今回は、2Dゲームのステージオブジェクトを作りたいと思います。
Unityちゃんのデータは既にインポート済みなので、ステージのスプライト作りから始めてインポートしたいと思います。
スプライトを使って2Dゲームのステージを作成しよう
地形と背景スプライトを作成
フリー素材を探しても良いですけど、簡易的な物ならペイントで作ってもいいと思います。



用意したのは地形・背景・雲の3つです。これくらいなら美術センスのない私でも簡単に作れちゃいます。
2Dステージの作成
作成した画像をUnityエディタにインポートします。
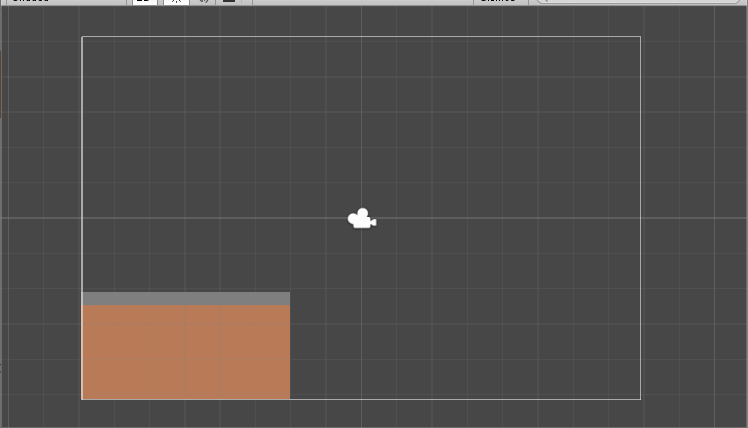
まずは、地形スプライトをシーンビューに表示させてみます。

見た目はこんな感じになります。オブジェクトの名前を「stage」に変更します。
プレハブ化して使う前に、コライダの設定だけ行っておきます。
Add Componentから「Box Collider 2D」をアタッチしておきましょう。これだけで自動的にスプライトの大きさを判断して適当な範囲に設定されます。
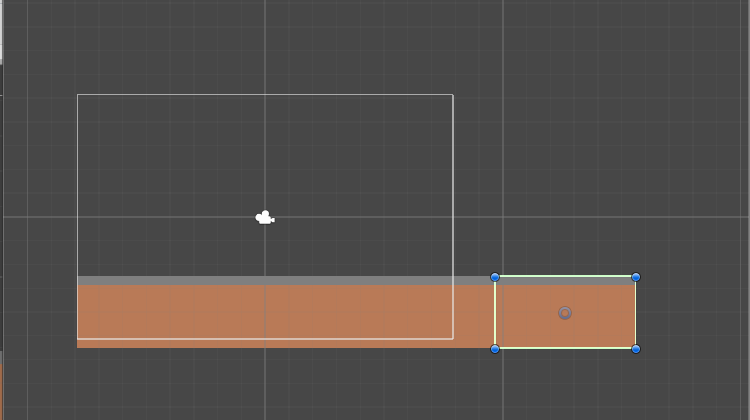
このままプレハブ化したら、横並びに隙間がなくなるように並べてみましょう。

このようにカメラ外にはみ出ても良いので、地形オブジェクトを横に繋いでいきます。
後々の操作を考えて、空のオブジェクトを作りその中にまとめておきます。
続いて、背景と雲を表示します。
これらのスプライトは、一番後ろに表示される必要があるので、レイヤーを使って表示順を指定するようにしましょう。
Sorting Layer
スプライトの表示順を制御する2D用のレイヤー。
Order in Layer
Sorting Layerのスプライトの表示順を制御。
これらの機能を使ってスプライトの表示を細かく設定します。
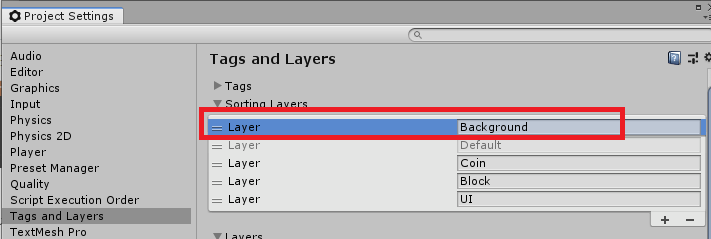
さっそくEditメニューから「Project Settings」を開いてレイヤーを追加していきます。
Tags and Layersから+をクリックし「Background」というレイヤーを作成します。
このレイヤーをドラッグして一番上に移動させます。これでDefaultレイヤーより背面に配置されるようになりました。
背景の配置と表示順の設定
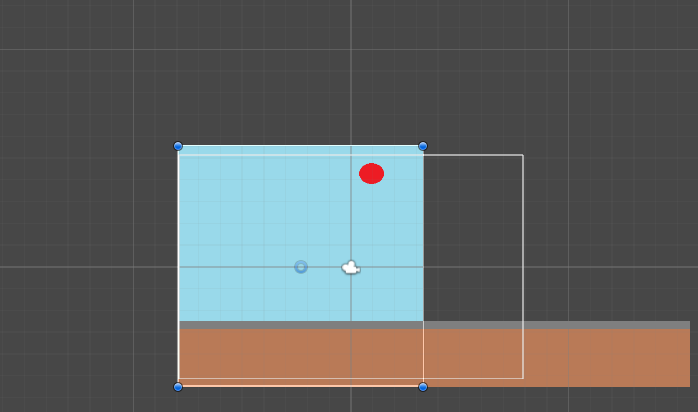
背景をシーンビューに配置したら、Sorting Layerを「Background」に変更します。
これで、stageスプライトより背面に表示されます。

雲をばらつかせながら配置する
雲のスプライトを配置して、先ほどと同じようにSorting LayerをBackgroundにします。
このままだと、背景の後ろに隠れてしまうので「Order in Layer」を1に変更します。
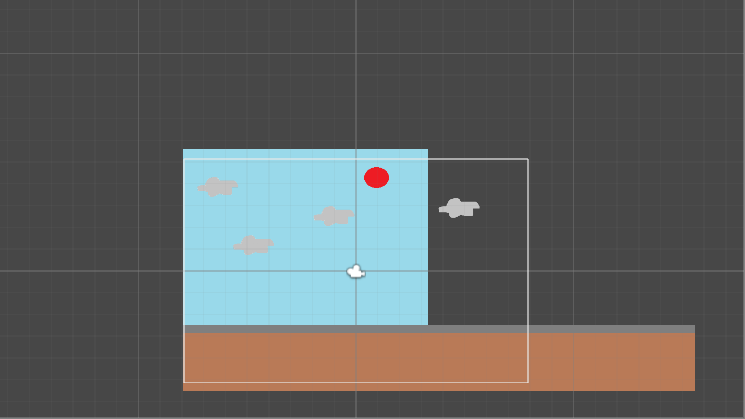
その後プレハブ化して、背景にばらつかせながら雲を配置しましょう。

スクロールした際に、雲が自然に動いているように見せるため、ある程度間隔を空けるように配置するのがポイントですかね。
カメラを調節する
カメラは固定のまま、背景をスクロールさせていくので、カメラを縦長に調整します。
各自スマホのアスペクト比を確認しながら、設定を変えてください。
Orthographicモードにしてあるので、Sizeの値を変更後、カメラポジションが地面と背景を捉えるように設定しましょう。
次回、スクリプトを作成して実際に動かすところまで進めていきます。