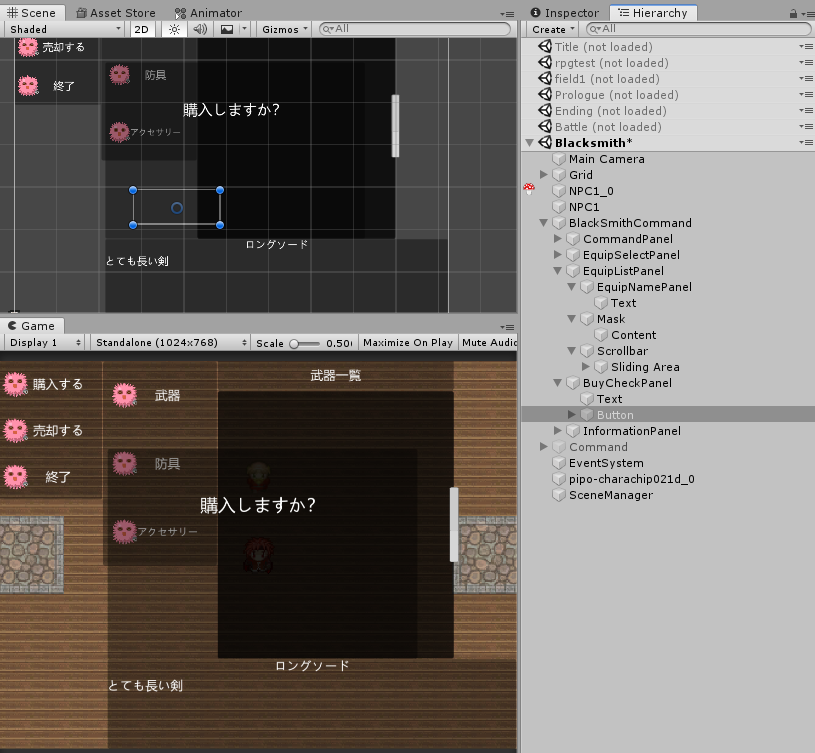
購入(売却)するか確認するためのコマンドパネルの作成

選択した装備品を本当に買うのかどうかを決める確認画面ですね。
新規パネルから「BuyCheckPanel」を作成します。
この辺はまだどう処理させるのか考え中なので、とりあえず作成した感じです。基本的には「Yes」及び「No」ボタンを表示させて、押されたボタンによって処理を変えれば良いと思います。
まとめ
今回は、鍛冶屋のコマンド画面を作成しました。作り方に関しては本当に人それぞれだと思いますし、扱う装備品やアイテムによって項目の追加が必要になるはずです。
パネルの組み合わせでコマンドを作るイメージを掴めてもらえたらと思います。